Wordpress 3.3.2
HTML Editor Syntax Highlighter 1.1 で動作確認しています。
プラグインのダウンロード
基本的に「HTML Editor Syntax Highlighter」をベースにしますので下記URLからプラグイン本体をダウンロードします。
HTML Editor Syntax Highlighter
プラグインの編集
解凍したフォルダの中に「html-editor-syntax-highlighter.php」というファイルがありますのでこれを編集します。
オプションは49~65行目あたりになるので、基本的にはここに項目を追加したりします。
html-editor-syntax-highlighter.php
var editor = CodeMirror.fromTextArea(document.getElementById(el), {
mode: 'text/html',
tabMode: 'indent',
lineNumbers: true,
matchBrackets: true,
indentUnit: 4,
indentWithTabs: true,
enterMode: 'keep',
lineWrapping: true,
onCursorActivity: function() {
editor.setLineClass(hlLine, null, null);
hlLine = editor.setLineClass(editor.getCursor().line, null, 'activeline');
},
onChange: function(){
editor.save();
}
});
また、外部JSも読み込んだりしますでその場合は、111~116行目あたりに追加します。
html-editor-syntax-highlighter.php
<link rel="stylesheet" href="<?php echo HESH_LIBS; ?>codemirror.css"> <script src="<?php echo HESH_LIBS; ?>codemirror.js"></script> <script src="<?php echo HESH_LIBS; ?>xml.js"></script> <script src="<?php echo HESH_LIBS; ?>javascript.js"></script> <script src="<?php echo HESH_LIBS; ?>css.js"></script> <script src="<?php echo HESH_LIBS; ?>htmlmixed.js"></script>
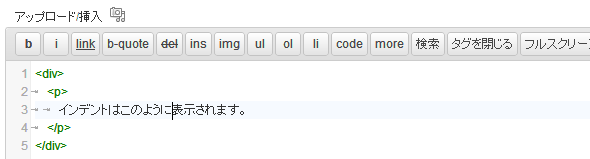
インデントサイズと可視化
「HTML Editor Syntax Highlighter」は標準でtabボタンでインデントが使用できるように設定してあります。
最初にこのインデントのサイズ変更と可視化しみます。
インデントのサイズは54行目あたりにある「indentUnit」で変更できます。
標準「4」で設定してありますので、適当な値に変更してみてください。
indentUnit: 4, //インデントサイズ
インデントの可視化はcssで行います。
外部ファイルを読み込む行に下記を追加します。
<style>
/* インデントスタイル */
.cm-tab:after {
content: "\21e5";
display: -moz-inline-block;
display: -webkit-inline-block;
display: inline-block;
width: 0px;
position: relative;
overflow: visible;
left: -1.4em;
color: #aaa;
}
</style>

ちなみにインデントのショートカットはtabボタンの他にも「Ctrl + [」と「Ctrl + ]」で追加削除ができます。複数行のインデントはこちらのショートカットを使用します。
タグを自動的に閉じタグを入れる
<p> や <div> を入力したときに自動的に閉じタグ(</p> </div>)を補完入力する設定です。
外部ファイルの部分に下記を追加します。
<script src="<?php echo HESH_LIBS; ?>util/closetag.js"></script>
オプションに下記を追加
extraKeys: {
//タグ自動閉じる
"'>'": function(cm) { cm.closeTag(cm, '>'); },
"'/'": function(cm) { cm.closeTag(cm, '/'); },
},
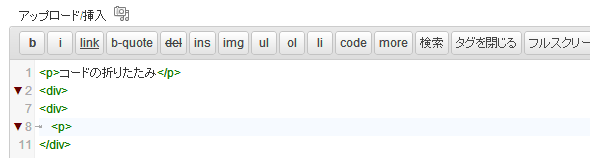
コードを折りたたむ
コードが長くなったときコードを折りたためたら便利ですね。
外部ファイルの部分に下記を追加します。
<script src="<?php echo HESH_LIBS; ?>util/foldcode.js"></script>
オプション設定の「var editor」の前に下記を追記します。
var foldFunc_html = CodeMirror.newFoldFunction(CodeMirror.tagRangeFinder);
「var editor」のオプションには下記を追記します。
//コード閉じる onGutterClick: foldFunc_html,
一見変化がないように見えますが、開始タグの行番号あたりをクリックすると折りたたむことができます。

