テーマカスタマイザーの使い方
WordPressの管理画面で左メニュー「外観」→「テーマ」で「テーマ管理画面」を表示し、「カスタマイズ」ボタンをクリックします。

テーマカスタマイザー画面が表示されます。

何も設定していなくても「サイトタイトルとキャッチフレーズ」と「固定フロントページ」という項目があります。
たとえばテーマファイルで下記のように設定してあると、「サイトのタイトル」などの変更箇所がリアルタイムで確認できます。
wp template
<h1><?php bloginfo('name'); ?></h1>
<p><?php bloginfo('description'); ?></p>
背景を変更できるようにする
WordPress3.4以前では「add_custom_background」で背景をカスタマイズできていましたが、これは非推奨になり3.4からは「add_theme_support」を使用します。
「functions.php」に下記を追加してください。
functions.php
add_theme_support('custom-background');
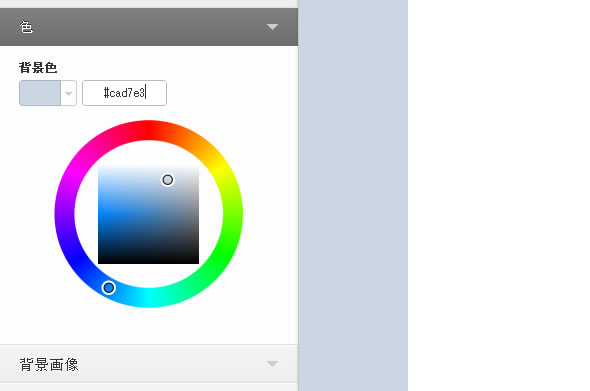
テーマカスタマイザー画面に「色」と「背景画像」という項目が追加されます。

試しに適当に色を選択して保存してみます。
「wp_head()」部分に次のようなcssが書き出されています。
<style type="text/css" id="custom-background-css">
body.custom-background { background-color: #cad7e3; }
</style>
なので、反映するには「body」に「custom-background」クラスを直接割り当ててもいいですが、「body_class()」を記述するのが一般的です。
<body <?php body_class(); ?>>
ヘッダーをカスタマイズする
ヘッダーも背景の設定とほとんど変わりません。
「functions.php」に下記を追加します。
functions.php
add_theme_support('custom-header');
テーマカスタマイザー画面に「ヘッダー画像」という項目と「色」の項目の中に「ヘッダーテキストの色」が追加されます。
「ヘッダーテキストの色」は「get_header_textcolor()」で取得できます。
例えばh1を変更できるようにしたいなら「header.php」に下記を追加します。
header.php
<style type="text/css">
<?php if ( get_header_textcolor() != blank ) : ?>
h1 {
color: #<?php echo get_header_textcolor(); ?>;
}
<?php endif; ?>
</style>
ヘッダー画像は表示したい箇所に下記を追加します。
<?php if(get_header_image()): ?> <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" /> <?php endif; ?>
ちなみにヘッダー画像は「外観」→「ヘッダー」メニューであらかじめアップロードしておくと、アップロード済み項目が表示されるので切り替えやすいです。
オリジナルの項目を追加する
ヘッダーや背景のカスタマイズは以前からの機能だったので簡単に追加できましたが、オリジナルの項目を追加しようと思ったらちょっと大変です。
セクションの設定
始めにセクションの名などの設定をします。
functions.php
add_action( 'customize_register', 'theme_customize_register' );
function theme_customize_register($wp_customize) {
$wp_customize->add_section( 'test_section', array(
'title' =>'オリジナルの項目',
'priority' => 100,
));
/* ここの項目の設定を追加していきます。 */
}
「customize_register」というフックで項目の設定をします。
「title」はメニューのタイトル、「priority」はメニューの追加位置です。
基本的にカスタマイザーの拡張はこの関数の中で行います。
この設定で下図のように表示されますが、今の時点では中身に何も入っていないので何も表示されません。

