この記事では Windows版 IntelliJ を使用して説明します。
WebStorm(IntelliJ) について
WebStorm(IntelliJ) は JetBrains という会社の製品です。(有料です!)
ダウンロードは下記アドレスをご覧ください。
JetBrains
だいたい名前でわかると思うのですが言語ごとに別々の製品になっています。
下記のスライドがわかりやすいです。
簡単にご説明すると、HTML / JS だけ開発できればいい人は WebStorm
PHP を開発したいひとは PhpStorm(WebStormの機能も含まれる )
もし、2つ以上の言語(PHP と Ruby など)を使用したい場合は PhpStorm + RubyMine じゃなくて IntelliJ を購入した方がお得です。
(IntelliJ は Java 用かと思いきやすべてのWeb系パッケージが含まれています。)
IntelliJ は Java 以外の言語をプラグインという形で提供しているので、新しいバージョンが出たときプラグインの更新までタイムラグがあったり、新規プロジェクトが若干複雑らしいです。
日本の代理店もあります
海外で購入するのが不安という方は日本の代理店もあります。
また、年に何回かセールを行っているらしいので、こまめにチェックしてみると良いかもしれません。
サムライズム #Samuraism
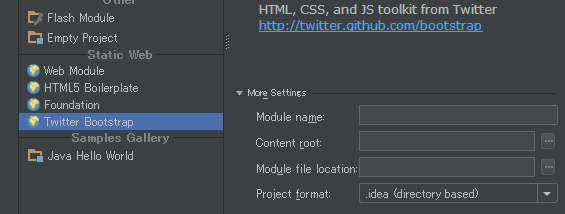
新規プロジェクトで各種フレームワークが選択できる
新しくプロジェクトを始めるときに Twitter Bootstrap や Foundation などの最近のいけてるフレームワークを選択できます。

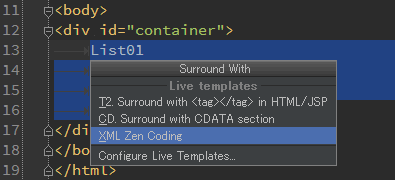
Zen Coding標準対応
最近のHTMLコーディングではなくてはならない機能になっている Zen Coding ですがプラグインを入れることなく使用することができます。
通常の展開はTabキーで、囲んで実行するやつは[Ctrl + Alt + t]です。

Tabキーでスニペットを展開する機能は Sublime Text にもありますが、 IntelliJ では Live Templates という名称で [Settings] -> [Live Templates] から簡単にカスタマイズできます。
また通常補完とは別に Live Templates でセットしたキーは [Ctrl + j] で補完することができます。
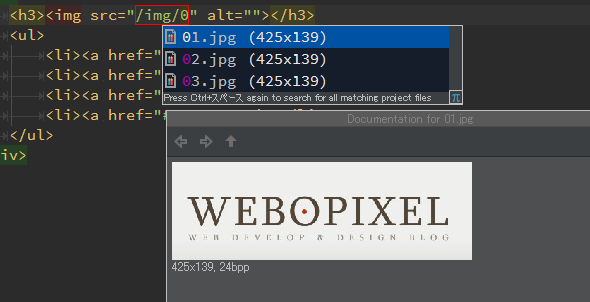
画像やリンク先のパスも補完
img や a タグのファイルパスも補完。画像ならその場でプレビューできます。
パスは絶対パスにしても補完してくれます。

img の width や height はコード補完と同じく [Ctrl + Space] で画像サイズを入れてくれます。
画像のプレビュー表示は初期設定ではOFFなので [Settings] -> [Editor] -> [Code Completion] を開き [Autopopup documentation in (ms)] をチェックします。
classやパスからリンク先ファイルを開ける
src や href などのパス上で [Ctrl + b] するとリンク先のファイルを開けます。
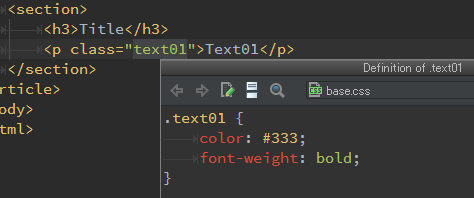
class や id で実行するとCSSファイルを開いて記述のあるセレクターまでジャンプしてくれます。
その他にも [Ctrl + Shift + i] でその場でポップアップ表示できます。
(表示するだけでポップアップから編集はできないようです。)

