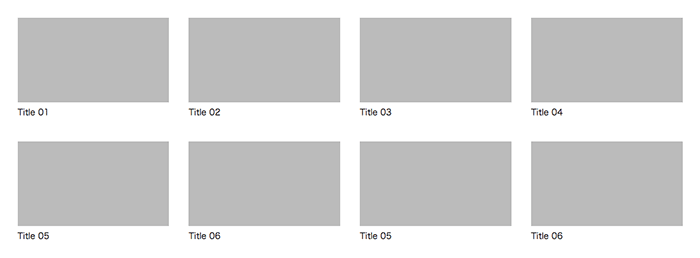
同じサイズのボックスを複数並べるレイアウト
ギャラリーとかでよくこんな感じのレイアウトしますよね。

マークアップはこんな感じになりますかね。
<div class="grid"> <div class="col"> <div class="thumb"></div> <div class="col-body"> <p>Title 01</p> </div> </div> <div class="col"> <div class="thumb"></div> <div class="col-body"> <p>Title 02</p> </div> </div> <!-- ... --> </div>
一段だとFlexで楽勝なのでが、複数段になると「flex-wrap: wrap;」にして子要素にwidthを指定しないといけないんですよね。
結局Floatとやってることがあまり変わってないかなと。
そこで登場するのがグリッドレイアウトです。
サンプルの例だと下記のようにCSSを設定します。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr; /* 4列 */
grid-column-gap: 30px; /* 横間隔 */
grid-row-gap: 30px; /* 縦間隔 */
}
これで4列並びで30px間隔のグリッドレイアウトができます。
今回はすべて同じサイズなのでgrid-template-columnsにrepeat指定して簡潔に書くこともできます。
ちなみに間隔の部分は今後、column-gap、row-gapが使用されるようです。
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr); /* 4列 */
grid-column-gap: 30px; /* 間隔 */
grid-row-gap: 30px; /* 縦間隔 */
}
子要素にwidthの指定が必要ないので、親要素の設定だけでレスポンシブに対応できますね。
@media screen and (max-width: 800px) {
.grid {
grid-template-columns: repeat(3, 1fr);
}
}
@media screen and (max-width: 600px) {
.grid {
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (max-width: 400px) {
.grid {
grid-template-columns: auto;
}
}
複雑なグリッドレイアウト
次はもう少し複雑なグリッドに挑戦してみます。
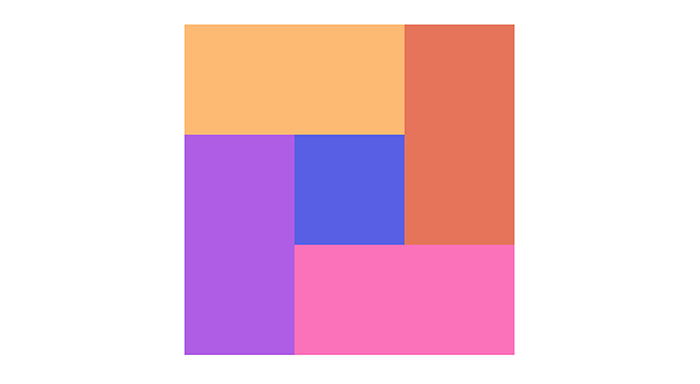
あまり需要ない気がしますが、下図のようなレイアウトを作ってみましょう。

要素は5つなのでdivを5つ作ります。
それぞれの要素にスタイルを指定する必要があるので、idを割り当てました。
<div class="grid"> <div id="cell1"></div> <div id="cell2"></div> <div id="cell3"></div> <div id="cell4"></div> <div id="cell5"></div> </div>
次にグリッドの部分です。
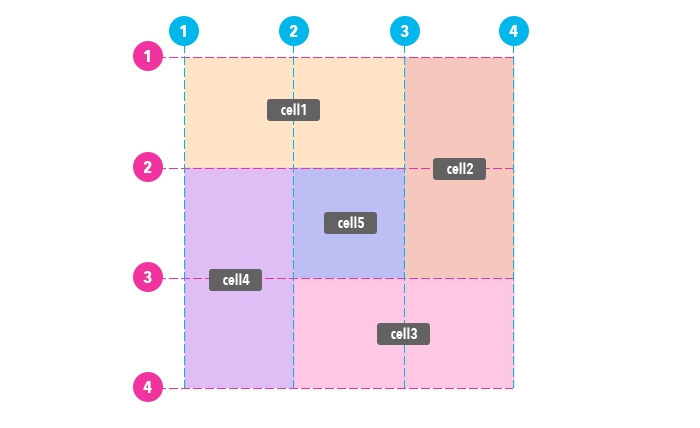
考え方としては下図のように分割してみるとわかりやすいです。

縦横共に3分割すればよさそうですね。
横の分割はgrid-template-columnsで指定しましたが、縦はgrid-template-rowsを使用します。
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
次のそれぞれの要素を配置していきましょう。
上図で番号を書いたのは意味があって、この番号を指定することでグリッドの中で自由に配置することができます。
例えばcell1は横が1〜3番、縦が1〜2番に配置されています。
スタイルの指定方法は横がgrid-column縦がgrid-rowになり下記のように記述します。
grid-column: 始点番号 / 終点番号;
grid-row: 始点番号 / 終点番号;
ということを踏まえると下記のようになります。
#cell1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
同じ要領で他のも配置してみましょう。
cell2は横が3〜4番、縦が1〜3番に配置されています。
ということをやっていくと最終的には下記のようになります。
#cell1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
#cell2 {
grid-column: 3 / 4;
grid-row: 1 / 3;
}
#cell3 {
grid-column: 2 / 4;
grid-row: 3 / 4;
}
#cell4 {
grid-column: 1 / 2;
grid-row: 2 / 4;
}
#cell5 {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
以上です。
IEやEdgeはAutoprefixer(ベンダープレフィックス)で対応できるところもあるようですが、まだすべて使えるという感じではないようです。今後の状況によっては使っていきたいですね。