Wix Codeとは
Wixはコーディングの知識がなくてもドラッグ&ドロップだけで簡単にホームページを作成できるWebサービスです。
ドラック&ドロップ系のCMSは個々のページに一つ一つパーツを配置するので、自由なレイアウトで作成できますが、その反面、ある程度決まったフォーマットで大量のページを作成するには不向きでした。
その一つの解決策になるのがWix Codeです。
Wix Codeを使えばオリジナルのデータベースを作成し、データに反映されたページを表示することができるので、今まで苦手だった大量ページも効率的に作成できるようになります。
次からは実際にページを作成して、使用感をお伝えできたらと思います。
Wix Codeを使用する
Wix Codeは現在β版です。
使用するにはWixのアカウントを持っている場合でも、アクティベートする必要があります。下記サイト右上ボタンのApply for Betaから登録してください。
Wix Code – Advanced Web Application Development | Wix.com
データベースコレクションの作成
個人やコーポレートサイトでもありそうなコンテンツとして制作事例ページを題材として作成します。
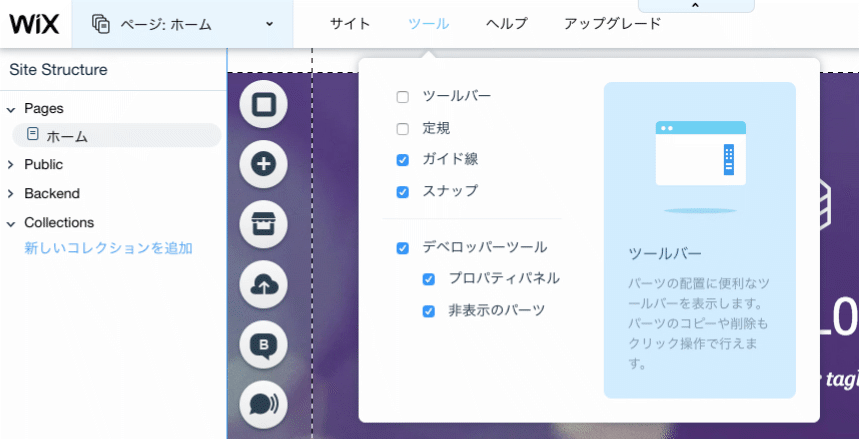
まずは上部メニューのツールからデベロッパーツールにチェックを入れアクティブにします。
すると画面左にSite Structureというサイドバーが表示されます。

サイドバーのCollectionsから新しいコレクションを追加をクリックします。
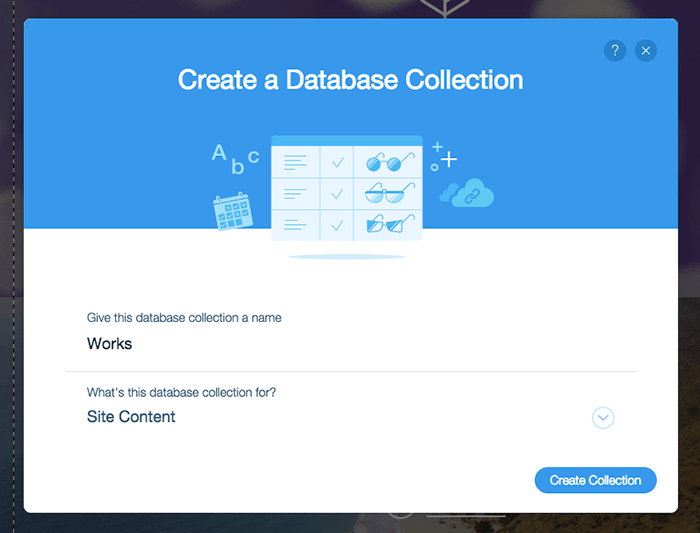
Create a Database Collectionポップアップが表示されるのでGive this database collection a nameにWorksという名称で作成します。
What’s this database collection for?はセレクトボックスになっているのでSite Contentを選択しましょう。