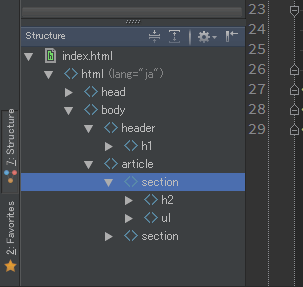
DOM構造をリスト表示
右下の Structure ボタンを押すとDOM構造をリスト表示してくれます。

HTML の class & id はCSSファイルから補完してくれる
classやid名の補完は Dreamweaver 的にリンクしたCSSファイルを解析して補完してくれます。
IntelliJ が優れている点はセレクタ情報も解析してくれるところです。
たとえば [img.right] でCSSを作った場合、Dreamweaver では img タグ以外でも補完候補に表示してしまいますが、IntelliJ では img タグだけに補完表示されます。
コードフォーマットが結構強力
[Ctrl + Alt + j]で良い感じにフォーマットしてくれます。
[Settings] -> [Code Style]から細かい設定とかできます。
CSSセレクターでもリファクターできる
リネームやファイル移動は Project パネルで操作すれば関連ファイルのパスも自動的に書き換えてくれるのは当然として、CSSファイルのセレクタ上でリファクタすればHTML側の class なども置き換えしてくれます。
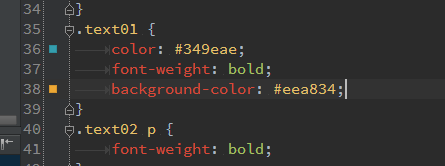
カラーピッカー
CSSファイルでカラー属性を設定すると、横にカラーマークが付き、クリックするとカラーピッカーで編集できます。

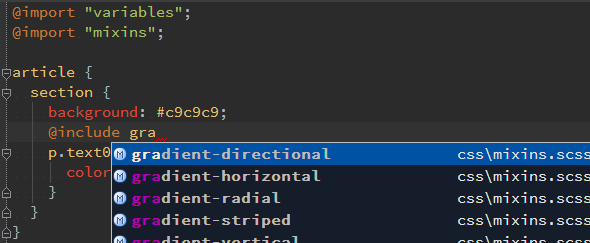
SASS / LESS
SASS / LESS にも対応しています。
外部で定義した mixin も @import で読み込めば補完してくれます。

ただコンパイルまではしてくれず、外部のツールと連携が必要なようです。
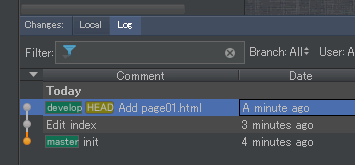
バージョン管理
バージョン管理は標準でローカル履歴が使える他、Git、Subversionも(インストール時に選択すれば)GUIで表示したり、メニューからコマンドを使用することができます。

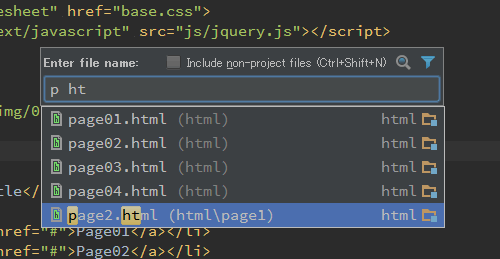
あいまい検索でファイルを開く
[Ctrl + Shift + n] で結構適当に入力しても、それっぽい名前のファイルを検索してくれます。

また、IntelliJには膨大なコマンドがありメニューから探すのも一苦労ですが、[Ctrl + Shift + a]で、ファイル検索と同じように検索して実行できます。
リアルタイムでブラウザ確認
私はやってないのですが Chrome でプラグインをインストールするとリアルタイムで確認できるらしいです。面白そうですね。
初期設定
最後に変更した設定をメモ的に残しておきたいと思います。
下記の[Settings]メニューはWindowsなら「File」。Macなら「IntelliJ(WebStorm)」です。
テーマ変更
初期テーマはホワイトベースなのでクールなダークベースに変更。
メニューから[Settings] -> [Appearance]を選択。[Theme]を[Darcula]に変更でダークベースのテーマにできます。
フリーカーソルはオフ
[Settings] -> [Editor]で、[Allow placement of caret after end of line]のチェックを外す
行番号、スペース表示
[Settings] -> [Editor] -> [pearance]選択。
Show line numbers: 行番号を表示する
Show whitespaces: タブ、スペースを表示する
フォント変更
エディターのフォント
[Editor] -> [Colors & Fonts] -> [Font]
UIのフォントは日本語を指定しないと文字化けします。
[Appearance] -> [Override default fonts by]チェックして日本語フォントを選択