
レスポンシブでハンバーガーメニューになる固定サイドバー
近年ではモニターサイズが広くなってきた影響もあり、サイドバーを固定表示させてるサイトが多くみられるようになった気がします。
そこでここでは画面が狭くなるとハンバーガメニューになるレスポンシブに対応した固定サイドバーの作成方法をご紹介します。
- 投稿日
- 更新日

近年ではモニターサイズが広くなってきた影響もあり、サイドバーを固定表示させてるサイトが多くみられるようになった気がします。
そこでここでは画面が狭くなるとハンバーガメニューになるレスポンシブに対応した固定サイドバーの作成方法をご紹介します。

CSS3のキーフレームを使えばループアニメーションが簡単にできるようになります。
今回はbackgroundにストライプ画像を設定してループさせてみます。

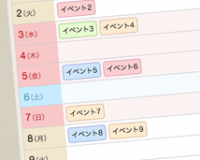
HTMLでカレンダーを作成するときテーブルタグで作る事が多いと思いますが、レスポンシブでスマホサイズにした時は縦組みにする方法をご紹介いたします。


チェックボックスをCSSでカスタマイズしてカードタイプ風にしてみます。
ついでにチェックした時のアニメーションも作ってみます。

コンテンツがウィンドウの高さより少ない時だけ画面下にフッターを配置する方法はいろいろありますが、CSS3のFlexboxレイアウトを使用すればかなりスマートにできます。

IEのサポートが最新のバージョンだけとなりましたので、そろそろPCサイトもFlexboxでレイアウトしてもいいのではないかという環境になりつつあります。
ということでFlexboxレイアウトの基礎的な部分を解説いたします。