Mac環境のPhotoshop CS6でお送り致します。
Winの場合はショートカットが「cmd」→「Ctrl」になります。
Photoshopってキャンバスで直接選択できなくね?
Fireworksは選択ツールでキャンバスでオブジェクトを直接選択できるのに、Photoshopはレイヤーから選択しないといけないから直感的じゃないですよね。いえいえ直接選択もできますよ。
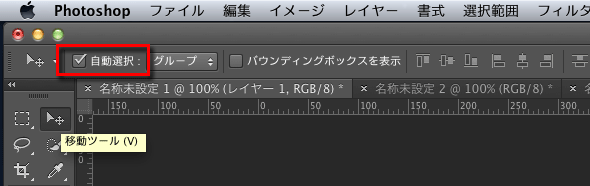
左パレットから「移動ツール」を選択ます。そのままだと選択されているレイヤーを移動させるだけのツールですが、「cmd + 左クリック」することで選択することができます。
ドラッグすれば範囲選択もできますよ。
ショートカットは「v」よく使うと思いますので覚えておきましょう。

選択するのにいちいち「cmd」押すのめんどくさいという場合は、オプションで自動選択をチェックすればクリックだけで選択できます。

また初期オプションでは「グループ」選択になっているので「レイヤー」に変更すればグループ化してるレイヤーでも個別で選択できます。うまく使い分けましょう。
Photoshopって配置したあと数値で移動とか拡大縮小できなくね?
Fireworksは下の方に座標やサイズが表示され、そこに入力すれば数値での移動や拡大縮小ができるのですがPhotoshopの情報パネルは入力できないから無理ですよね。いえいえできますよ。
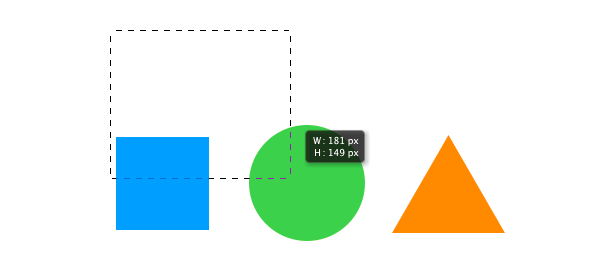
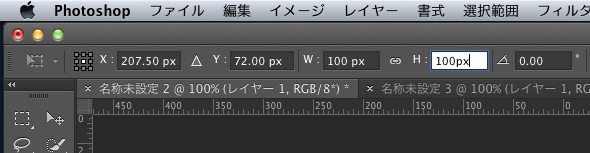
オブジェクトを選択したら「編集」メニューから「自由変形」を選択。ショートカットは「cmd + t」です、これもよく使いそうなので覚えておきましょう。
オプションで数値を入力する項目が画面上のバーに表示されます。WとHは初期では「%」ですが「px」を入力することで、指定サイズに変更することができます。

わざわざ「cmd」+「t」押すのめんどくさいという人は、「移動ツール」のオプションでバンディングボックスにチェックすることで、「自由変形」を実行しなくても選択するだけで数値入力できるようになります。
Photoshopっキャンバス基準で中央揃えできなくね?
Fireworksは整列パネルにキャンバスにを基準に整列させるボタンがあるので、キャンバスの中央に移動させるのが簡単でしたが、Photoshopの「移動ツール」オプションには整列ボタンだけしかないから無理そうですね。いえいえできますよ。
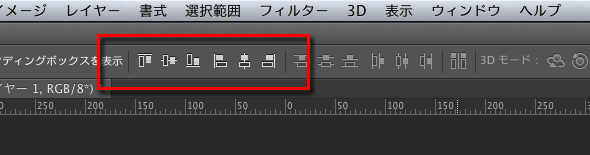
揃えたいレイヤーを選択したら「cmd + a」(全選択)すると整列ボタンがアクティブになります。これでお望みのボタンを押せばキャンバスを基準に整列ができます。

Photoshopって後から角丸の調節できなくね?
Fireworksは数値で角丸を編集できるのです。Photoshopの場合は作成時は入力できますが後から編集できなくないですか。いえいえできますよ。
といっても標準機能ではできないっぽいので「jsx」という拡張スクリプトを入れる必要があります。
下記ページからzipファイルをダウンロードします。
Corner Editor « Photoshop Scripts
ダウンロードしたら「Corner Editor.jsx」をPhotoshopフォルダの「/Presets/Scripts/」に入れます。
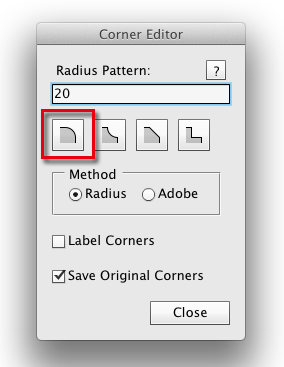
Photoshopを再起動すると「ファイル」->「スクリプト」メニューの中に今入れた「Corner Editor」という欄があるので実行します。

適当な数値を入力して角丸ボタンを押すだけで角丸にしてくれます。拡大したあとでもきれいな角丸にしてくれるので素敵ですね。
というわけで、これでPhotoshopでもいけそうな気がしていますが、色々な機能が探しにくい辺り、Fireworksのが直感的かなと思ったりもしています。
他にもこれはちょっとなーと思うことはあるのですが、それはFireworksも不満がないわけではないので、ある程度は慣れで解決していきたいなという感じであります。