2014.12.14 API仕様変更につき一部修正しました。(基本的に古い情報です!)
Googleカレンダーの設定
Googleカレンダーは初期設定だと自分しか見られない状態ですので、サイトに表示するためには設定を変更する必要があります。
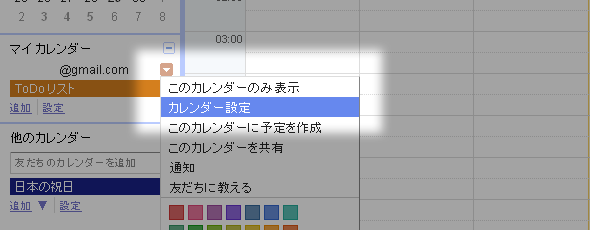
Googleカレンダーにログインしたら左メニューから「アカウント名@gmail.com」の右の三角アイコンをクリックして、サブメニューから「カレンダー設定」を選択します。

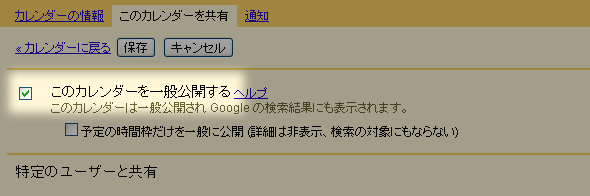
設定画面で「このカレンダーを共有」タブを選択して「このカレンダーを一般公開する」にチェックします。

これでGoogleカレンダー側の設定は完了です。
ちなみに「カレンダーの情報」タブの「このカレンダーを埋め込む」にあるコードを貼り付ければ、そのままの形でGoogleカレンダーをサイトに埋め込むことができます。
URLを確認する
以下のURLにアクセスするとカレンダーに入力した情報をfeedで取得できます。
http://www.google.com/calendar/feeds/アカウント名@gmail.com/public/basic
このままだと過去のデータがあったり、xml形式だったりで扱いにくいのでURLに値を指定して、使いやすい形にします。
以下の値を指定するといい感じになるかも。
| alt | 取得フォーマットの指定「json-in-script」でjson形式 |
|---|---|
| orderby | ソートするプロパティの指定。「starttime」で開始時間順にソート |
| sortorder | ソートの方向指定。ascendで昇順、descendで降順 |
| max-results | 取得件数の指定。数値で指定 |
| futureevents | 「true」で未来の予定だけ取得 |
その他は公式ドキュメントを参照ください。
Data API Atom Reference
これをすべて指定すると下記のようになります。
http://www.google.com/calendar/feeds/アカウント名@gmail.com/public/basic?alt=json-in-script&orderby=starttime&sortorder=ascend&max-results=10&futureevents=true
jQueryでデータを取得して表示
ここまできたらあとはgetJSONとかで取得します。
html
<div id="view"></div>
javascript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$.getJSON('https://www.google.com/calendar/feeds/アカウント名@gmail.com/public/basic?alt=json-in-script&orderby=starttime&sortorder=ascend&max-results=10&futureevents=true&callback=?', function (json) {
var items = json.feed.entry;
$.each(items,function(i){
$('#view').append('<div>'+
'<h3>タイトル: '+ this.title.$t + '</h3>'+
'<p>'+ items[i].content.$t + '</p>'+
'</div>');
});
});
});
</script>