準備
PHPStormでファイルの監視はしてくれますが、コンパイル自体は別途環境が必要になりますので、SASSならRuby&Gemを予めインストールしておきます。
下記記事を参考にしてください。
WindowsにCompassをインストールしてSASS/SCSS環境を構築する
File Watchersの追加
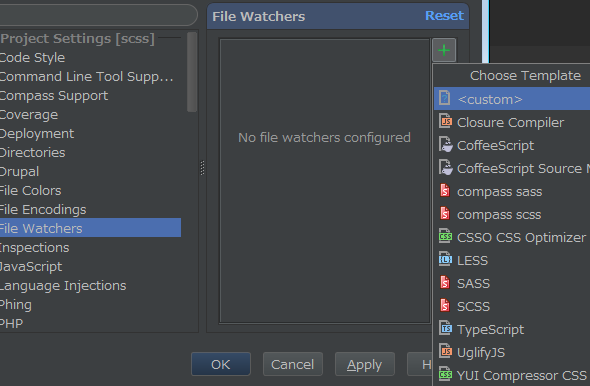
メニューの「File」→「Settings..」でSettingsウインドウを開き、左のメニューから「File Watchers」を選択します。
最初は何も項目がないと思いますので、右側の「+」ボタンをクリックします。
SCSSの他にも色々項目が表示されますが、今回はSCSSを選択します。

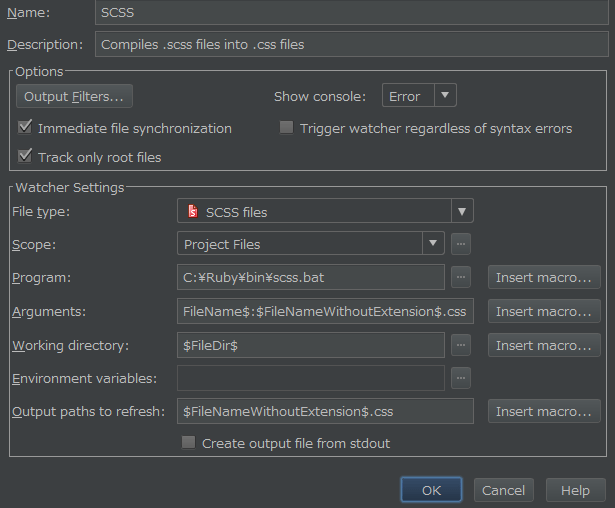
「Edit Watcher」画面が表示されます。

ここでコンパイラやCSSの書き出し場所の設定などを行います。基本そのままでいいのですが、標準ではSCSSと同階層に書きだされたCSSが出力されてしまうので「Arguments」を変更して、「CSS」「SCSS」フォルダで分けるようにしてみます。
–no-cache –update $FileName$:../css/$FileNameWithoutExtension$.css
Compassを使用する
Compassを使用する場合、別に設定が必要です。
Settingsウインドウを開き、左のメニューから「Compass Support」を選択。
「Enable Compass Support」にチェックを入れるだけで基本的にパスの設定は自動で挿入してくれます。
あとは先ほどと同じように「File Watchers」で「compass scss」を選択しましょう。
出力ファイルパスなどは「config.rb」で行っていますので、ここでの設定は特に必要ないですね。
以上で設定は終わりです。
SASS/SCSSの他にもCofeeScriptやLESSとか標準で対応していたり、カスタムで設定できたりもします。
別途、監視プログラムを実行しなくてもいいので気軽に使っていけそうですね。

