html
始めに操作するべきテーブルを用意します。
ごくごく普通のテーブルですね。
html
<table class="table01"> <tr> <th>商品名</th> <th>入荷日</th> <th>価格</th> </tr> <tr> <td>椅子</td> <td>2011-08-01</td> <td>¥ 2,800</td> </tr> <tr> <td>机</td> <td>2011-08-08</td> <td>¥ 6,800</td> </tr> <tr> <td>本棚</td> <td>2011-09-03</td> <td>¥ 9,800</td> </tr> <tr> <td>ベッド</td> <td>2011-09-11</td> <td>¥ 16,800</td> </tr> <tr> <td>自転車</td> <td>2011-09-21</td> <td>¥ 98,000</td> </tr> </table>
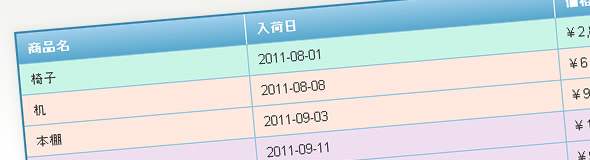
1.テーブルをストライプ模様にする

テーブル+javascriptといったらこれってくらいよく使われるのではないでしょうか。
まずは基本のストライプ模様にするです。
javascript
$(function() {
$('.table01 tr:odd').addClass('odd');
});
「odd」は奇数という意味で、「even(偶数)」というセレクターもあります。
ただjQueryでは0から数えるとかなんとかで奇数・偶数が逆になります。
あとはcssをこんな感じにします。
css
table tr.odd td {
background: #FFFFE8;
}
「background」で直接色を変更する方法もありますが、「addClass」でクラスを割り当てて色などはcssで指定した方があとあと修正が楽だと思います。
テーブル個別に数える
上記のやり方だとテーブル全体で数えるので複数テーブルがある場合ストライプが2つめ以降ずれてしまう場合があります。
すべてのテーブルを同じ順番でストライプしたい場合は下記のようにします。
javascript
$(function() {
$('.table01 tr:nth-child(odd)').addClass('odd');
});
列でストライプにする
行は「tr」でしたが「td」にすると列になります。
javascript
$(function() {
$('.table01 td:nth-child(odd)').addClass('odd');
});
2.指定列にクラスを追加する

たとえば価格の列だけ右揃えにしたいとか、この列だけ中揃えにしたいとかありますよね。
その場合1列分「td」にクラスを割り当てます。
先ほど使った「nth-child(Xn)」はX個おきに適用するセレクタなので、「nth-child(2n)」「nth-child(3n)」とすれば2,3列目を指定できます。
しかし1列目を選択したいと思って「nth-child(1n)」とかすると1個おきとなるので当然全て指定されていまいますね。
その場合はtrの数だけ繰り返してtdの一つ目(0)にクラスを割り当てればいけます。
javascript
$('.table01 tr').each(function(i){
$('td',this).eq(0).addClass('over');
});
3.マウスオーバーで色を変える

マウスオーバーされた行だけ色が変わるとわかりやすいことがありますね。
行なら「tr」のhoverに設定すればいいだけなので簡単です。
javascript
$(function() {
$('.table01 tr').hover(
function(){
$(this).addClass('over');
},
function(){
$(this).removeClass('over');
}
);
});
縦列の色も変える
横+縦でクロスさせてマウスオーバーさせる場合は前述の列にクラスを適用と組み合わせます。
javascript
$('.table01 td').hover(
function(){
$(this).parent().addClass('over');
var currentNum = $(this).index();
$('tr',$(this).parent().parent()).each(function(i){
$('td',this).eq(currentNum).addClass('over');
});
},
function(){
$(this).parent().removeClass('over');
var currentNum = $(this).index();
$('tr',$(this).parent().parent()).each(function(i){
$('td',this).eq(currentNum).removeClass('over');
});
}
);
「.parent().parent()」となってあまりよくない感じですね。もっと良いやり方があるのではないかと思います。
4.連番IDの列(カラム)を追加する

列を追加して自動的に連番を割り当てる方法です。
javascript
$('.table01 tr').each(function(i) {
if(i != 0) {
$(this).prepend('<td>'+ i +'</td>');
} else {
$(this).prepend('<th>id</th>');
}
});
詳しくはこちらの記事もご覧ください。
jQueryでテーブルに連番idの列(カラム)を追加する
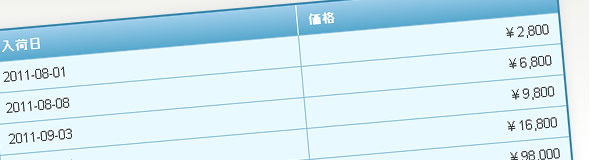
5. 一定の数値ごとに色を変化させる

サンプルの表には価格の項目があるので、この価格が3000円以下、10000円以下、それ以上という条件で色を変化させてみます。
javascript
$('.table01 tr').each(function() {
//3番目のカラムを取得
var price = $('td', this).eq(2).text();
//価格を数値に変換
price = price.replace(/,|\¥ /gi,'');
if (price < 3000) {
$(this).addClass('level1');
} else if (price < 10000) {
$(this).addClass('level2');
} else {
$(this).addClass('level3');
}
});
今回は価格に「¥ 」と「,」が入っていたので4行目の正規表現でこれらを取り除いています。
プレーンな数値でしたらこの処理は必要ありません。