Gutenbergブロックの開発環境の構築
Create Guten Blockという開発ツールキットを使用するとモダンな開発環境が簡単に構築できます。
よかったらこちらの記事もご覧ください。
Create Guten BlockでGutenbergのカスタムブロック開発環境を構築する
一番シンプルなカスタムブロック
Create Guten Blockで作成したプラグインのディレクトリは下記のようになっています。
├── package.json ├── README.md ├── dist | ├── blocks.build.js | ├── blocks.editor.build.css | └── blocks.style.build.css └── src ├── block | ├── block.js | ├── editor.scss | └── style.scss ├── blocks.js ├── common.scss └── init.php
最初に定型文を表示させるだけのシンプルなブロックを作成してみます。
src / block / block.jsを下記に置き換えてください。
src/block/block.js
import './style.scss';
import './editor.scss';
const { registerBlockType } = wp.blocks;
registerBlockType( 'myblock/block', {
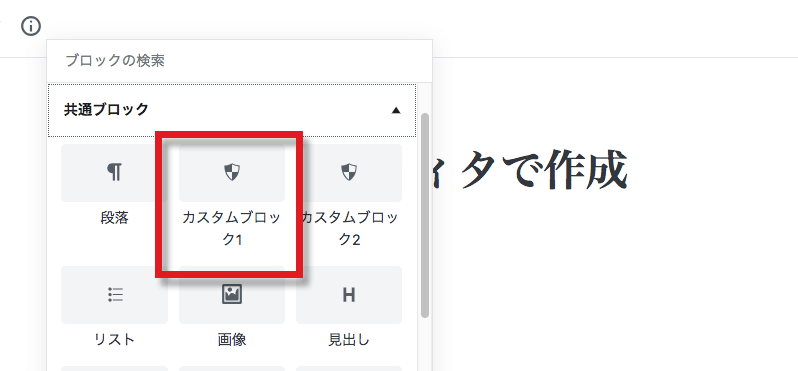
title: 'カスタムブロック1',
icon: 'shield',
category: 'common',
edit( props ) {
return (
<div className={ props.className }>
<p>エディターでの表示</p>
</div>
);
},
save( props ) {
return (
<div>
<p>保存時の表示</p>
</div>
);
},
} );
registerBlockTypeの中に実際のブロックの設定や処理を記述していきます。
第一引数は名前空間のようなもになります。他とかぶらないようにユニークな名称で設定しましょう。
- title
-
このブロックの名前を設定します。
ブロック選択時に表示されます。
- icon
-
ブロックと共に表示されるアイコンを設定します。
アイコンはあらかじめWordPressに組み込まれているアイコンを文字列で指定することで表示できます。
使用できるアイコンは下記ページをご確認ください。
Developer Resources: Dashicons
- category
-
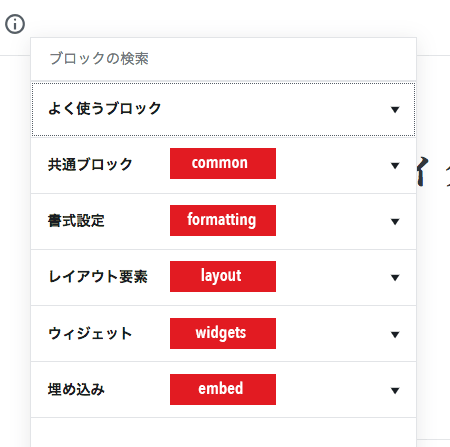
ブロックは挿入時デフォルトでは5つのカテゴリー分けられています。
どのカテゴリーに追加するかを設定します。
今回はcommonと指定しているので「共通ブロック」に追加されます。
その他のカテゴリーの指定に関しては下図を参考にしてください。
- edit
-
ブロック編集時に実行される関数です。
基本的には編集画面でのブロックの表示を設定します。
ここでは予め指定した定型文を表示しているだけですね。
クラス名にprops.classNameを指定することで、registerBlockTypeで設定した文字列が設定できます。
myblock/blockを指定した場合はwp-block-myblock-blockとなります。
ちなみにclassを設定する場合ReactではclassNameと記述します。 - save
-
記事の保存時に実行される関数です。
基本的にはeditと同じような内容になるかと思います。
ここはクラス設定しなくても自動的にwp-block-myblock-blockが付与されるようです。
blockディレクトリにはJSファイルの他にeditor.scssとstyle.scssが入っています。
これは編集画面とフロント画面用のスタイルをそれぞれ設定できます。
文字列を入力・編集できるカスタムブロック
決まった文字列を表示するだけでは、あまり使い道がないですよね。
ということで次は編集画面で文字列を入力・編集できるブロックを作成してみましょう。
新しいブロックとして作成してみます。
src内にedit-blockディクトリを作成してblock.jsを作成します。
src/edit-block/block.js
import './style.scss';
import './editor.scss';
const { registerBlockType } = wp.blocks;
const RichText = wp.editor.RichText;
registerBlockType( 'myblock/edit-block', {
title: '編集できるブロック',
icon: 'shield',
category: 'common',
attributes: {
content: {
source: 'children',
selector: 'p'
}
},
edit: function( props ) {
return (
<div className={ props.className }>
<RichText
tagName='p'
className={ props.className }
onChange={ (content) => props.setAttributes({content}) }
value={ props.attributes.content }
/>
</div>
);
},
save: function( props ) {
return (
<div>
<RichText.Content
tagName="p"
value={ props.attributes.content }
/>
</div>
);
},
} );
編集の処理はeditで行い、保存はsaveなので入力した値を保存するには変数を用意する必要があります。
Gutenbergではattributesにどのような変数を使用するか設定します。
RichTextの場合はchildrenがよく使用されるようです。
(ちょっとよくわかってませんが、空のオブジェクトでも保存はされるようでした。)
Attributes – The new Gutenberg editing experience — WordPress
新しくブロックを作成したので、src/block.jsで追加したブロックをインポートします。
src/block.js
import './block/block.js'; import './edit-block/block.js';
新たに作成したブロックを追加してみてください。
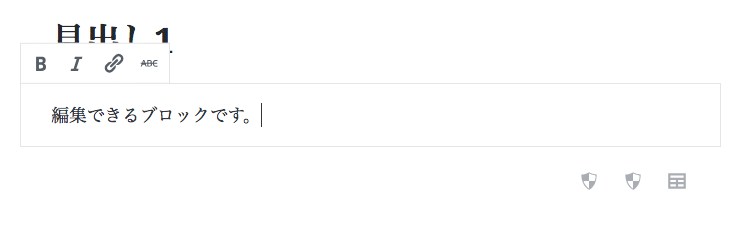
編集できるようになっていますね。

すごく簡単なブロックが作成できたところで今回は以上になります。
Gutenbergは結構複雑で、思ったようなものを実現できるようになるまではまだまだ時間が掛かりそうです。

