
javascript

スマホでアニメーションするときはcss3の「translate3d」を使おう
スマートフォン向けのサイトでアニメーションさせたいとき、PCサイトのようにjQueryのanimateを使ってしまうと動きがガタガタになってしまい。これがWebアプリの限界なのかー。って叫びそうになりますが、そんなときはcss3の「translate3d」を使えば滑らかに動きますよ。
- 投稿日
- 更新日

GoogleMapをとりあえずさくっと表示したいときのjavascript
GoogleMapはカスタマイズでさまざまなことができますが、コーポレートサイトで使用するときはほとんどピンを立たせてウィンドウを表示させるくらいなんじゃないかなと。
さくっと表示させたいときはiFrameでいいんじゃね? というつっこみ聞かなかったことにしてとりあえずJavascriptでコピペで使えるコードです。
- 投稿日
- 更新日

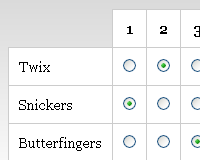
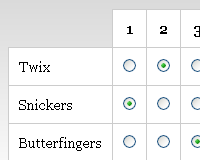
jQueryでテーブル(table)を操作する小回り系コード5種
テーブルを操作するのに大掛かりなことはプラグインがいろいろありますのでそちらを使うとして。
ここでは、わりと細かいことをjQueryでやってみます。
- 投稿日
- 更新日
jQueryを使用してハッシュタグで指定した自分のツイートだけ表示
自分のブログにTwitterを表示するは当たり前になりつつありますが、「便所なう」とか「トイレなう」とかどうでもいいことまでブログに表示されるのはちょっとあれですね。
そこで専用のハッシュタグをつけてツイートすれば、自分の指定したつぶやきだけ表示できるのでいいかんじかもしれません。
- 投稿日
- 更新日
jQueryでマウスホイールすると余韻が残るイージングスクロールをつくる
通常はマウスホイールでのスクロールするとピタッと止まりますが、止まるときに余韻が残ったりするとなんだかリッチな感じがしますよね。
ということでjQueryで、その動きを作ってみました。
- 投稿日
- 更新日
JavaScriptの関数の基礎を勉強してみた
JavaScriptの関数って他の言語では見ない書き方をされていることがたびたびあります。(自分自身他の言語を詳しく知っているわけではありませんが、、、)
そこで今更ではありますが、JavaScriptの関数の基礎をちょっとだけ勉強してみました。
- 投稿日
- 更新日