作成すると画面が遷移しエクセルの表のようなものが表示されます。
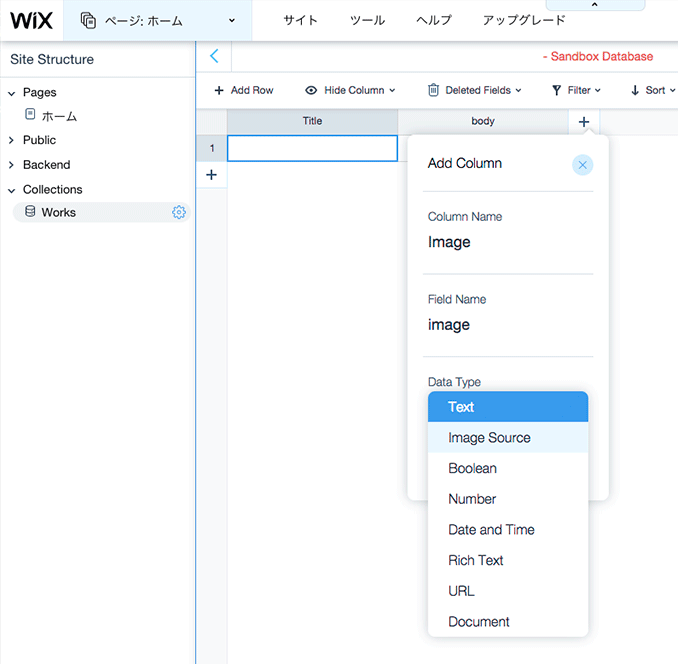
ここでカラムを追加し、表示するデータを登録します。

カラムは様々なData Typeを選択することによって、入力方法が自動的に切り替わります。
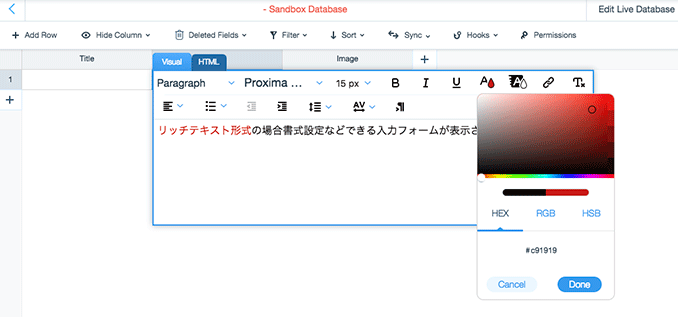
例えば、Rich Textを選択すると文字色など変更ができる、WYSIWYGエディターで入力することができ、Image Sourceなら画像選択ウィンドウが表示されます。

ここでは下記のように設定しました。
| Column Name | Data Type | 用途 |
|---|---|---|
| Title | Text | ページタイトル |
| Body | Rich Text | ページの内容 |
| Image | Image Source | メインイメージ(サムネイル) |
個別ページの作成
作成したデータベースを反映したページを作成します。
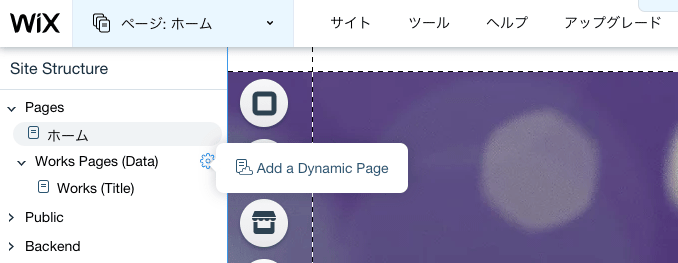
左サイドバーのCollectionsメニューに作成したWorksが追加されています。
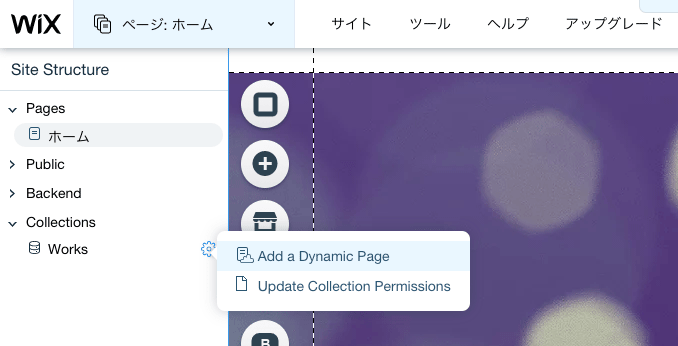
マウスオーバーで表示される歯車マークをクリックしてAdd a Dynamic Pageを選択します。

