
WordPress3.4のテーマカスタマイザーで自由度の高いテーマを作ろう
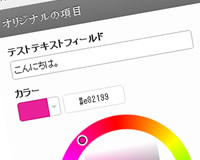
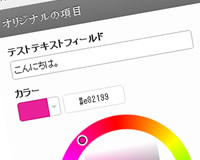
WordPress3.4からテーマカスタマイザーとい機能が追加されテーマファイルを編集しなくても管理画面から色や画像などリアルタイムで確認しながら編集できるようになりました。
この記事ではテーマカスタマイザーの使用方法とカスタマイズ方法をご紹介します。
- 投稿日
- 更新日

WordPress3.4からテーマカスタマイザーとい機能が追加されテーマファイルを編集しなくても管理画面から色や画像などリアルタイムで確認しながら編集できるようになりました。
この記事ではテーマカスタマイザーの使用方法とカスタマイズ方法をご紹介します。
カテゴリーごとに独自の画像やテキストを表示させたい場合、テンプレートで条件分岐を使用すれば簡単ですが、それだとカテゴリーが増える度にテンプレートを編集しなくてはいけないので不便ですね。
ここではカテゴリー編集画面にカスタムフィールドを追加して、管理画面で画像や新たなテキストを追加できるようにしてみます。
Wordpressのブログ内検索はテキストフィールドに入力したテキストが検索されますが、ドロップダウンリストでカテゴリーやタグを選択して絞り込み検索ができる機能を追加してみます。
Wordpressをブログで使用する場合、記事の最後に関連記事を表示させることが多いと思います。
しかし、コーポレートサイトのお知らせページなどに使用する場合、関連していてもあんまり昔のお知らせが表示されるのはな、、というケースがあります。
ここでは、現在のページを除いた、所属しているカテゴリーの最新記事一覧を表示する方法をご紹介します。

Wordpressでイベント情報ページを作るには、専用のプラグインが色々ありますので、それらを使用した方が簡単だしちゃんとしたものが作れると思いますが、ここではカスタム投稿タイプや、カスタム分類などを使用して作成します。
(結果的に微妙な感じになってますが、、、)
Wordpressでは基本的に共通のheaderファイルを使用するため、ページごとにcssを切り替えたい場合「is_home」や「is_single」などを駆使して条件分岐で外部cssやjsの切り替えを行うと思います。
数個のテンプレートだったらこれだけでも良いのですが、カテゴリーIDごとやページ数ごとにも切り替えたい場合、分岐が多くなりすぎて管理が大変そうです。
そこでインクルードもとのテンプレートで外部cssやjsを指定する方法をご紹介いたします。
最近はCSS3のWebfontとか出てきて英数字においてはフォントの自由度はかなり増えてきましたね。
日本語の環境でもブログの日付なら数字だけなので積極的に使っていけそうです。
しかし、ここではそんな時代の波に乗り遅れてWordpressの日付部分を画像で出力してみます。