テキストカラーを変更する方法は「Advanced Rich Text Tools for Gutenberg」というプラグインでできます。
ただ、これはインラインスタイルで設定されてしまうので、メンテナンス性が悪いかなと思います。
ということでこのプラグインをベースにして、設定したカラーのクラスを割り当てるように変更してみます。
Advanced Rich Text Tools for Gutenberg
カラーパレットの設定
Gutenbergには色を選択するカラーパレットがありあますが、この色はテーマファイルのfunctions.phpを編集することで変更できます。
自由に色を指定できるボタンも、こちらで変更してしまうとよくない面もあるので無効にします。
functions.php
function mytheme_setup() {
// カラーパレットの設定
add_theme_support('editor-color-palette', [
[
'name' => '赤',
'slug' => 'red',
'color' => '#D92A2D',
],[
'name' => '青',
'slug' => 'blue',
'color' => '#4F759B',
],[
'name' => 'オレンジ',
'slug' => 'orange',
'color' => '#F9A32A',
], [
'name' => '白',
'slug' => 'white',
'color' => '#fff',
]
]);
// 自由色選択を無効
add_theme_support('disable-custom-colors');
}
add_action('after_setup_theme', 'mytheme_setup');
開発環境
カスタムブロックプラグインの作成には「Create Guten Block」が便利です。
よかったら下記記事も参考にしてください。
Create Guten BlockでGutenbergのカスタムブロック開発環境を構築する
カスタムブロックのコード
メインとなるブロックのコードです。
const {
registerFormatType,
applyFormat,
removeFormat,
getActiveFormat
} = window.wp.richText;
const {
InspectorControls,
PanelColorSettings,
getColorObjectByColorValue
} = window.wp.editor;
const {
select
} = wp.data;
[{
name: 'text-color',
title: '文字色'
},{
name: 'background-color',
title: '文字背景色'
}].forEach(({ name, title }) => {
const type = `myblock/${name}`;
registerFormatType(type, {
title,
tagName: 'span',
className: name,
attributes: {
data: 'data-color',
class: 'class'
},
edit ({ isActive, value, onChange }) {
let activeColor;
// 設定したカラーパレーットを読み込む
const colorSet = select('core/editor').getEditorSettings().colors;
// 使用しているカラーを選択する
if (isActive) {
const activeFormat = getActiveFormat(value, type);
activeColor = activeFormat.attributes.data;
}
return(
<InspectorControls>
<PanelColorSettings
title={ title }
initialOpen={ true }
colorSettings={ [
{
value: activeColor,
onChange: (color) => {
if (color) {
// 選択しているカラーを取得
const colorObject = getColorObjectByColorValue(colorSet, color);
onChange(applyFormat(value, {
type,
attributes: {
data: color,
class: `has-${colorObject.slug}`
}
}));
return
}
onChange(removeFormat(value, type))
},
label: '選択色'
}
] }
/>
</InspectorControls>
)
}
})
});
- 18〜23行目
-
nameが割り当てられるクラス名になります。
titleはパネルのタイトルになります。 - 27行目
-
今回のようにエディター内の機能を追加するのは
registerFormatTypeになります。 - 31〜34行目
-
使用する属性の設定。
classに加え、カラーパレットのアクティブの切り替えにカラーコードを使用する必要があるので、data属性にカラーコードを設定します。 - 38行目
-
getEditorSettingsでエディターの設定情報を色々と取得できます。
colorsにはfunctions.phpで設定したカラー情報が入っています。 - 54〜68行目
-
カラーパレットで選択されたとき実行されます。
引数でカラーコードが取れるのでそこからgetColorObjectByColorValueを使用すればfunctions.phpで設定したカラー情報を取得することができます。
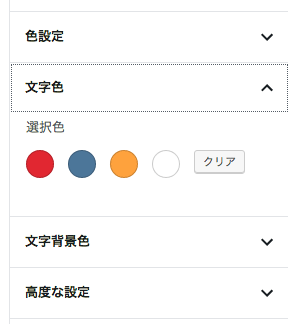
テキストを選択すると、右パネルに「文字色」「文字背景色」というパネルが追加されます。

CSSの作成
最後にCSSも作成しましょう。
scss
.text-color {
&.has-blue {
color: #4F759B;
}
&.has-red {
color: #D92A2D;
}
&.has-orange {
color: #F9A32A;
}
&.has-white {
color: #fff;
}
}
.background-color {
&.has-blue {
background-color: #4F759B;
}
&.has-red {
background-color: #D92A2D;
}
&.has-orange {
background-color: #F9A32A;
}
&.has-white {
background-color: #fff;
}
}
文字色と背景色を同時に指定するとspanが二重になったりするのが気になるところではありますが。以上になります。