テキストのオプションを追加する。
入力項目の設定をします。
最初は簡単なテキストの入力欄を設定してみましょう。
先ほどの「theme_customize_register」関数の中に下記を追加します。
「$wp_customize->add_setting」で項目の設定をします。
functions.php – theme_customize_register
$wp_customize->add_setting('test_options[text01]', array(
'type' => 'option',
));
「test_options[text01]」はキーとなる文字列です。
一つだけなら配列にする必要はないですが、今後のことも考えて配列で入れておきます。
オプションはとりあえず「’type’ => ‘option’」とだけ設定しておきます。
他にも権限などの設定ができるようです。
次に「$wp_customize->add_control」で実際に表示されるラベル名や入力タイプなどの設定を行います。
functions.php – theme_customize_register
$wp_customize->add_control( 'test_textfield', array( 'settings' => 'test_options[text01]', 'label' =>'テストテキストフィールド', 'section' => 'test_section', 'type' => 'text', ));
| settings | 「add_setting」のキーとなる文字列を指定します。 |
|---|---|
| label | 入力欄に表示されるラベル名です。 |
| section |
配置するセクションを指定します。 ここでは「add_section」で新たに作成した「test_section」を指定しています。 |
| type | テキストや画像など入力の種類です。 |
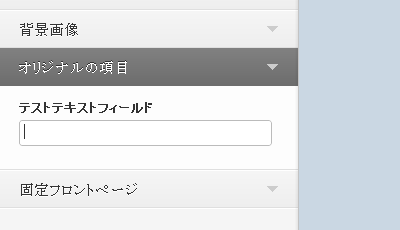
これで下図のようなテキストフィールドが作成されます。

入力したテキストを表示する。
入力した情報は「wp_options」に保存されますので、次のようにすれば表示できます。
index.php
<?php
$options = get_option('test_options');
echo esc_html($options['text01']);
?>
これでテーマカスタマイザーでリアルタイムに編集できるオリジナルの入力欄が作成できました。
既存の項目に追加する
先ほどは「オリジナルの項目」という名称で新しいメニューを作り配置しましたが、「色」や「背景画像」など元からあるメニューにも追加することができます。
たとえば「色」に追加したい場合は「section」に「colors」と指定します。
functions.php
$wp_customize->add_control( 'test_textfield', array( 'settings' => 'test_options[text01]', 'label' =>'テストテキストフィールド', 'section' => 'colors', 'type' => 'text', ));
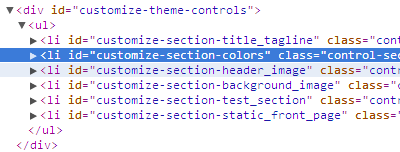
「section」に入れる項目はChromeなどの要素を検証で簡単に確認することができます。
idが「customize-section-●●●」となっている●の部分ですね。

他のタイプの入力欄
入力欄はテキストタイプ以外もあります。
基本的には「add_control」の「type」を変更するだけです。
「checkbox」「radio」「select」などがあります。
チェックボックス
入力欄を増やすには「add_setting」の「add_control」を2つセットで増やします。
チェックボックスは「’type’ => ‘checkbox’」にするだけですね。
functions.php – theme_customize_register
$wp_customize->add_setting('test_options[checkbox01]', array(
'type' => 'option',
));
$wp_customize->add_control( 'test_checkbox', array(
'settings' => 'test_options[checkbox01]',
'label' =>'新しいチェックボックス',
'section' => 'test_section',
'type' => 'checkbox',
));
ラジオボタン / セレクトボックス
ラジオボタンやセレクトボックスは「type」以外にも「choices」を設定します。
functions.php – theme_customize_register
$wp_customize->add_setting('test_options[radio01]', array(
'type' => 'option',
));
$wp_customize->add_control( 'test_radio', array(
'settings' => 'test_options[radio01]',
'label' =>'新しいラジオボタン',
'section' => 'test_section',
'type' => 'radio',
'choices' => array(
'value1' => 'その1',
'value2' => 'その2',
'value3' => 'その3',
),
));
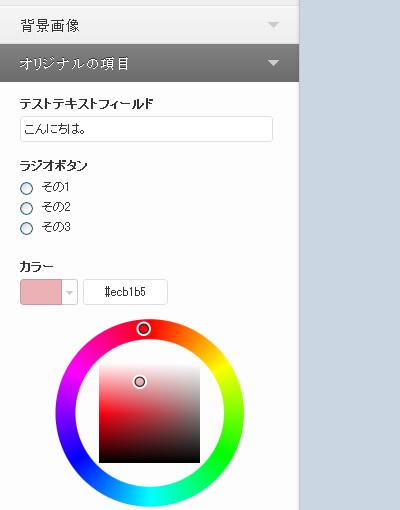
カラーを選択
ヘッダーテキストのようにカラーピッカーにすることももちろんできます。
functions.php – theme_customize_register
$wp_customize->add_setting( 'test_options[color]', array( 'type' => 'option' )); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'test_options[color]', array( 'settings' => 'test_options[color]', 'label' => 'カラー', 'section' => 'test_section', )));

参考サイト
WordPress 3.4の新機能テーマカスタマイザーの最速レビュー | firegoby
WordPress 3.4: Easily Add Custom Color Pickers to Your Theme
How to leverage the Theme Customizer in your own themes