Rubyのインストール
Macには最初からRubyが入っているのですが、Windowsだと入っていないのでインストールしましょう。
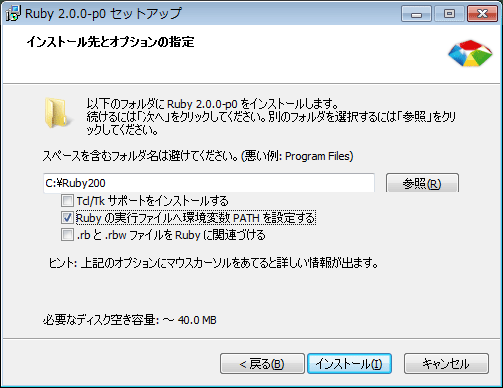
インストーラーを使用すると簡単です。下記URLからダンロードしてください。
ここでは現時点で最新版の「Ruby 2.0.0-p0」をダウンロードしてみます。
RubyInstaller
インストールするときに、環境変数のPATHをチェックしておきます。

スタートアップメニューの「アクセサリ」から「コマンド プロンプト」を起動します。
ruby -v
と入力して
ruby 2.0.0p0
と表示されたらインストール完了です。
Compassのインストール
「コマンド プロンプト」から下記のコマンドを順に実行します。
gem update --system gem install compass
下記コマンドでインストールされたか確認してみましょう。
compass -v
基本的にはCompassを入れればSASSも自動的にインストールされます。
Compassを使ってみよう
作業ディレクトリに「assets」ディレクトリを作成して、「config.rb」を作成します。
config.rb
http_path = "/" css_dir = "css" sass_dir = "scss" images_dir = "img" javascripts_dir = "js"
「config.rb」と同階層に設定した通りに「css」や「scss」など設定したディレクトリを作成します。
SCSSファイルの作成
「scss」ディレクトリに何も入っていないと処理が実行されないので、適当にscssファイルを作成しておきましょう。
common.scss
section {
margin: 10px;
p {
color: #333;
}
}
datファイルの作成
コマンドプロンプトからcompassを実行してもいいですが、毎回コマンドを入力するのは面倒なのでバッチファイルで実行できるようにします。
「config.rb」と同じ階層に「compass_start.bat」というファイルを作成します。
「compass_start.bat」はテキストエディタで開き下記のように入力し保存します。
compass w
「w」は「watch」の略でディレクトリを監視してファイルを保存する度にコマンドを実行してくれます。
なので一度実行してしまえば後はファイルを保存する度に自動でコンパイル処理をしてくだます。
create コマンドで自動作成
実は自分でいちいちファイルを作らないでも「create」コマンドで適切なディレクトリ構造でファイルを自動で作成してくれます。
compass create
でも自分好みの構成になってなかったりもしますね。
config.rb のオプション
Compasは「config.rb」を編集することでコンパイル時の設定を変更することができます。
config.rb
#圧縮して書き出し output_style = :compressed #ラインごとに書き出されるコメントを出力しない line_comments = false
その他のオプションに関しては下記ページが詳しいです。
Compass設定ファイル(config.rb)|sass|study|kanapple.net
CompassのMixinsを使う
SASSのはプロパティを一つにまとめて、あとで呼び出すという「Mixins」という機能がありましたね。
Compassには汎用的に使用できるMixinsがあらかじめ設定されていますので、自分で作成することなく「Mixins」を使用することができます。
例えばCSS3の「border-radius」を使用したい場合、今のところベンダープレフィクスも記述しなければいけませんので、それだけで5行ほどになってしまいますが、Compassを使用すれば次のように一行記述するだけです。
common.scss
@import "compass";
section {
@include border-radius(25px);
}
コンパイルすると自動的にベンダープレフィクスを作成してくれます。
common.css
section {
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-ms-border-radius: 25px;
-o-border-radius: 25px;
border-radius: 25px;
}
他にも色々ありますので公式のリファレンスを参考にしてください。
Compass Core Framework