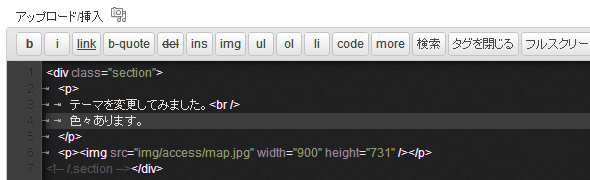
テーマの設定
標準のカラーリングはわりとWordpressの管理画面に合っていて良い感じですが、気分的に変えたい時がありますね。
「CodeMirror」にはテーマファイルとしていくつかcssがセットになっているので、これを使用してみましょう。
ただ「HTML Editor Syntax Highlighter」プラグインにはこれらのテーマファイルが含まれていないので下記URLから「CodeMirror」をダウンロードします。
CodeMirror
解凍したフォルダの中に「theme」というフォルダがりますので、プラグインディレクトリの「html-editor-syntax-highlighter → lib」の中に移動します。
色々とcssファイルが入っていると思いますがここでは「ambiance.css」を使用してみます。
外部ファイルの部分に下記を追加します。
<link rel="stylesheet" href="<?php echo HESH_LIBS; ?>theme/ambiance.css">
オプション部分に下記を追加します。
theme: 'ambiance',
選択行をカラー表示している場合、標準では見にくくなってしまうテーマもありますのでその場合は個別にスタイルを設定します。
先ほどのインデントスタイルを設定したあたりに下記を追記します。
/* 選択された行の色 */
div.CodeMirror .activeline {background: #3E3E3E !important;}

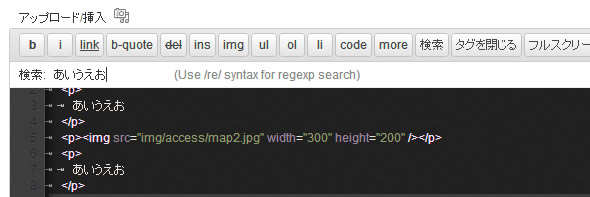
検索&置き換え
検索は外部ファイルを追記するだけです。
<script src="<?php echo HESH_LIBS; ?>util/dialog.js"></script> <link rel="stylesheet" href="<?php echo HESH_LIBS; ?>util/dialog.css"> <script src="<?php echo HESH_LIBS; ?>util/searchcursor.js"></script> <script src="<?php echo HESH_LIBS; ?>util/search.js"></script>
| Ctrl-F / Cmd-F | 検索開始 |
|---|---|
| Ctrl-G / Cmd-G | 次の検索へ |
| Shift-Ctrl-G / Shift-Cmd-G | 前の検索へ |
| Shift-Ctrl-F / Cmd-Option-F | 検索置き換え |
| Shift-Ctrl-R / Shift-Cmd-Option-F | 全て置き換え |

ショートカットキーにスニペットを登録する
CodeMirror は各キーに簡単にコマンドを割り当てることができます。
ここでは独自のスニペットを割り当てて、ショートカットキーで入力できるようにしてみます。
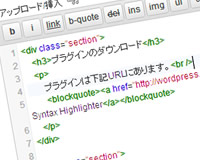
たとえば次の複数行のタグを「Alt + Q」に登録してみます。
<div class="section"> <h3></h3> <p></p> </div>
ショートカットキーの登録はタグを閉じるの部分ですでに使用していた「extraKeys」というオプションです。
extraKeys: {
"Alt-Q": function(instance) {
//テキストエリアに文字列挿入
instance.replaceSelection('<div class="section">\n\t<h3></h3>\n\t<p></p>\n</div>')
},
},
ZenCodingを使う
コーディングするときには外せない ZenCoding ですが、 CodeMirror にも対応してます。
下記から「Zen Coding for CodeMirror2 v0.7」をダウンロードします。
ZenCoding
解凍したフォルダの中の「zen_codemirror.min.js」を「util」フォルダにコピーします。
外部ファイルの部分に下記を追加します。
<script type="text/javascript" src="<?php echo HESH_LIBS; ?>util/zen_codemirror.min.js"></script>
オプションには下記を追加します。
onKeyEvent: function() {
return zen_editor.handleKeyEvent.apply(zen_editor, arguments);
}
使い方は「tab」で展開。囲んで入力するときは「Ctrl + Shift + a」です。
今回新たに追記したファイルをアップしてみました。
html-editor-syntax-highlighter.php
CodeMirror 自体はJSライブラリですので他のCMSにも組み込んでいけるんじゃないかなと思います。
また、その他にもオプションがありますので、公式サイトをご確認ください。