カラーをアニメーションさせるナビゲーションにはjquery.color.jsプラグインを使用しています。
ベースとなるhtml
今回はテキストタイプなので文字列をリストで並るだけですね。
一部spanを入れた方が動作が安定することがあったので入れてます。javascriptのコードにspanを指定していなかったら外してください。
html
<ul id="nav1"> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">GALLERY</a></li> <li><a href="#">LINK</a></li> </ul>
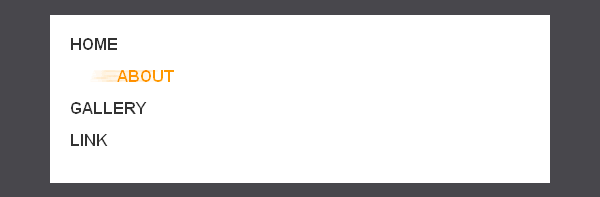
1.マウスオーバーでスライドするボタン
単純に横にスライドするアニメーションは「marginLeft」を変化させます。
テキストの色はcssで変えてます。

このナビゲーションに限ってはliにspanを入れると安定して動作するっぽいです。
html
<li><a href="#"><span>HOME</span></a></li>
css
#nav1 {
margin-left: 20px;
font-size: 100%;
font-weight: bold;
list-style: none;
}
#nav1 li {
margin-bottom: 0.8em;
}
#nav1 li a {
text-decoration: none;
color: #333333;
}
#nav1 li a:hover {
color: #FF9900;
}
javascript
$(function() {
$('#nav1 li a').hover(
function(){
$(this).find('span').stop().animate({'marginLeft':'25px'},100);
},
function () {
$(this).find('span').stop().animate({'marginLeft':'0px'},300);
}
);
});
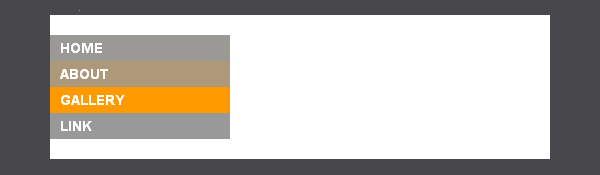
2.滑らかにバックグラウンドカラーが変化するボタン
「backgroundColor」をアニメーションすることでバックグラウンドカラーが変化するボタンができます。

css
#nav2 {
font-size: 85%;
font-weight: bold;
list-style: none;
}
#nav2 li a {
text-decoration: none;
display: block;
color: #FFFFFF;
background: #999999;
width: 160px;
padding: 5px 10px;
}
javascript
$(function() {
$('#nav2 li a').hover(
function(){
$(this).stop().animate({backgroundColor: '#FF9900'},200);
},
function () {
$(this).stop().animate({backgroundColor: '#999999'},700);
}
);
});
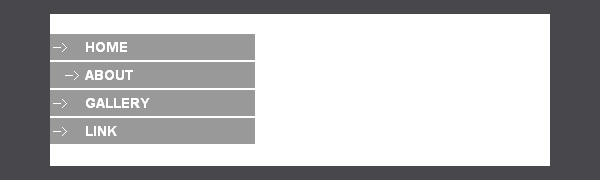
3.背景画像に指定したアイコンがアニメーションするボタン
リストに背景画像でアイコンを配置することは結構あるかと思います。
「backgroundPosition」を変化させればワンポイントになりそうです。

css
#nav3 {
font-size: 85%;
font-weight: bold;
list-style: none;
}
#nav3 li {
margin-bottom: 2px;
}
#nav3 li a {
text-decoration: none;
display: block;
color: #FFFFFF;
width: 160px;
padding: 5px 10px 5px 35px;
background: #999 url(img/allow.gif) no-repeat 3px center;
}
javascript
$(function() {
$('#nav3 li a').hover(
function(){
$(this).stop().animate({ 'backgroundPosition': '15px' }, 200);
},
function () {
$(this).stop().animate({ 'backgroundPosition': '0px' }, 200);
}
);
});
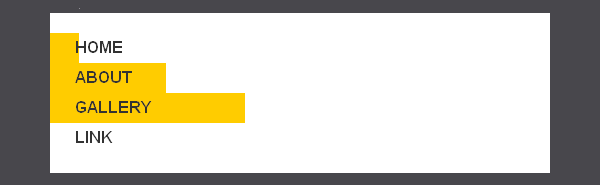
4.ヒュンとバーが伸びてくるボタン
ヒュンとバーが伸びてくるナビゲーションです。Flashサイトでは結構見ますよね。
バーは単色なので画像を使用しないでもできそうですが、ここでは画像を使用しています。

