ダウンロード
GitHubからダウンロードしてください。
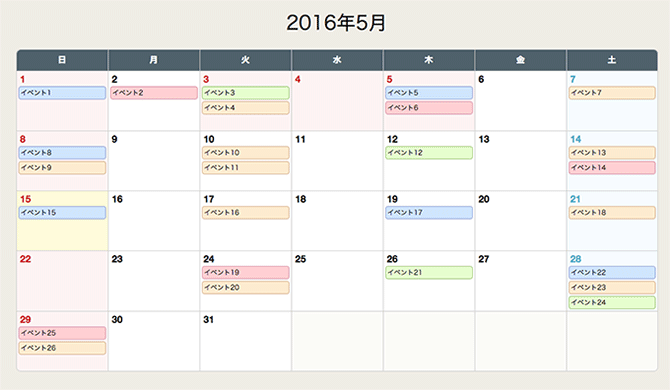
jQuery.MiniCalendar
HTML
jQueryと一緒にふJSファイルを読み込んだら適当にdivかなんかでマークアップします。
HTML
<div id="mini-calendar"></div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script> <script src="../jquery.minicalendar.js"></script>
JavaScript
miniCalendarを呼び出してください。
JavaScript
(function($) {
$(function() {
$('#mini-calendar').miniCalendar();
});
})(jQuery);
イベント情報を表示するには event.json を作成します。
表示するカレンダーの月とかもこのファイルに記述します。
event.json
{
"year": 2016,
"month": 5,
"event": [
{ "day": "1", "title": "イベント1", "type": "blue" },
{ "day": "2", "title": "イベント2", "type": "red" },
{ "day": "3", "title": "イベント3", "type": "green" },
...
],
"holiday": ["3","4","5"]
}
こんな感じになります。