管理画面にヘッダーメニューを追加する。
デフォルトではカスタムヘッダーの機能は無効になっています。
この機能を有効にするには、現在使用しているテーマフォルダにあるfunctions.phpを編集します。まずは下記のコードを追加してみましょう。
functions.php
define('HEADER_TEXTCOLOR', 'ffffff');
define('HEADER_IMAGE', '%s/img/header/default_header.png');
define('HEADER_IMAGE_WIDTH', 500);
define('HEADER_IMAGE_HEIGHT', 130);
ここでは初期設定をしています。
上から順に、テキストカラー、ヘッダーの画像のパス、画像の横サイズ、縦のサイズです。
「HEADER_IMAGE」の「&s」はテンプレートフォルダのパスになっているっぽいので、そこからヘッダー画像までのパスを記述しておこう。
次にメニューにヘッダーの項目を追加するコードを記述する。
functions.php
function header_style() {
?><style type="text/css">
#header {
background: url(<?php header_image(); ?>);
}
</style><?php
}
function admin_header_style() {
?><style type="text/css">
#headimg {
width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
}
</style><?php
}
add_custom_image_header('header_style', 'admin_header_style');
上の「header_style」が実際のhtmlに出力されるスタイルなので、テーマによっては修正する必要があります。
またCSSのバックグラウンドではなくてimgタグで画像を表示させる場合はこの関数の中身は削除しても大丈夫です。
「admin_header_style」は管理画面の表示設定なので特に変更する必要はないでしょう。
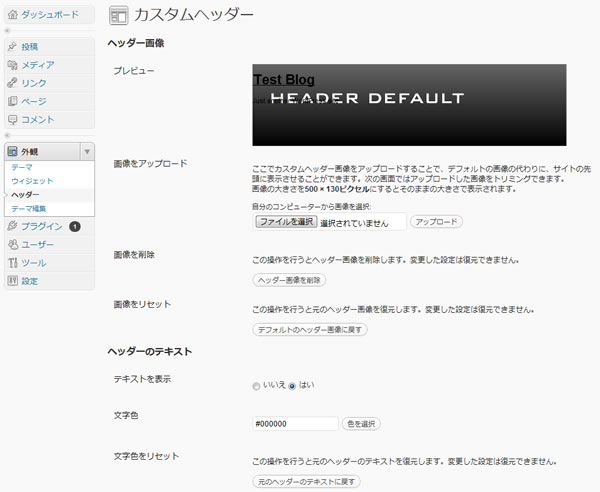
これで管理画面の「外観」のサブメニューに「ヘッダー」が追加されているはずです。

カスタムヘッダーを表示する。
カスタムヘッダーに入力した値をそのまま表示してみます。
headerだからheader.phpですかね。
header.php
<?php echo "[ヘッダーパス]"; header_image(); echo "<br />"; echo "[テキストカラー]#"; header_textcolor(); echo "<br />"; echo "[横]"; echo HEADER_IMAGE_WIDTH; echo "<br />"; echo "[縦]"; echo HEADER_IMAGE_HEIGHT; ?>
これをimgタグに組み込めば画像が表示できるんですね。
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" />
それにしても「TEXTCOLOR」は使わなさそうだなーっと思ったらこの項目は削除してみましょう。
functions.phpに書いた「define(‘HEADER_TEXTCOLOR’, ‘ffffff’);」の部分を下記に置き換えてください。
functions.php
define('HEADER_TEXTCOLOR', '');
define('NO_HEADER_TEXT', true);
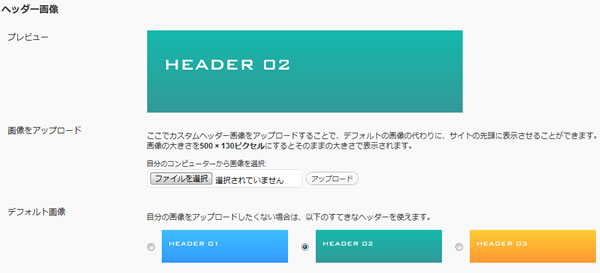
あらかじめ設定した画像からヘッダーを選択する。
ヘッダーの画像を自由にアップロードして変更できるようになったわけですが、デザインをほとんどしないお客さんが運営しているといったこともあるかと思います。
そんな場合は、あらかじめ画像を作成しておいて、そこから選択させるようにした方がよさそうです。
カスタムヘッダーではそんなこともできたりするようです。
ここでは「header01.png」~「03」という名前の画像と、サムネイル用に「header01s」~「03s」という名前で画像を作成し、「default_header.png」と同じフォルダに保存します。
下記コードをfunctions.phpに追加ます。
functions.php
register_default_headers( array( 'header01' => array( 'url' => '%s/img/header/header01.png', 'thumbnail_url' => '%s/img/header/header01s.png' ), 'header02' => array( 'url' => '%s/img/header/header02.png', 'thumbnail_url' => '%s/img/header/header02s.png' ), 'header03' => array( 'url' => '%s/img/header/header03.png', 'thumbnail_url' => '%s/img/header/header03s.png' ) ));
必要な分だけどんどん配列を追加することで増やせます。

参考サイト
関数リファレンス/add custom image header