Wix Codeとは
WixはHTMLなど専門の知識がなくても、ドラッグ&ドロップだけで簡単に無料でホームページ作成ができるWebサービスです。
そのWixから提供されているサービスの一つが、WixCodeです。
WixCodeはデータベースコレクション、リッチコンテンツWebサイトの作成、カスタムフォームの作成など様々な機能を組み合わせたサービスになります。
今回は、データベースを作成する「Database Collections」と、自由にフォームを作成できる「User Input」を中心に機能を使用して、実際にアンケートフォームを作成するまでの手順をご紹介いたします。
Wix Codeを使用する
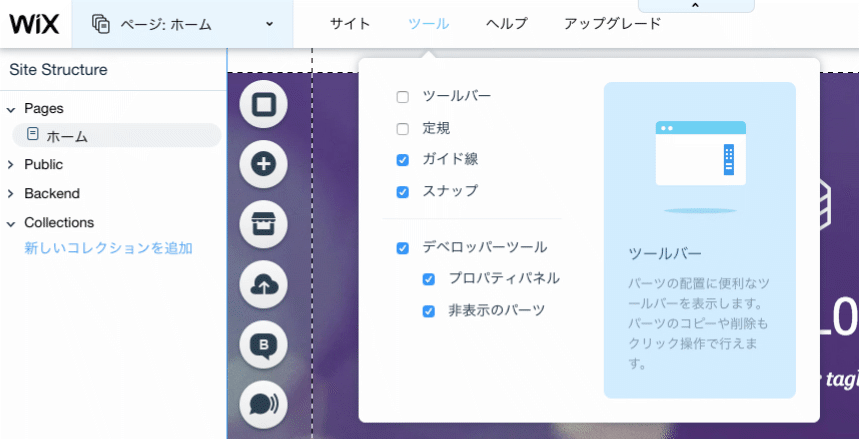
WixCodeを始めるには、Wixの編集画面上部メニューのツールからデベロッパーツールにチェックを入れアクティブにします。
すると画面左に「サイト構成」というサイドバーが表示されます。

データベースコレクションの作成
今回は入力した情報をデータベースに保存するという流れになりますので、最初にデータベースコレクションの作成します。
サイドバーのDatabaseの+ボタンをクリックしてNew Collectionを選択します。
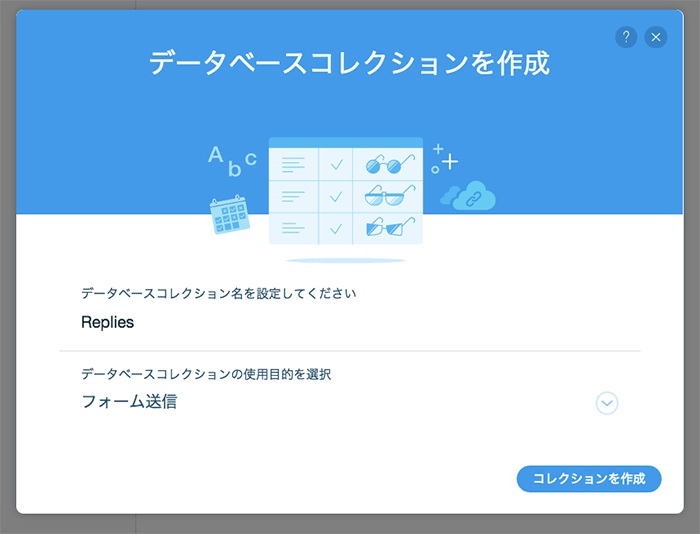
データベースを作成ポップアップが表示されるので、データベースコレクション名にRepliesと入力して、データベースコレクションの使用目的を選択には、フォーム送信を選択します。

