単純な横並び

row というクラスの div の中に col というクラスの div を並べます。
クラスの命名には行を表す row と、列を表す col がよく使われています。
HTML
<div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div>
CSSは row に display:flex を指定します。
col の width は 100% にします。
CSS
.row { display: flex; }
.col { width: 100%; }
これだけで横サイズぴったりに納まります。
今回は div は3つだけですが、4つでも5つでもこのスタイルで大丈夫です。Flexすごい!
省略していますが、サポートブラウザによってはプレフィクスを付与してください。
マージン・溝を設定する
divとdivの間を開けたいといったことはよくありますね。
マージンを設定してみましょう。

間隔を空けたい場合は margin-left を設定します。
col に空けたい数値を入れ、row には同じ値をマイナス値で入れます。
CSS
.row {
display: flex;
margin-left: -20px;
}
.col {
width: 100%;
margin-left: 20px;
}
レスポンシブに対応する
やっぱり最近はレスポンシブな作りにしなくてはいけませんね。
メディアクエリで狭い画面のときは1カラムにしてみましょう。
CSS
@media screen and (max-width: 540px) {
.row { flex-wrap: wrap; }
}
flex-wrap:wrap を指定することで col に指定した width:100% が生き横並びしなくなります。
レスポンシブのときカラム数を制御する
小さい画面の時も2列や3列にしたい時があります。
基本的には col のサイズを指定することになります。
CSS
@media screen and (max-width: 540px) {
.row { flex-wrap: wrap; }
.col-sm-50 { width: 50%; }
.col-sm-40 { width: 40%; }
.col-sm-33 { width: 33.33333333%; }
.col-sm-20 { width: 20%; }
.col-sm-10 { width: 10%; }
}
HTML
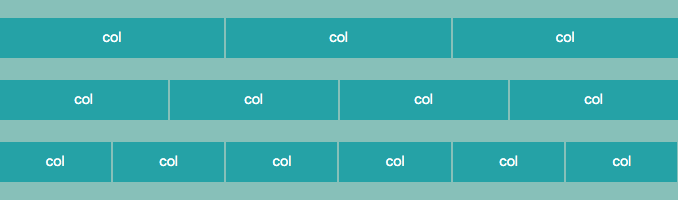
<!-- モバイルでは2分割 --> <div class="row"> <div class="col col-sm-50">col</div> <div class="col col-sm-50">col</div> <div class="col col-sm-50">col</div> <div class="col col-sm-50">col</div> </div> <!-- モバイルでは3分割 --> <div class="row"> <div class="col col-sm-33">col</div> <div class="col col-sm-33">col</div> <div class="col col-sm-33">col</div> <div class="col col-sm-33">col</div> <div class="col col-sm-33">col</div> <div class="col col-sm-33">col</div> </div>
rowから分割数を指定
均等の分割なら親の row で分割数指定した方がスマートに書けそうですね。
あと calc を使えば計算もしてくれます。
CSS
@media screen and (max-width: 540px) {
.row-sm-blocks-2 > .col { width: calc( 100% / 2); }
.row-sm-blocks-3 > .col { width: calc( 100% / 3); }
.row-sm-blocks-4 > .col { width: calc( 100% / 4); }
}
※ calc( 100% / 3) などおそらく割り切れないものはIE11で正常に計算されないようで、コンテナのwidthによっては崩れます。
HTML
<!-- モバイルでは2分割 --> <div class="row row-sm-blocks-2"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div>
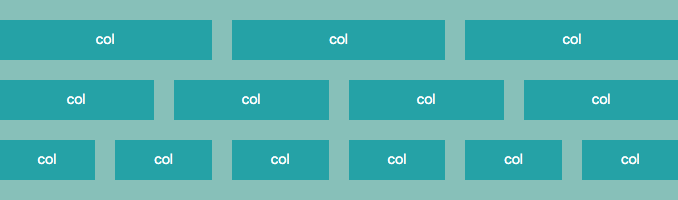
レスポンシブのときマージン・溝を設定したい
最後にレスポンシブのときもマージンを設定しています。
これは col に calc でマイナス値を追加するだけです。
CSS
.row {
display: flex;
margin-left: -20px;
}
.col {
width: 100%;
margin-left: 20px;
}
@media screen and (max-width: 540px) {
.row { flex-wrap: wrap; }
.col-sm-50 { width: calc( 50% - 20px ); }
.col-sm-40 { width: calc( 40% - 20px ); }
.col-sm-33 { width: calc( 33.33333333% - 20px ); }
.col-sm-20 { width: calc( 20% - 20px ); }
.col-sm-10 { width: calc( 10% - 20px ); }
.row-sm-blocks-2 > .col { width: calc( (100% / 2) - 20px ); }
.row-sm-blocks-3 > .col { width: calc( (100% / 3) - 20px ); }
.row-sm-blocks-4 > .col { width: calc( (100% / 4) - 20px ); }
}
もっと上手いやり方があるかもしれませんが、以上です。