
HTML
HTMLはこんな感じです。
html
<div id="mini-calendar"> <div class="calendar-head"><p class="calendar-year-month">2017年5月</p></div> <table> <thead> <tr> <th class="calendar-sun">日</th> <th>月</th> <th>火</th> <th>水</th> <th>木</th> <th>金</th> <th class="calendar-sat">土</th> </tr> </thead> <tbody> <tr> <td class="calendar-none"> </td> <td><i class="calendar-day-number">1</i> <div class="calendar-labels"> <span class="calender-label-blue">イベント1</span> </div> </td> <td><i class="calendar-day-number">2</i> <div class="calendar-labels"> <span class="calender-label-red">イベント2</span> </div> </td> <td class="calendar-holiday"><i class="calendar-day-number">3</i> <div class="calendar-labels"> <span class="calender-label-green">イベント3</span> <span class="calender-label">イベント4</span> </div> </td> <td class="calendar-holiday"><i class="calendar-day-number">4</i> <div class="calendar-labels"></div> </td> <td class="calendar-holiday"><i class="calendar-day-number">5</i> <div class="calendar-labels"> <span class="calender-label-blue">イベント5</span> <span class="calender-label-red">イベント6</span> </div> </td> <td class="calendar-sat"><i class="calendar-day-number">6</i> <div class="calendar-labels"></div> </td> </tr> ...... </tbody> </table> </div>
CSS
CSSを見てみましょう。PC時のCSSは普通過ぎるので省略します。
CSS
@media screen and (max-width: 600px) {
#mini-calendar thead {
display: none;
}
#mini-calendar th,
#mini-calendar td {
display: block;
width: 100%;
padding: 0;
}
#mini-calendar td {
height: auto;
display: -webkit-flex;
display: flex;
}
#mini-calendar .calendar-none {
display: none
}
#mini-calendar .calendar-labels {
padding: 5px;
}
#mini-calendar [class*=calender-label] {
display: inline-block;
padding: 5px;
margin-top: 0;
margin-right: 5px;
font-size: 12px;
}
/* 日付 */
#mini-calendar td .calendar-day-number {
font-weight: normal;
padding: 7px;
font-size: 18px;
display: block;
background: #f2e6cd;
margin-bottom: 0;
width: 75px;
height: auto;
}
#mini-calendar td.calendar-holiday .calendar-day-number,
#mini-calendar td.calendar-sun .calendar-day-number {
background: #f8c7c7;
}
#mini-calendar td.calendar-sat .calendar-day-number {
background: #c8ebfe;
}
/* モバイル用曜日を追加 */
#mini-calendar td i:after {
font-size: 12px;
position: relative;
left: -5px;
}
#mini-calendar td:nth-child(1) i:after {
content: "(日)";
}
#mini-calendar td:nth-child(2) i:after {
content: "(月)";
}
#mini-calendar td:nth-child(3) i:after {
content: "(火)";
}
#mini-calendar td:nth-child(4) i:after {
content: "(水)";
}
#mini-calendar td:nth-child(5) i:after {
content: "(木)";
}
#mini-calendar td:nth-child(6) i:after {
content: "(金)";
}
#mini-calendar td:nth-child(7) i:after {
content: "(土)";
}
}
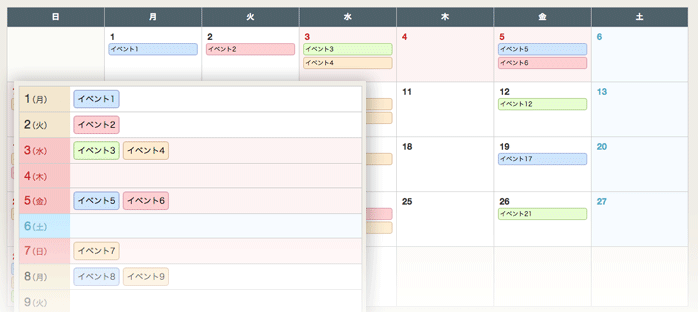
thead は曜日の部分になるので縦組み時は不要なので非表示にします。
その関係で td の after に各曜日を設定しています。
後は td に flex を指定すればいい感じになってくれるはずです。
ということでだいぶ前に作成しましたjQueryのカレンダープラグインをレスポンシブ対応させてアップデートしました。
jQuery.MiniCalendar