数字・曜日などの画像を作成する。
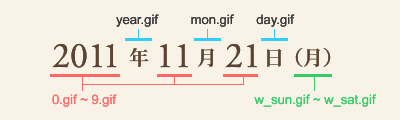
「year.gif(年)」「mon.gif(月)」「day.gif(日)」と数字「0.gif~9.gif」の画像、曜日も必要なら作成します。曜日は「w_sun.gif ~ w_sat.gif」としました。

作成した画像はテンプレートフォルダに「img」フォルダを作成して保存します。
日付データを個々取得する。
画像は年や日など個々に分けてますので、データも個々に取得する必要があります。
日付データはループ内に「get_the_time()」に各々の引数を指定すれば取得できます。
$y = get_the_time('Y'); //年
$m = get_the_time('n'); //月
$d = get_the_time('j'); //日
//$w = get_the_time('D'); //曜日
基本的には取得した値がそのままファイル名になるのですが、日本語環境の場合「get_the_time(‘D’)」で取得した曜日が日本語で取得されます。
このままではファイル名として使用できませんので英語表記にする必要があります。
曜日を英語にするには設定ファイルの修正などの方法もありますが、ここでは日付から曜日を取得してみます。
$w = strtolower(date("D", mktime(0, 0, 0, $m, $d, $y)));
「mktime」の引数を月、日、年の順で指定すれば曜日を取得できます。
またそのままだと頭文字が大文字になってしまうので「strtolower」で小文字に変換しています。
日付の画像を表示する。
あとは取得したデータをそのまま画像パスに指定すれば表示できますね。
//テンプレートパスを取得
$img_path = get_bloginfo('template_directory'). "/img/";
//年出力
preg_match_all("([0-9])", $y, $y);
foreach($y[0] as $value) {
echo '<img src="'. $img_path . $value.'.gif" />';
}
echo '<img src="'. $img_path.'year.gif" />';
//月出力
preg_match_all("([0-9])", $m, $m);
foreach($m[0] as $value) {
echo '<img src="'. $img_path . $value.'.gif" />';
}
echo '<img src="'. $img_path.'mon.gif" />';
//日出力
preg_match_all("([0-9])", $d, $d);
foreach($d[0] as $value) {
echo '<img src="'. $img_path. $value.'.gif" />';
}
//曜日出力
echo '<img src="'. $img_path.'day.gif" />';
echo '<img src="'. $img_path . "w_".$w.'.gif" />';
年や日の数値は2桁だったり4桁だったりして、そのままでは画像を作成していないので「preg_match_all」で桁数ごと配列に分解しています。
デザインによっては「31」とか「2011」などの画像も作成して、分解せずに表示したりした方がちゃんとしたものが出来そうです。