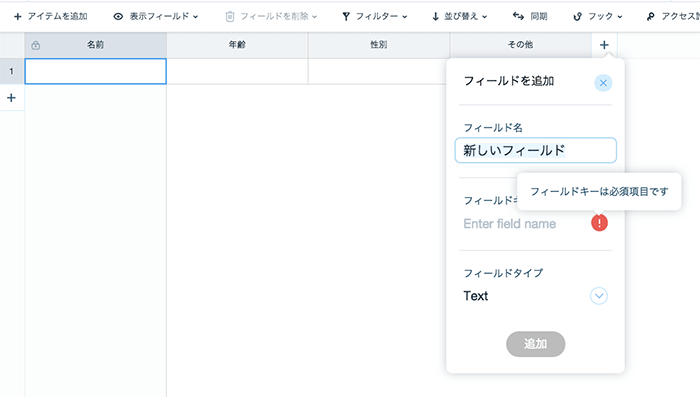
+ボタンをクリックしてフィールドを作成しましょう。

ここでは下記のように設定しました。
| フィールド名 | フィールドキー | フィールドタイプ |
|---|---|---|
| 名前 | title | Text |
| 年齢 | age | 数値 |
| 性別 | gender | Text |
| その他 | body | Text |
設定が終わりましたら上部メニューから保存をクリックしましょう。
以上でデータベースの設定は完了です。
すべてGUIで操作できますので、かなり簡単にできますね。
入力フォームの作成
作成したデータベースに入れる為の入力フォームの作成していきます。
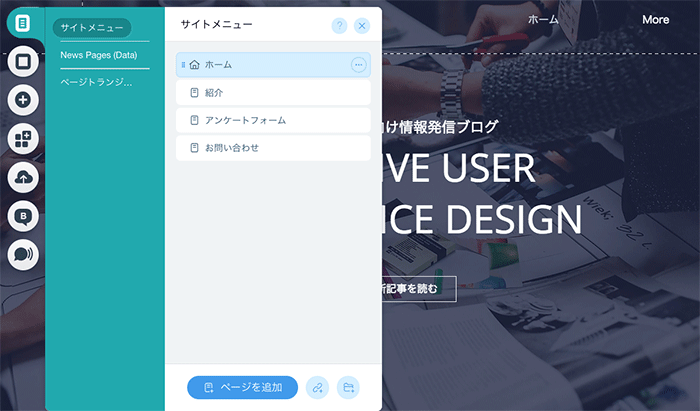
サイトメニューからページを追加で新しいページを作成します。
ここではアンケートフォームという名前で作成しました。

次にページにフォームを設置します。
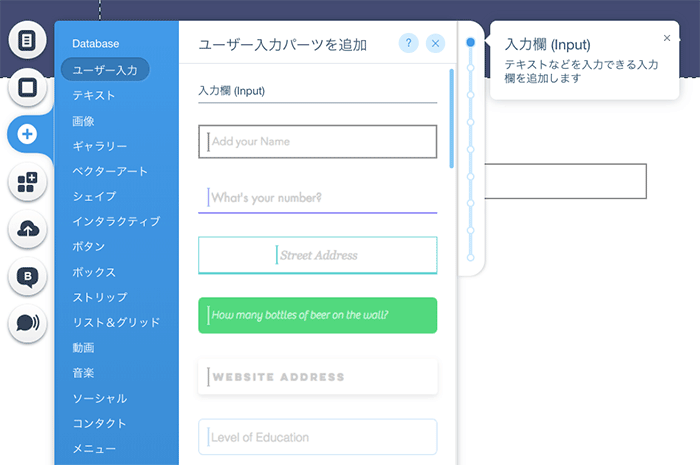
追加メニューよりユーザー入力を選択すると、テキストフィールド、ラジオボタン、ドロップダウン、チェックボックス、テキストエリアといった基本的なフォームから、スイッチや日付ピッカーなど少し特殊なものまであります。
また、それぞれスタイルも6種類用意されているので、サイトのテイストにあったフォームを作成することがでます。

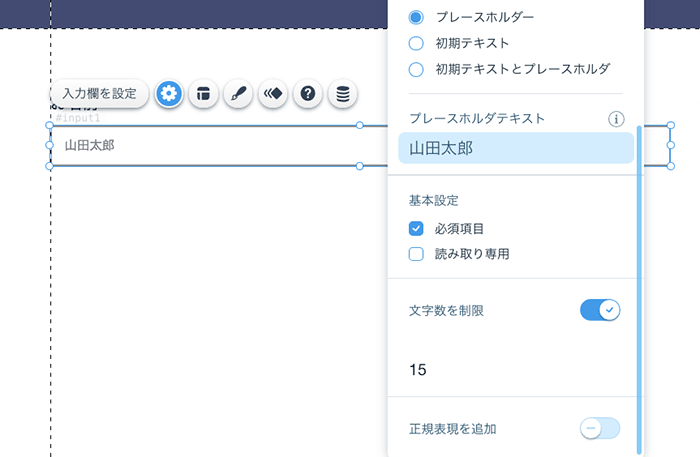
配置したフォームを選択して入力欄を設定ボタンをクリックすることで、入力設定ポップアップが開きます。ここでは、文字数や必須項目にするなど入力に様々な条件を設定することができます。
大きな項目として数値、メール、URL、電話番号などタイプがあります。その他にも正規表現を使用することができるので独自のフォーマットなど細かい条件も設定することができます。

フォームの設定が終わったら、最初に作成したデータベースコレクションと関連付けをしましょう。
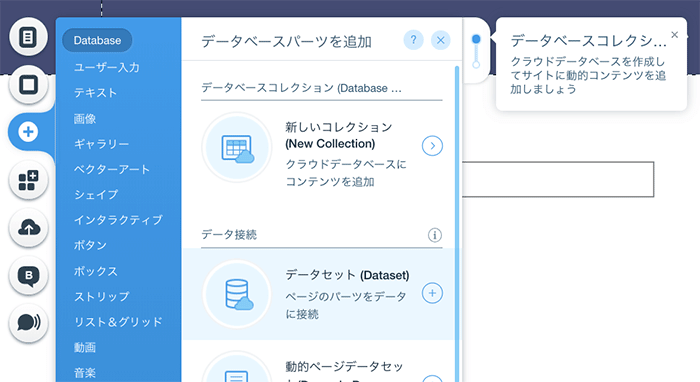
追加メニューからDatabaseを選びデータセットをクリックして配置します。

