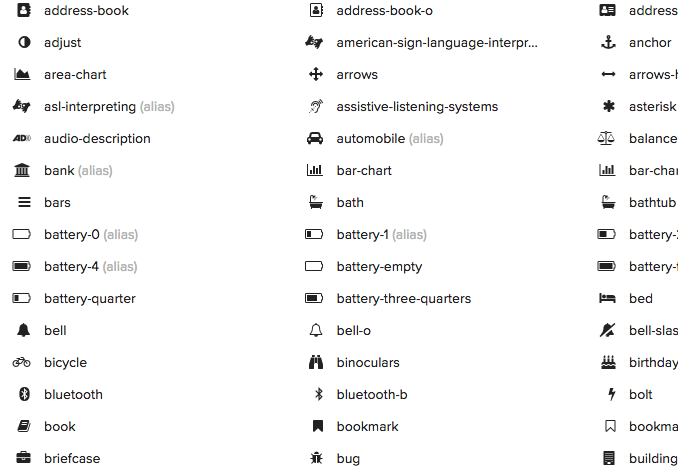
Font Awesome
Font Awesome は Bootstrap で採用されていることから一番有名なフォントセットなのではないでしょうか。
現在675個のアイコンを使用することができます。
ローディングなどCSS3でアニメーション設定されているアイコンもあります。

Foundation Icon Fonts 3
CSSフレームワーク Foundation で使用されいるアイコンです。

Ionicons
Ionic という モバイルアプリを開発するフレームワークで使用されてます。
そのためiOS風なアイコンが多いです。

linea
ラインアイコンのみのフォントセットです。
730種類のアイコンを使用することができます。

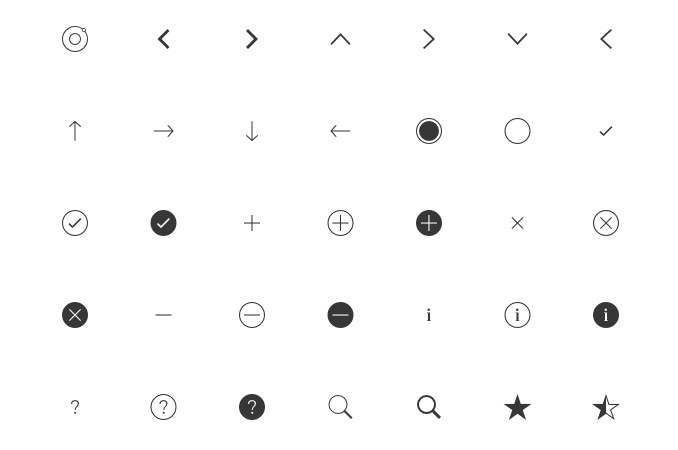
Stroke Icons 7
こちらもラインアイコンのみのフォントセットです。

Typicons
丸みのあるデザインが印象的なアイコンセットです。

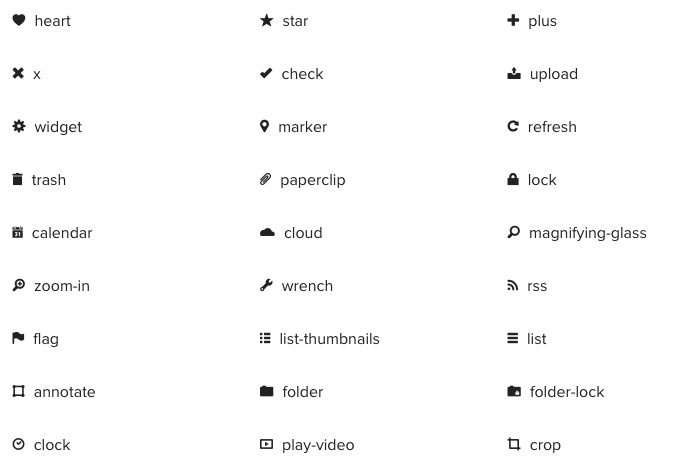
Evil Icons
数は少ないですが使いやすいアイコンが揃ってます。
CDNから直接使用できる他、SVG,sketchデータでダウンロードすることができます。

WebHostingHub Glyphs
2075種類という圧倒的な数のアイコンがあります。
カテゴリー別に整理されているので探しやすいですね。

Octicons
GitHubのアイコンです。

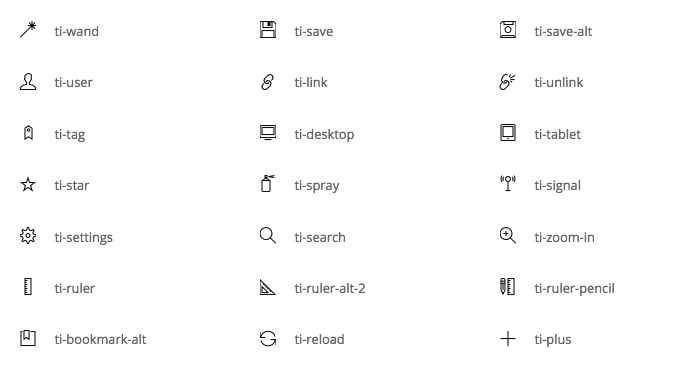
Themify Icons
iOS風のラインアイコンです。
CSSの他にもWordPressのプラグインとしても配布されてます。