
HTML
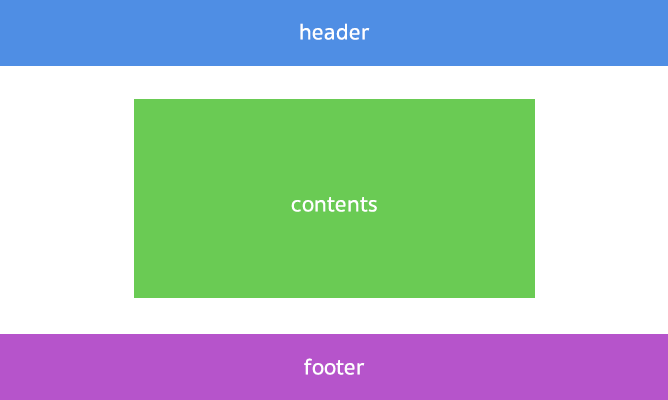
header,article,footer が並んでいて footer を固定したいとします。
HTML
<header> Header </header> <article> Article </article> <footer> Footer </footer>
CSS
「display: flex;」だけだと横並びですが「flex-direction: column;」を指定することで、縦並びのFlexレイアウトができます。
html{
height: 100%;
}
body{
display: flex;
flex-direction: column;
height: 100%;
}
header, footer {
flex: 0 0 auto;
}
article {
flex: 1 0 auto;
}
これならフッターの高さも可変になるし使いやすいですね。