準備・インストール
npmでインストールするので、node.jsが入っていない場合はあらかじめインストールしておきます。
ターミナルで下記コマンドを実行して「cordova」と「ionic」をグローバルにインストールします。
ここでは現在(2018年2月)の最新版である Ionic v3.9.2 をインストールします。
$ npm install -g cordova ionic
適当なディレクトリをカレントにして、
$ cd project
Ionicプロジェクトを作成。
$ ionic start
プロジェクト名を聞かれるので、適当に入力しましょう。
? What would you like to name your project:
次に作成するテンプレートを選択します。
例えば「タブ」とか「サイドメニュー」とかある雛形を最初に選択できます。
矢印ボタンで選択できるので「tabs」を選択します。
? What starter would you like to use:
Cordovaでアプリをコンパイルするか聞かれるので、「y」にしておきます。
? Would you like to integrate your new app with Cordova to target native iOS and Android? (y/N)
最後にIonic Proを使用するか聞かれるので、ここでは使用しないの「n」にします。
? Install the free Ionic Pro SDK and connect your app? (Y/n)
カレントを作成したディレクトリにして開発サーバーを起動します。
$ cd ./指定したプロジェクト名
$ ionic serve
自動的にブラウザが起動して「http://localhost:8100/」にアクセスされます。
基本的にブラウザでプレビューしながら開発を進められます。
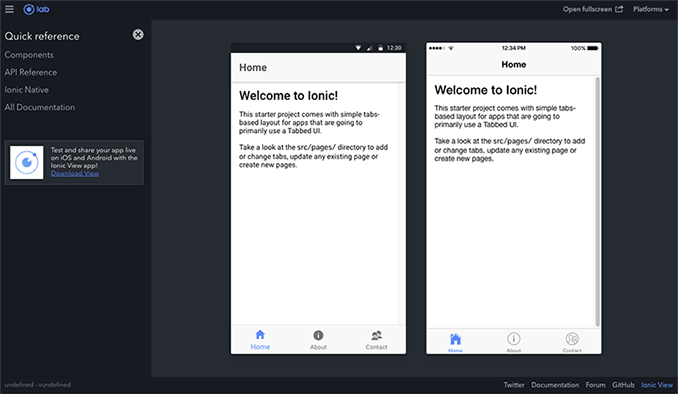
他にも「http://localhost:8100/ionic-lab」にアクセスすると、「iPhone」と「Andriod」両方のプレビューが同時に表示できたりします。

ionic serveを実行している状態では、ファイルを保存を監視してコンパイルやブラウザのオートリロードなど自動で行ってくれます。
停止するにはCtrl+Cを押しましょう。
ページの編集
tabsテンプレートを選択すると最初から「Home」「About」「Contact」のタブがあり、クリックするとそれぞれのページに切り替わります。
最初のこの既存のページを編集することから初めてみましょう。
作成したディレクトリのsrc/pagesを確認すると「about」「contact」「home」「tabs」ディレクトリがあります。
先ほどのタブの名前と一致していますね。
このそれぞれのディレクトリの中のhtmlファイルを編集することでページの内容を書き換えることができます。
home/home.htmlを下記のようにしてみましょう。
src/pages/home/home.html
<ion-header> <ion-navbar> <ion-title>ホーム</ion-title> </ion-navbar> </ion-header> <ion-content padding> <h2>タイトルを置き換え</h2> <p> Ionicのテストです。 </p> </ion-content>
「home.html」は起動時最初に表示されるページです。
上記のファイルを保存すると自動的にコンパイルされ表示される内容が変わったと思います。
見慣れないタグもありますが、ページの内容を編集するだけならとりあえずはion-contentタグの中に普通にhtmlを書いていくだけです。
スタイルの編集
スタイルの変更は同じディレクトリに「scss」ファイルがあるのでこれを編集します。
「home.scss」を下記のように変更します。
src/pages/home/home.scss
page-home {
h2 {
color: red;
}
}
最初のpage-homeというセレクタが奇妙ではありますが、ひとまずここの中に書いておけば「home.html」だけにスタイルが適応されます。
h2タグの部分が赤くなりましたね。
スタイルも普通にcssを書いていくだけなことがわかりました。
タブ(ページ)を追加
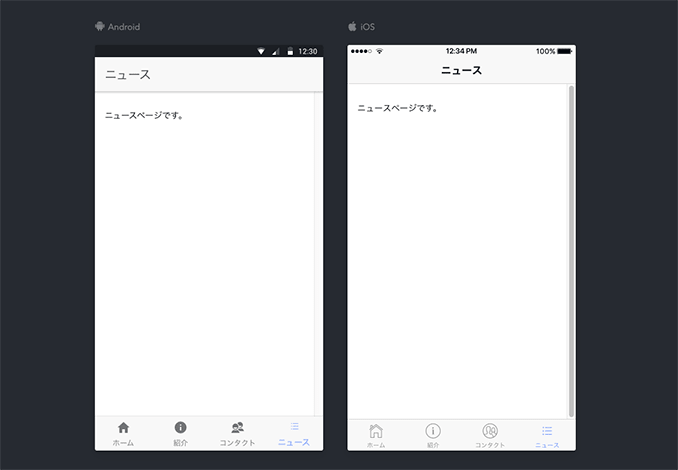
最初は3つのページがありますが、あたらにニュースという名前でページを作成してタブを4つに増やしてみます。
ページの作成
ニュースページのファイルを作成します。
他のページをコピーしてリネームしてもいいですが、ここではコマンドで作成してみます。
$ ionic generate page news
「pages」ディレクトリ内に「news」ディレクトリが作成されましたね。
タブの追加
「pages」ディレクトリ内の「tabs.html」がタブの表示部分のhtmlになっています。
タブは個々にion-tabでマークアップされてますので、この部分を作成しましょう。
src/pages/tabs/tabs.html
<ion-tabs> <ion-tab [root]="tab1Root" tabTitle="ホーム" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="紹介" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="コンタクト" tabIcon="contacts"></ion-tab> <ion-tab [root]="tab4Root" tabTitle="ニュース" tabIcon="ios-list-outline"></ion-tab> </ion-tabs>
これでタブは4つになりましたが、これだけでは切り替わりませんね。
スクリプトの部分(tabs.ts)も編集します。
src/pages/tabs/tabs.ts
import { Component } from '@angular/core';
import { AboutPage } from '../about/about';
import { ContactPage } from '../contact/contact';
import { HomePage } from '../home/home';
import { NewsPage } from '../news/news';
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
tab1Root = HomePage;
tab2Root = AboutPage;
tab3Root = ContactPage;
tab4Root = NewsPage;
constructor() {
}
}
さらに使用するスクリプトは「app/app.module.ts」にも記述する必要があるようです。
このファイルを下記のようにします。
app/app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { NewsPage } from '../pages/news/news';
import { TabsPage } from '../pages/tabs/tabs';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
NewsPage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
NewsPage,
TabsPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
少し長いですがNewsPageを追記しているだけです。

プログラムの構文に問題がないのに、エラーになって動かなくなることが度々ありました。
そのときは「Ctrl+C」で開発サーバーを停止させて、再起動してみてください。
以上です。
単純にページを表示するだけのアプリならHTML+CSSで結構作れてしまいそうですね。
ただサーバーの連携とか機能の拡張を考えるとionicのベースのフレームワークであるAngularや、Angularで採用されているTypeScriptといったスクリプトも使用することになり、Webの知識だけで作れる!と安易にも言えない感じではありますが、機会がありましたらもう少し使ってみたいと思います。