リストを作成する
例として会社の営業部全体のつぶやきを表示するということにしましょう。
jQueryで個々のつぶやきを取得する方法もありかもしれませんが、Twitterのリスト機能を使用すると管理も含めて楽だと思います。
まずはリストを作成しましょう。
リストなんて楽勝に作れるんですけど、という知識豊富な方は飛ばしてください。
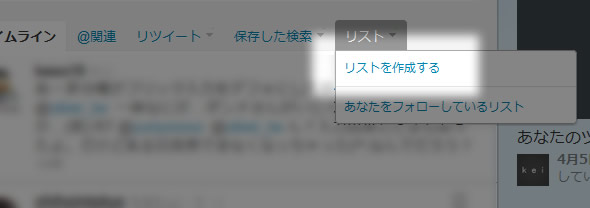
Twitterにログインして「リスト」メニューから「リストを作成」を選択。

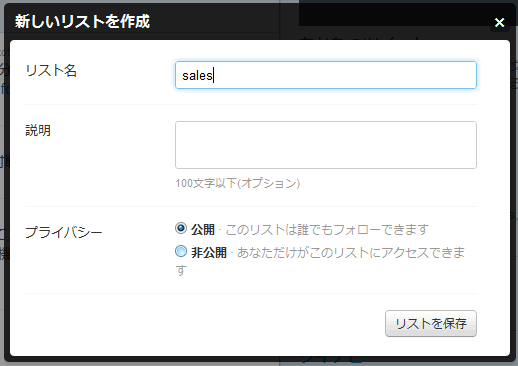
リスト作成ウィンドウが表示されたら適当に名前を付けて保存します。
ここでは「sales」としました。

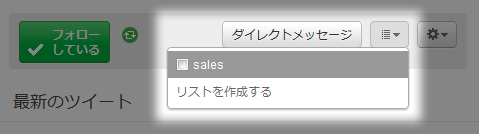
リストを作成するとフォロアーパネル(?)の「ダイレクトメッセージ」ボタンの横のリストアイコンからリストを追加できるようになります。

表示させたいアカウントをどんどん追加していきます。
jQueryでリストを取得して表示
Twitterのリストをjson形式で取得します。
まずは下記URLにアクセスして表示されるか確認してください。
「アカウント名」はそれぞれのアカウントを、「リスト名」は先ほど作成したもの(例ですと「sales」)を指定します。
http://api.twitter.com/1/アカウント名/lists/リスト名/statuses.json
次にhtmlです。idを「twitter」としてマークアップしました。
html
<div id="twitter"></div>
あとはjQueryでjsonを表示するだけですね。
詳しくは「jQueryでTwitterの自分のつぶやきを表示する」 も参考にしてみてください。
javascript
$(function() {
$.getJSON('http://api.twitter.com/1/アカウント名/lists/リスト名/statuses.json?callback=?', function (json) {
for(var i in json){
$("#twitter").append("<p>"+
'<img src="'+ json[i].user.profile_image_url +'" width="48" height="48" />'+
json[i].user.name +"<br />" + json[i].text + "</p>");
}
});
});
複数のリストをボタンで切り替えて表示
もしかしたら営業部だけじゃなくて企画部でもTwitterをはじめるかもしれない。
でも営業部と企画部を一緒に表示させるのはあれだな、というときの為に複数のリストを扱ってみます。
ただ2つのリストを別けて表示させるだけだとそのままなので、ここではボタンで切り替えて、さらにローディング処理も追加してみます。
Twitter側の設定では新たに「project」という名前でリストを作成しました。
html
<ul id="nav"> <li><a id="sales">sales</a></li> <li><a id="project">project</a></li> </ul> <div id="twitter"></div>
htmlには切り替えるボタンを新たに追加します。
idにはリスト名をそのまま指定しましょう。
ローディング処理も行うのでローディングのアニメーションGIFも用意しておきます。
「loading.gif」として保存します。
javascript
$(function() {
$("#nav a").click(function(){
var btnID = $(this).attr("id");
$("#twitter").html('<p class="loading"><img src="loading.gif" /></p>');
$.getJSON('http://api.twitter.com/1/アカウント名/lists/'+btnID+'/statuses.json?callback=?', function (json) {
$('#twitter').children().remove();
for(var i in json){
$("#twitter").append("<p>"+
'<img src="'+ json[i].user.profile_image_url +'" width="48" height="48" />'+
json[i].user.name +"<br />" + json[i].text + "</p>");
}
});
});
});
クリックイベント後に「$(this).attr(“id”)」でhtmlで設定した「id」を取得することができるので、そのままurlのリスト名に入れます。
ローディング処理はクリック直後に「loading.gif」を配置して「getJSON」後に「remove」すればいける気がします。