#nav4 {
font-size: 100%;
font-weight: bold;
list-style: none;
}
#nav4 li a {
text-decoration: none;
display: block;
color: #333333;
width: 160px;
padding: 5px 10px 5px 25px;
background: url(img/nav04.gif) repeat-y -300px 0;
}
javascript
$(function() {
$('#nav4 li a').hover(
function(){
$(this).stop().animate({'backgroundPosition': '0px'},200);
},
function () {
$(this).stop().animate({'backgroundPosition': '-300px'},300);
}
);
});
やってることは3とほとんど変わりませんが、cssで背景画像を画像サイズ分だけマイナスして隠し、アニメーションでは0に向かって動かします。
5.くるっと切り替わるボタン
下にあるマウスオーバーボタンにくるっと切り替わるようなアニメーションをします。

#nav5 {
margin-left: 20px;
font-size: 100%;
font-weight: bold;
list-style: none;
}
#nav5 li {
margin-bottom: 0.8em;
overflow: hidden;
height: 1em;
line-height: 1;
position: relative;
width: 6em;
}
#nav5 li a {
text-decoration: none;
color: #333333;
position: absolute;
}
#nav5 li span {
position: absolute;
left: 0;
top: 1.5em;
white-space: nowrap;
}
#nav5 li span a {
color: #FF9900;
}
javascript
$(function() {
$('#nav5 li')
.each(function(){
$(this).append('<span>'+$(this).html()+'</span>')
})
.hover(
function(){
$('a', this).stop().animate({
marginTop:'-1.5em'
},200);
},
function () {
$('a', this).stop().animate({
marginTop:'0em'
},300);
}
);
});
最初にリストの数だけテキスト情報をコピーしています。別のスタイルを適用するために複製された要素にspanを追加しています。
「overflow: hidden」でリストの範囲を指定しておけば複製したテキストは隠れます。あとは上にスライドするだけですね。
※これはIE6だとおかしな動作をするっぽいです。
6.マウスオーバーすると文字が拡大する。
文字サイズ(fontSize)をアニメーションするだけですね。

javascript
$(function() {
$('#nav6 li a').hover(
function(){
$(this).stop().animate({fontSize : '260%'},200);
},
function () {
$(this).stop().animate({fontSize: '100%'},300);
}
);
});
7.マウスオーバーしたボタンに何かが追尾する。
マウスオーバーしたボタンに何かが追尾する。
ここでは何かはspanになっていますが画像とかの方がいいかもしれません。

jQueryでspanを作成するのでこのナビゲーションではulをdivで囲んでいます。
html
<div id="nav7"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">GALLERY</a></li> <li><a href="#">LINK</a></li> </ul> </div>
css
#nav7 {
position: relative;
height: 100px;
}
#nav7 ul {
margin-left: 20px;
font-size: 100%;
font-weight: bold;
position: absolute;
top: 20px;
z-index: 2;
list-style: none;
}
#nav7 ul li {
margin-bottom: 0.8em;
height: 1em;
}
#nav7 ul li a {
text-decoration: none;
color: #333333;
}
#nav7 span {
width: 100%;
height: 1em;
display: block;
background: #FFCC00;
position: absolute;
top: 20px;
}
javascript
$(function() {
var nav = $('#nav7');
nav.append('<span></span>');
//原点の位置
var contY = nav.offset().top;
$('li a', nav).mouseover(function(){
//移動先の位置を取得
var thisOffset = $(this).offset().top - contY;
$('span', nav).stop().animate({
top : thisOffset +'px'
},200);
});
});
「nav.offset().top」ulのY座標がわかりますので、そこからマウスオーバーされたliのY座標の値を引けば移動する位置がわかりますね。
またマウスアウトの動作がない場合は「hover」ではなくて「mouseover」の方がいいようです。
8.マウスオーバー以外のボタンを薄くする。
マウスオーバーしたボタンを変化させるのが王道ですが、逆をついて他を目立たせなくすることでマースオーバーしたボタンを目立たせるナビゲーションです。

javascript
$(function() {
var nav = $('#nav8 li a');
nav.hover(
function(){
nav.not(this).stop().animate({color : '#D8D8D8'},700);
},
function () {
nav.not(this).stop().animate({color : '#333333'},700);
}
);
});
「not(this)」とすることでマウスオーバー以外にアニメーションをつけることができます。
9.スライドしてから戻ってくるボタン
1はマウスオーバーでスライドして、マウスアウトで戻ってきましたが、このナビゲーションではスライドしてから戻ってくるまでがマウスオーバーアクションになっています。

javascript
$(function() {
$('#nav9 li a').mouseover(
function(){
$(this).stop()
.animate({marginLeft:'20px'},{duration:150, queue: true})
.animate({marginLeft:'0px'},{duration:150, queue: true});
}
);
});
一つのアニメーションが終わってから、次のアニメーションを実行するような場合「queue: true」を指定します。
10.ピカッと光ってだんだん元の色に戻るボタン
9のものをcolorに指定することでピカッと光るようなボタンを作成できます。

javascript
$(function() {
$('#nav10 li a').mouseover(
function(){
$(this).stop()
.animate({color : '#FF9900'},{duration:150, queue: true})
.animate({color : '#333333'},{duration:1500, queue: true});
}
);
});
面白いマウスオーバーアニメーションを見かけたらぜひ教えてください。

