Laravel 5.4
を使用します。
機能紹介
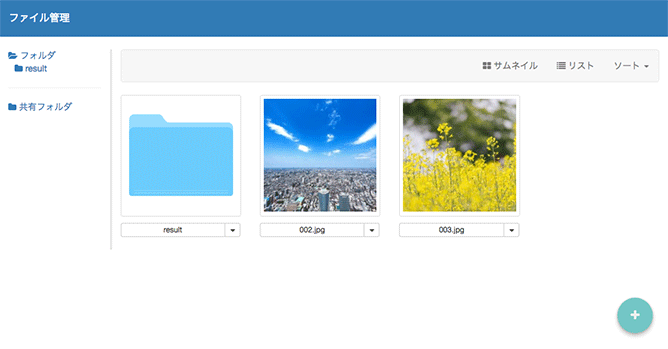
アップロードしたファイル一覧で表示。
画像の選択とかフォルダで管理できたり。

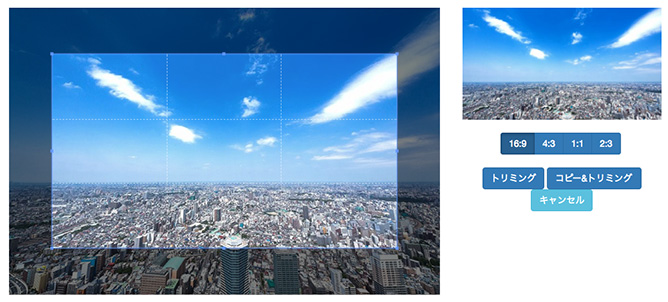
トリミングができたり。

インストール&設定
コンポーザーでインストールします。
$ composer require unisharp/laravel-filemanager
config/app.phpのprovidersとaliasesに下記を追記します。
config/app.php
'providers' => [ // ... Unisharp\Laravelfilemanager\LaravelFilemanagerServiceProvider::class, Intervention\Image\ImageServiceProvider::class, ], 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, ],
設定フォルダとアセッツを書きコマンドで設置します。
$ php artisan vendor:publish --tag=lfm_config $ php artisan vendor:publish --tag=lfm_public
必要に応じて作成された設定ファイルconfig/lfm.phpを編集しましょう。
ルーターの追記をします。
routes/web.php
Route::get('/laravel-filemanager', '\Unisharp\Laravelfilemanager\controllers\LfmController@show');
Route::post('/laravel-filemanager/upload', '\Unisharp\Laravelfilemanager\controllers\LfmController@upload');
日本語にはローカライズされていないのでresources/lang/vendor/laravel-filemanager/ja/lfm.phpに作成します。
超適当ですが作ってみました。
lfm.php
テキストフィールドでの使用
テキストフィールドで選択ボタンをクリックして、選択した画像ファイルのパスを挿入するみたいなやつです。
入力するbladeテンプレートに下記を追加します。

fields.blade.php
<div class="input-group">
<span class="input-group-btn">
<a id="lfm" data-input="thumbnail" data-preview="holder" class="btn btn-primary">
<i class="fa fa-picture-o"></i> 画像選択
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="filepath">
</div>
<img id="holder" style="margin-top:15px;max-height:100px;">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="/vendor/laravel-filemanager/js/lfm.js"></script>
<script>
(function($) {
$(function () {
var route_prefix = "{{ url(config('lfm.prefix')) }}";
$('#lfm').filemanager('image', {prefix: route_prefix});
});
})(jQuery);
</script>
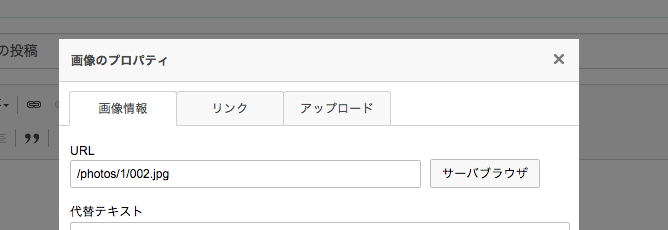
CKEditorに組み込む
CKEditorの画像プロパティのサーバーブラウザをLaravel File Managerにして、パスをエディタに挿入することができます。

name属性とoldの部分は変更してください。
fields.blade.php
<textarea id="my-editor" name="body" class="form-control">{!! old('body', $post->body) !!}</textarea>
<script src="//cdn.ckeditor.com/4.6.2/standard/ckeditor.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
(function($) {
$(function () {
var options = {
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
};
CKEDITOR.replace('my-editor', options);
$('textarea.my-editor').ckeditor(options);
});
})(jQuery);
</script>
他にもTinyMCE4とも連携できます。詳しくは下記ドキュメントページを参考にしてください。
Laravel File Manager


