ダウンロード
下記URLからダウンロードします。
「CKBuilder」を選択すれば、プラグインをカスタマイズしてダウンロードすることができます。 ここでは「ckeditor_4.1.1_standard」を使用します。
Download | CKEditor.com
使い方
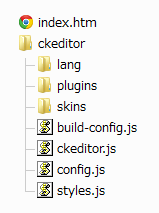
「Sample」フォルダ以外を自分の作業フォルダへコピーします。
ファイル構成は下記図のようにします。

作成した「index.html」に下記を記述します。
index.html
<textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script src="ckeditor/ckeditor.js"></script>
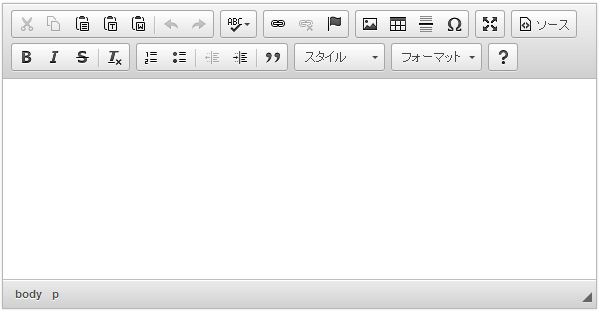
これだけでtextareaがWYSIWYGに早変わり!

ちなみに「ckeditor.js」本体だけで425KBありますので結構なサイズですね。
オプション設定
基本的なオプションは「config.js」を編集します。
ファイルを開くと「CKEDITOR.editorConfig」という関数が定義されているので、その中に追記していきます。
例えば高さを変更したい場合は「config.height」を追記します。
config.js
CKEDITOR.editorConfig = function( config ) {
......
config.height = 500;
}
その他設定可能なオプションについては公式ドキュメントを参考にしてください。
CKEditor 4 Documentation
プラグイン(アドオン)を追加する
ここまでの機能でもWYSIWYGエディタとして十分な機能がありますが、プラグインを追加することでさらに機能を拡張することができます。
最初に「Div Container Manager」というプラグインを入れてみます。
WYSIWYGエディタは基本的にdivでマークアップできませんが、このプラグインを入れることで任意の位置にdivを入れることができます。
Div Container Manager
ダウンロードして解凍したフォルダをそのまま「Plugin」フォルダにいれます。
あとはオプションと同じように「config.js」に下記を追加します。
config.js
config.extraPlugins = 'div';

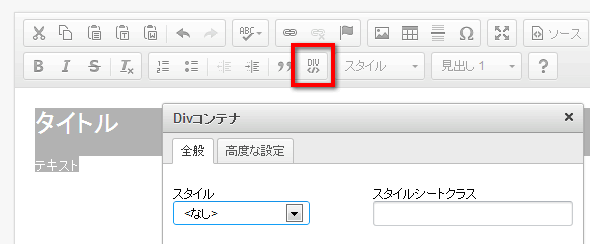
追加するとエディタに「div」ボタンが追加されるので、クリックするとdivを追加するダイアログが表示されます。
CodeMirrorを追加する
プラグインとして「CodeMirror」も追加できるのでHTMLでバリバリ書きたい人にも最適です。
CodeMirror (Source) Syntax Highlighting
ダウンロードしたファイルを同じように「Plugin」フォルダにいれたら、config.jsを下記のように修正します。
config.js
config.extraPlugins = 'div,codemirror';
2つ以上プラグインを追加する場合は「config.extraPlugins」に「,」で区切って続けて記述します。
CodeMirrorのオプションは「config.codemirror」を追加します。
例えばテーマを変更する場合は下記のようにします。
config.js
config.codemirror = {
theme: 'cobalt'
};
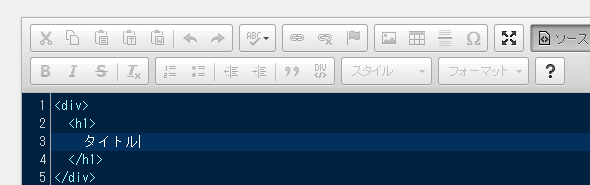
これで「ソース」ボタンを押せばハイライト表示してくれます。

CodeMirror自体色々カスタマイズできますので、下記の記事も参考にしてみてください。
CodeMirrorでWordPressのhtmlエディタをもっと快適にする
APIを利用して外部からアクセスする
WordPressの場合、メディアの挿入などは外部のボタンから配置できるようになっていますね。
例えば任意の文字列を追加するボタンを作ってみます。
html
<input onclick="InsertHTML();" type="button" value="テキスト追加">
JSで「insertHtml」メソッドを使えば簡単に追加できます。
JavaScript
<script type="text/javascript">
function InsertHTML() {
var editor = CKEDITOR.instances.editor1;
if ( editor.mode == 'wysiwyg' )
editor.insertHtml('<p>テキスト追加</p>');
else
alert( 'WYSIWYGモードにしてください。' );
}
</script>
ただ、ソースを表示している状態では使用できないようです。
エディタにボタンを組み込みたい場合プラグインという形で作成する必要があるようです。
インラインで編集できる
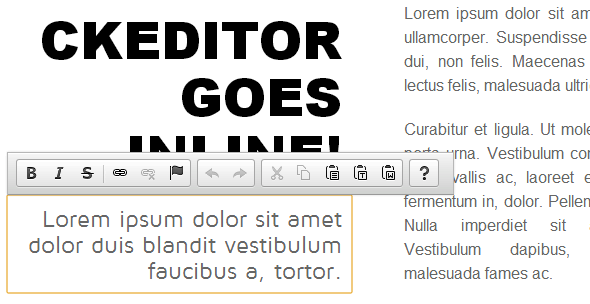
最近追加された機能としてインライン編集ができるようになりました。
これは見たままの状態でブロックごとに選択して編集できる機能で、これを使えば複雑なページでも編集だけなら誰でもできそうですね。

デモページ