jQueryUIのダウンロード
jQueryUIトップページからダウンロードしてもいいですが、テーマファイルのビジュアルを確認してからダウンロードした方がいいと思いますのでこちら。
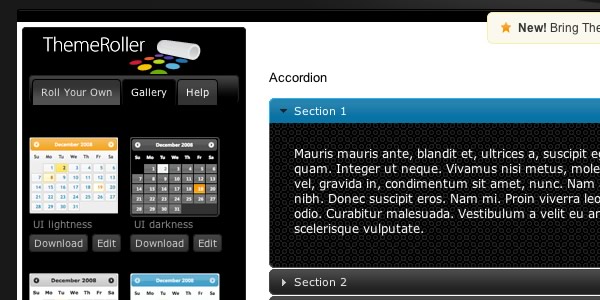
jQuery UI – ThemeRoller
左ナビゲーションの「Gallery」タブを選択して、好みのデザインで「Download」を押します。
自分でカスタマイズしたい場合は「Edit」を選択します。
ここではテーマファイルは「dark-hive」を、jQueryUIのバージョンは「1.8.11」を使用します。

ダウンロードしたjs&cssファイルの読み込み
解凍したフォルダの「development-bundle」→「ui」にはjsが個別に入っているので、使用する機能が決まっている場合はここから個別のファイルを取り出す方がいいでしょう。
ルートのjsフォルダには「jquery-ui」という名前で入っています。
このファイルはすべてのファイルが含まれていますので、ひとつ読み込むだけですべての機能を使用することができます。
ルートの「css」フォルダには、選択したテーマファイル名でフォルダがありますので、こちらも読み込みます。
html
<script type="text/javascript" src="js/jquery-1.5.1.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.11.js"></script> <link href="css/dark-hive/jquery-ui-1.8.11.custom.css" rel="stylesheet" type="text/css" media="all" />
Google CDNを利用したjs&cssファイルの読み込み
Google CDNを利用すればプラグインファイルをダウンロードしなくても直接読み込むことができます。
html
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.11/themes/dark-hive/jquery-ui.css" rel="stylesheet" />
<script src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.5.1");
google.load("jqueryui", "1.8.11");
</script>
プリセットされているアイコンを使ってみる
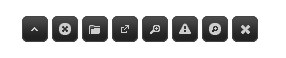
jQueryUIにはアイコン画像がプリセットされています。
まずはこのアイコンを使用してボタンを作成してみましょう。

基本的にはテーマcssのクラス名を指定すれば使用できますが、一部自分でcssを記述必要があります。
css
p.ui-state-default {
margin: 2px;
position: relative;
padding: 4px 0;
cursor: pointer;
float: left;
}
span.ui-icon {
float: left;
margin: 0 4px;
}
html
<p class="ui-state-default ui-corner-all"> <span class="ui-icon ui-icon-carat-1-ne"></span> </p>
「ui-state-default」クラスのブロック要素に内包されたspanに「ui-icon」クラスを指定するのが基本的な形なようです。
「ui-corner-all」は単に角丸にするための指定です。
「ui-icon-carat-1-ne」でアイコンの画像を指定します。どんなアイコンが使用できるかというと下記URLに一覧で確認できます。
プリセットicon一覧
「Toggle text」を選択すればクラス名も表示してくれるので選択しやすいですね。
マウスオーバーの設定
作成したボタンにマウスオーバーを設定するにはjsでクラスを追加します。
javascript
$(function() {
$('.ui-state-default').hover(
function() { $(this).addClass('ui-state-hover'); },
function() { $(this).removeClass('ui-state-hover'); }
);
});
テキストのあるボタン
ボタンの中にテキストを指定する場合はこんな感じです。
![]()
css
a.ui-state-default {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
font-size: 85%;
cursor: pointer;
}
span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
html
<a class="ui-state-default ui-corner-all"> <span class="ui-icon ui-icon-newwin"></span>ウィンドウを開く </a>
ダイアログの表示
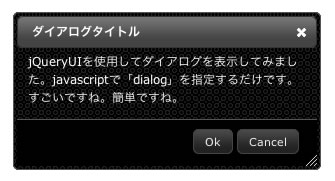
ちょっとした説明や警告文などに使用するダイアログを表示してみましょう。

html
<div id="dialog" title="ダイアログタイトル"> <p> jQueryUIを使用してダイアログを表示してみました。javascriptで「dialog」を指定するだけです。<br /> すごいですね。簡単ですね。 </p> </div>
javascript
$('#dialog').dialog();
これだけでドラックや閉じるなどの機能が実装されたダイアログが表示されます。
せっかくなのでさきほど作成したボタンとリンクさせて、ボタンを押したときに表示されるようにしてみます。
html
<div id="sample01"> <a id="dialog-link" class="ui-state-default ui-corner-all"><span class="ui-icon ui-icon-newwin"></span>ウィンドウを開く</a>
クリックイベントを設定するために、htmlではあらたにidを指定しましょう。
$('#dialog-link').click(function(){
$('#dialog').dialog('open');
return false;
});
$('#dialog').dialog({
autoOpen: false,
width: 300,
buttons: {
'Ok': function() {
$(this).dialog('close');
},
'Cancel': function() {
$(this).dialog('close');
}
}
});
オプションに「autoOpen: false」を指定することで非表示にできます。
「dialog-link」ボタンのクリックイベントの「dialog(‘open’)」でダイアログが開きます。
このようにダイアログ一つでもさまざまなオプションを設定することで柔軟に作成することができます。
オプションの詳細とjQueryUIの他の機能は下記URLかダウンロードしたdocsを参照してください。。
Demos & Documentation