作るもの
ベースは前回のタブテンプレートを使用しますのでインストールからの手順も含め下記を参考にしてください。
前回作成したニュースタブに一覧をリスト表示してタップすると詳細ページが表示されるといのを想定して作成してみます。
IonicでiOS・Andriod対応のハイブリッドアプリを作ろう
一覧表示
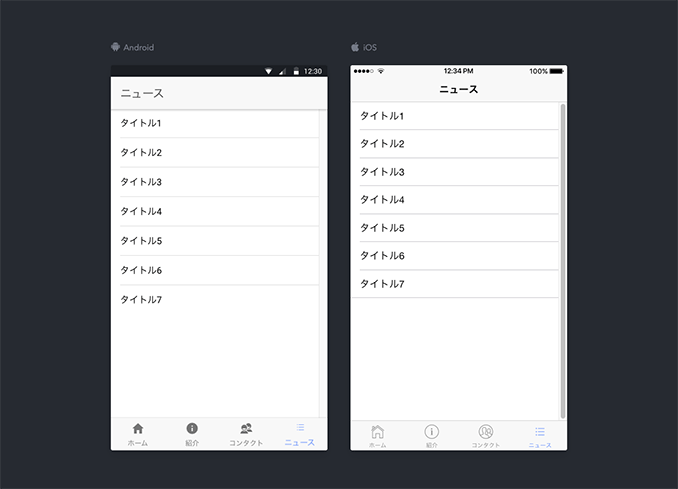
news.htmlを編集してリストを表示します。
Ionicのリストはion-listコンポーネントを使用します。
src/pages/news/news.html
<ion-header> <ion-navbar> <ion-title>ニュース</ion-title> </ion-navbar> </ion-header> <ion-content> <ion-list> <ion-item>タイトル1</ion-item> <ion-item>タイトル2</ion-item> <ion-item>タイトル3</ion-item> <ion-item>タイトル4</ion-item> <ion-item>タイトル5</ion-item> <ion-item>タイトル6</ion-item> <ion-item>タイトル7</ion-item> </ion-list> </ion-content>
これでリストで表示になります。

リストのデータを作成
リストの文字はそのまま書いてますが、変数にしてデータにした方がよさそうですね。
news.tsにitemsとうい名称で配列を作成します。
src/pages/news/news.ts
export class NewsPage {
items: { title: string }[];
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{ title: 'タイトル1' },
{ title: 'タイトル2' },
{ title: 'タイトル3' },
{ title: 'タイトル4' }
];
}
ionViewDidLoad() {
console.log('ionViewDidLoad NewsPage');
}
}
TypeScriptはこんな感じで変数を宣言するときに型も記述します。
constructorでダミーデータを作成。
次はnews.htmlで作成したitemsを展開します。
src/pages/news/news.html
<ion-list>
<ion-item *ngFor="let item of items">{{ item.title }}</ion-item>
</ion-list>
新しいフレームワークだと構文もかわってきますので最初は覚えるのが大変ですね。
ループもうこういうものだと思ってやっていくしかないですね。
詳細ページの作成
リストをタップした後の詳細(子)ページの作成していきます。
ターミナルから下記コマンドを実行して、「news-detail」ファイルを作成します。
$ ionic generate page news-detail
子に変数を渡すため、親であるnewsコンポーネントの編集をします。
src/pages/news/news.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { NewsDetailPage } from '../news-detail/news-detail';
@IonicPage()
@Component({
selector: 'page-news',
templateUrl: 'news.html',
})
export class NewsPage {
items: {
title: string,
body: string
}[];
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'タイトル1',
body: '内容1'
},
{
title: 'タイトル2',
body: '内容2'
},
{
title: 'タイトル3',
body: '内容3'
}
];
}
openNavDetailsPage(item) {
this.navCtrl.push(NewsDetailPage, { item: item });
}
}
最初にNewsDetailPageをインポートします。
詳細ページを表示するのにタイトルだけでは寂しいのでコンテンツが入れられるように配列に追記しました。
それとタップした時に実行されるopenNavDetailsPageを作成します。
this.navCtrl.pushの引数に、新しく作成した詳細ページ用のコンポーネントNewsDetailPageを指定して、第二引数には渡す値を指定します。
次にhtml側もクリックイベントを登録してopenNavDetailsPageが実行されるように変更しましょう。
src/pages/news/news.html
<ion-list>
<ion-item *ngFor="let item of items" (click)="openNavDetailsPage(item)">
{{ item.title }}
</ion-item>
</ion-list>
これでnewsからNewsDetailPageへデータを渡す仕組みができました。今度はNewsDetailPageでデータを受け取り表示してみましょう。
src/pages/news/news-detail.ts
export class NewsDetailPage {
item: {
title: string,
body: string
};
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.item = this.navParams.data.item;
}
}
親コンポーネント(news.ts)でnavCtrl.pushにitemという変数で渡してますので、constructorにthis.navParams.data.itemという記述で受け取ります。
news-detail.htmlで受け取った変数の内容をion-contentに記述します。
src/pages/news/news-detail.html
<ion-content padding>
<h2>{{ item.title }}</h2>
<p>{{ item.body }}</p>
</ion-content>
app.moduleへの登録とbackボタンのラベル変更
最後にapp.module.tsに新たに作成したnews-detailコンポーネントを登録しましょう。
src/app/app.module.ts
import { NewsDetailPage } from '../pages/news-detail/news-detail';
@NgModule({
declarations: [
// ...
NewsDetailPage,
],
// ...
entryComponents: [
// ...
NewsDetailPage
],
// ...
})
backボタンのラベル名変更
newsからnews-detailに遷移することができましたが、backボタンが英語になってますので、変更してみます。
同じapp.module.tsのimports部分を編集します。
src/app/app.module.ts
imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
backButtonText: '戻る'
})
],
以上です。
基本データとかどのように表示するかの指定すれば、あとはIonicがネイティブアプリっぽく画面遷移などしてくれます。