その後、選択するDynamic Page TypeはItemをパーマリンクはデフォルトのままにします。
まっさらな空ページが作成されますので、通常のレイアウトを作成するようにパーツを配置していきます。
追加メニューから文章や画像を選択して配置しましょう。
次に配置したコンテンツとデータベースを関連付します。
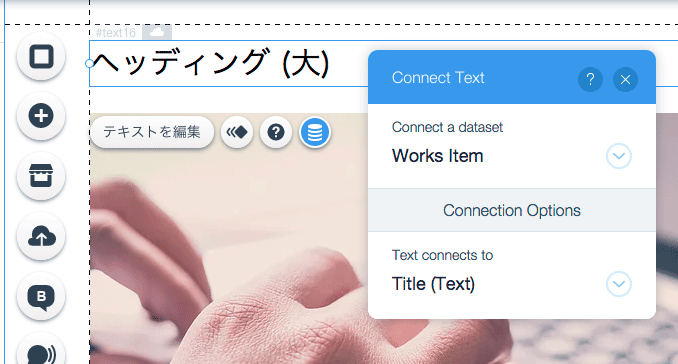
ダイナミクスページでは、テキストなどアイテムを選択すると一番右にデータベースアイコンが追加されます。
このアイコンをクリックするとデータベースと関連付けするた為のポップアップが表示されます。

タイトルテキストにはデータベースのカラムに設定したTitleを選択したい場合は、Connect a datasetにWorks Item、Connection OptionsにTitle(Text)を選択します。
この辺りは間違った操作をしないように制限が掛けられています。例えばデータベースのData TypeがImage Sourceならテキストには関連付けできないようになっています。
すべての関連付けが終わったらプレビューボタンをクリックして確認してみましょう。
配置した情報ではなくデータベースに登録した情報が表示されていると思います。
一覧ページの作成
作成した個別ページにアクセスするための一覧ページを作成してみましょう。
個別ページを作成したことでサイドバーにWorks Pages (Data)という項目が追加されています。
この項目をマウスオーバーすると歯車アイコンが表示されれるのでAdd a Dynamic Pageクリックします。

Choose a Dynamic Page Typeでは今度はCategoryを選択しましょう。
その後、URLを設定する画面が表示されます。デフォルトでは作成したコレクション名になっています。
Create Pageボタンをクリックすると、新しいページが表示され、左サイドバーにはWorks(All)が作成されます。
次に個別ページで作成したようにパーツを配置していきます。
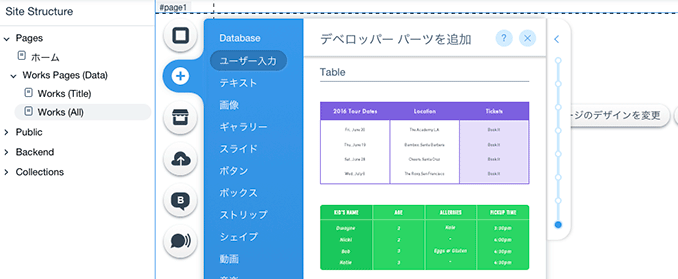
データベースと関連付けされた一覧を表示する場合ユーザー入力カテゴリーのTableの中から好みのものを選択します。

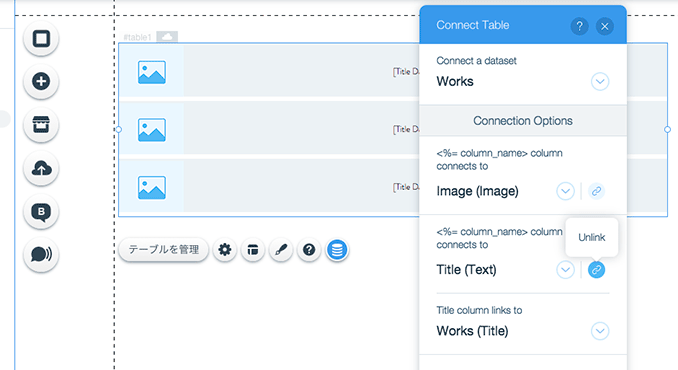
データベースアイコンをクリックしてデータベースとの関連付けも同様に行います。
このときTitle(Text)のリンクアイコンをクリックして個別ページ(Works(Title))にリンクを設定しましょう。
これでタイトルをクリックすることで、関連した個別ページにリンクすることができます。

これで編集作業は一通り終わりです。
公開ボタンをクリックして/worksにアクセスしてみましょう。
データベースの情報から一覧ページが表示され、タイトルをクリックすると詳細ページが表示するという流れができました。
簡単な構造ではありますが、コードを記述する必要がないので、かなりお手軽に始められるのではないかと思います。
Wix Codeその他の機能
今回は自分であらかじめ作成したデータを表示するだけでしたが、ユーザー入力をカスタマイズして、データベースに保存することもできますので、アンケートフォームなどさまざまな用途にも使用できます。
その他にもJavaScriptを記述してインタラクティブコンテンツを作成することもできます。

β版ということもあり、まだ機能的に不足しているところもありますが、これからさまざまな機能が追加されるようなので、今後どのように進化していくか楽しみですね。
Wix Code新登場 : コーディングの力で限りない拡張性を実現する新ツール