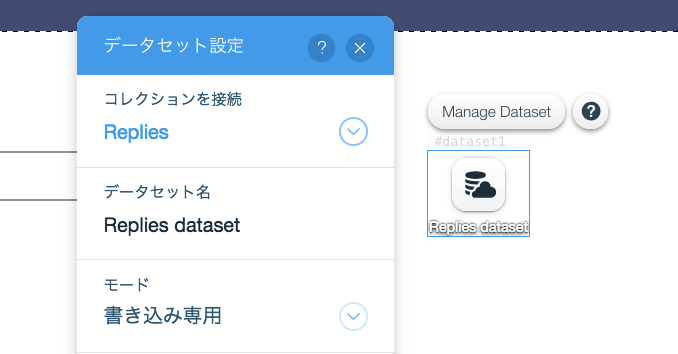
データセットを選択した状態でManage Datasetボタンをクリックするとデータセット設定ポップアップが開くので、「コレクションを接続」で最初に作成したデータベースRepliesを選択します。「モード」は今回は入力したフォームから書き込みを行いますので書き込みを選択しましょう。

次に、入力フォームとデータセットの関連付けを行います。
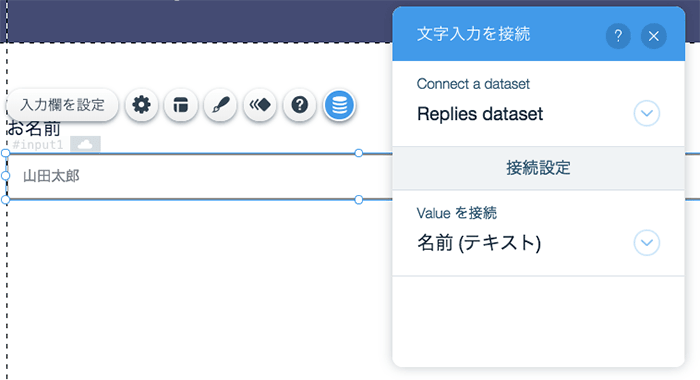
配置した入力フォームをクリックしてデータベースアイコンをクリックすると文字入力を接続ポップアップが開きます。
「Connect a database」にReplies datasetを選び、「Valueを接続」には名前(テキスト)を選択します。

これで入力フォームとデータベースの接続が一つ完了しました。
今回はデータベースに4つのフィールドを作成しましたので、残り3つも同じ要領で設定してみましょう。
入力フォームの設定が終わったら最後に送信するためにボタンを配置します。
これは通常のボタンを使用します。
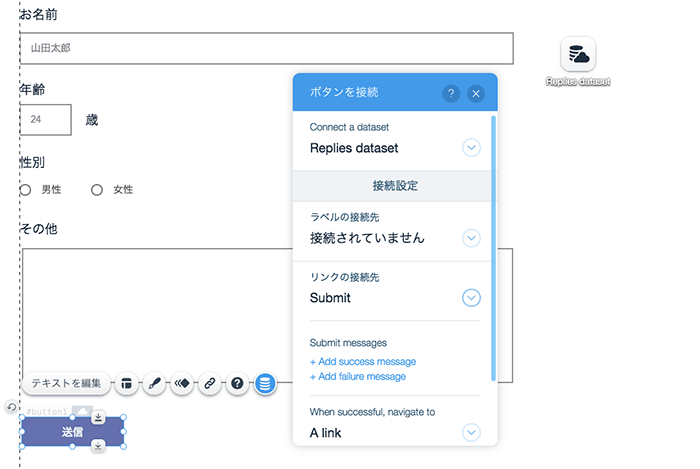
ボタン選択時のデータベースアイコンをクリックして同じようにデータセットの接続を行います。
ボタンの場合は「リンクの接続先」を設定する欄があるのでSubmitを選択します。
送信後にサンキューページなど、別のページへ遷移したい場合は「When successful, navigate to」でA linkを選択して、Chose a linkでページを選べますので、遷移先のページを選択します。

以上で全ての設定が完了しました。
プレビューして試しに入力してみてください。
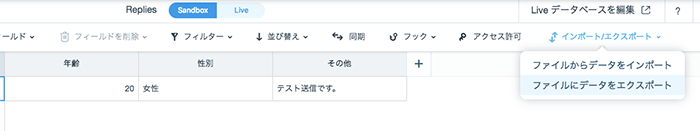
入力して送信すると最初に作成したデータベースに入力された項目が追記されていますね。
データベース編集画面ではCSVファイルでダウンロードすこともできますので、エクセルなどで集計もできますね。

データベースコレクションの作成から、カスタムフォームの作成の流れまでをご紹介しましたが、如何だったでしょうか。
GUIの操作だけですべて完結できるのでコードを一切書く必要はありません。
慣れれば数分でデータベースを利用したフォームを構築することができそうですね。
データベースに記録する以外にも、読み込みも行うことができるので、例えばメッセージボードなどさまざまなアプリケーションを作成することができそうです。
WixCodeはその他にもインタラクティブコンテンツの作成機能などもあります。
その他の機能は下記の公式サイトをご確認ください。
Wix Code – Advanced Web Application Development | Wix.com
ホームページ作成 | Wix