リスト(li)ストライプをHTMLで作成
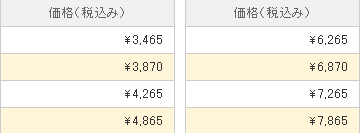
jQueryの前にHTML+CSSで作成してみます。
例えばリスト(li)なら2つのクラスを交互に割り当てていけばいいわけです。
クラス名はなんでもいいのですが、わかりやすく、偶数奇数の英語である、「even」「odd」一般的なようです。
ただそのまま訳すと偶数=evenっぽいんですが、jQueryのセレクタでは偶数はoddなので、ややこしいですが偶数に「odd」クラスを割り当てます。
HTML
<ul class="stripe"> <li>1番目</li> <li class="odd">2番目</li> <li>3番目</li> <li class="odd">4番目</li> <li>5番目</li> </ul>
CSS
ul.stripe {
list-style: none;
}
ul.stripe li.odd {
color: #FFFFFF;
background: #333333;
}
jQueryを使用して自動的にクラスを割り当てる
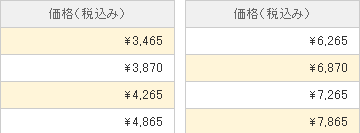
「:odd」というセレクターを使用して偶数を指定できますのでaddClassで「odd」クラスを追加するだけです。 ちなみに奇数のセレクターはその逆で「:even」です。
JavaScript
$(document).ready(function(){
$('.stripe li:odd').addClass('odd');
});
HTML
<ul class="stripe"> <li>1番目</li> <li>2番目</li> <li>3番目</li> <li>4番目</li> <li>5番目</li> </ul>
jQueryを使用すれば自動的にクラスを割り当てることができます。
dl要素をストライプにしてみる。
dl要素の子は通常dt+ddで一組になっていますが、2つの以上の要素をまとめて指定するときはカンマで区切ります。
JavaScript
$(document).ready(function(){
$('.stripe dt:odd, .stripe dd:odd').addClass('odd');
});
HTML
<dl class="stripe"> <dt>1番目</dt> <dd>これは1番目です。</dd> <dt>2番目</dt> <dd>これは2番目です。</dd> <dt>3番目</dt> <dd>これは3番目です。</dd> <dt>4番目</dt> <dd>これは4番目です。</dd> <dt>5番目</dt> <dd>これは5番目です。</dd> </dl>
CSS
dt.odd,
dd.odd {
color: #FFFFFF;
background: #333333;
}
div要素をストライプにしてみる。
構造がちゃんとにしてればリスト以外でも使えたりするんです。
JavaScript
$(document).ready(function(){
$('.stripe div:odd').addClass('odd');
});
HTML
<div class="stripe"> <div> <h3>1番目</h3> <p>これは1番目です。</p> </div> <div> <h3>2番目</h3> <p>これは2番目です。</p> </div> <div> <h3>3番目</h3> <p>これは3番目です。</p> </div> <div> <h3>4番目</h3> <p>これは4番目です。</p> </div> <div> <h3>5番目</h3> <p>これは5番目です。</p> </div> </div>
CSS
div.odd {
color: #FFFFFF;
background: #333333;
}
要素を個々に数を数える。
たとえばこれまでのやり方だとhtmlの中に2つ「.stripe」が入っていた場合、全体数の奇数、偶数になるのでちょっと奇妙なことになります。
javascript
$(function() {
$('.stripe tr:odd').addClass('odd');
});

要素毎に奇数、偶数を数えるには次のようにします。
javascript
$(function() {
$('.stripe tr:nth-child(odd)').addClass('odd');
});