SASS/SCSSの基本的な使用方法はこちらの記事を参考にしてください。
また今回はSCSSの書式で記述しています。
WindowsにCompassをインストールしてSASS/SCSS環境を構築する
共通のSCSSファイルを作成する
カラー設定は他のSCSSファイルから共通して使用すると効率が良いです。
なのでカラー設定用のSCSSファイルを最初に作成します。
共通の変数は「_variables.scss」というファイル名にします。
「_」で始まるファイルはコンパイルされません。
_variables.scss
$base-color: #536A97;
とりあえず「$baseColor」という変数を一つ作成しました。
変数を使用する
さきほどカラー設定した変数を使用してみましょう。
base.scss
@import "_variables.scss";
h1 {
color: $base-color;
}
適当なファイル(base.scss)を作成したら、カラー設定した「_variables.scss」をインポートします。
あとは使いたい場所に「$baseColor」を記述するだけです。
ここでは、h1のcolorプロパティに設定した変数を使用してみました。
これをコンパイルすると下記のようになります。
base.css
h1 {
color: #536A97;
}
ひとつだけだとあまり有り難みがないですが、例えば下記のように複数のプロパティに同じカラーを設定した場合、「$baseColor」のカラーを変更するだけですべてのカラーが反映されますので、修正が簡単に行えますね。
base.scss
h1 {
color: $base-color;
font-size: 32px;
}
h2 {
color: #fff;
background-color: $base-color;
}
section {
border: solid 1px $base-color;
}
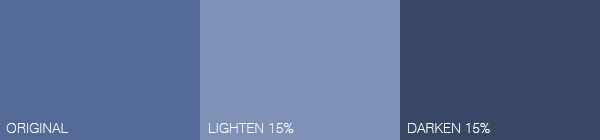
明度の調節(lighten / darken)
例えば見出しなどのデザインでバックにベース色の明度を上げた薄い色を使いたい時があったとします。

CSSでやろうとすると2色使用することになりますが、あとで修正した時に不便ですね。
SASSの機能を使用して明度の調整をしてみます。
base.scss
h2 {
color: $base-color;
background-color: lighten( $base-color, 15% );
}
こうしておけば「$base-color」を変更するだけで、バックの色も変更されます。
明度を暗くしたい場合は「darken」を使用します。
$bg-color: darken( $base-color, 15% );

Compassの「tint / shade」を使用すれば、もう少し細かく調節できます。
バックグラウンドカラーも変数にしておくと便利
プロパティ上で調節しましたが、もしこのバックグラウンドカラーを複数使用する可能性がある場合は、「$base-color」と同じく、変数として設定しておくと楽です。
_variables.scss
$base-color: #536A97;
$bg-color: lighten( $base-color, 40% );
これで「$bg-color」だけで使用できるようになります。
base.scss
h2 {
color: $base-color;
background-color: $bg-color;
}
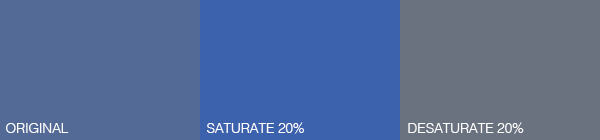
彩度の調節(saturate / desaturate)
彩度は「saturate / desaturate」で調節します。
$bg-color: saturate( $base-color, 20% );
$bg-color: desaturate( $base-color, 20% );

透明度の調節
最後に透明度の調節です。
$bg-color: transparentize( $base-color, 0.8 );
$bg-color: rgba( $base-color, 0.2 );
このサンプルはどちらも同じ透明度になります。
ちなみに透明度の出力は「rgba」で書きだされます。
実際にはベースカラーの変更だけで調節しきれないケースはあるかと思いますが、それでも修正やカラーバリエーションの作成などの手間はかなり軽減されるのではないでしょうか。
他にもカラー調節するメソッドは色々と用意されていますので、詳しくは公式ドキュメントなど参考にしてください。
Module: Sass::Script::Functions
Compass Color Helpers | Compass Documentation
