この記事では Mac 環境で Git 1.7 を使用します。
なぜバージョン管理システムが必要なのか
たとえば「index.html」というファイルを大幅に修正したかったとします。
もとの「index.html」は残しておきたいので、「index1.html」とリネームしてみたり、もしくはバックアップフォルダにコピーするなどの方法が考えられます。
しかし、それだと後で見返したときに何のファイルどんな修正をしたファイルなのかわからないですよね。
そこで登場するのがバージョン管理システムなわけです。
初期設定
バージョン管理を始める前にGitの初期設定をしましょう。
まずはユーザー名とemailの設定です。
ターミナルで以下のコマンドを実行します。
git config –global user.name “hoge”
git config –global user.email “hoge@example.com”
ユーザーのルートフォルダに「.gitconfig」ファイルが作成されて、今入力した name と email が記述されています。
こんな感じでコマンドを入力していってもいいのですが、このファイルを直接編集しても設定することができます。
「.gitconfig」を下記のように編集してください。
.gitconfig
[color] ui = true [user] name = hoge email = hoge@example.com [core] excludesfile = /Users/username/.gitignore
name と email と excludesfile のユーザーパスは環境に合わせて変更してください。
ちなみに excludesfile でバージョン管理をしないファイルを設定することができます。
MacではFinderを操作していると「.DS_Store」が自動的に生成されます。こういったファイルは除外した方がいいでしょう。
上記 excludesfile で指定したディレクトリに「.gitignore」を作成して下記を記述します。
.gitignore
.DS_Store
これで「.DS_Store」はバージョン管理から外されます。
他にもいろいろ設定できますが、これくらいにしておきます。
バージョン管理するフォルダを登録する
最初にバージョン管理するフォルダを登録します。
ここではユーザーフォルダに新たに「gittest」というフォルダを作成しました。
作成したフォルダをカレントにします。
ターミナルで下記のコマンドを実行してください。
cd /Users/username/gittest
最初にこのフォルダを管理できるように初期化します。
初期化するコマンドは「init」です。
git init
「gittest」フォルダの中に「.git」フォルダが作成されていたら成功です。
このGitで管理するフォルダをワーキングツリー(working tree)と呼びます。
隠しファイルの表示
Macの初期設定ではドットファイルは非表示になっています。
もし確認したい場合は下記で隠しファイルを表示することができます。
defaults write com.apple.finder AppleShowAllFiles TRUE
Finderを再起動すると表示されます。
killall Finder
とりあえずコミットする(履歴を作る)

初期化が完了したら、さっそくファイルを作成して履歴を作ってみましょう。
Gitでは履歴を作る事をコミット(commit)と言います。
「gittest」フォルダに新たに「index.html」を作成してみました。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのGit</title> </head> <body> <h1>Gitはじめてみました。</h1> </body> </html>
この「index.html」をコミットして履歴を作ります。
インデックスに登録
いきなりコミットしたいところではありますが、実はそのままのファイルでは記録できなかったりします。
コミットするには「add」コマンドで一度インデックスという場所に登録する必要があります。
git add index.html
リポジトリに履歴を記録
インデックスにファイルがあればコミットできる状態になります。
コミットするときはそれがどんな履歴かわからないと意味ないので「-m」オプションをつけてメッセージも一緒に記録しましょう。
git commit -m ‘index.htmlを作成’
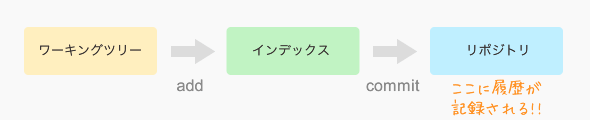
流れ的にはこんな感じですね。

これで「index.htmlを作成」というメッセージで履歴が作成されます。
リポジトリに登録されているのは「index.html」ですね。
さらにコミットする
コミットのやり方がわかったので、どんどんコミットして履歴を作っていきましょう。
「index.html」を編集します。新たにコミットする方法を追加しました。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのGit</title> <link rel="stylesheet" href="base.css"> </head> <body> <h1>Gitはじめてみました。</h1> <div> <h2>コミットする方法</h2> <ol> <li>git add</li> <li>git commit</li> </ol> </div> </body> </html>
ちょっと見た目が悪いので「base.css」を追加してスタイルを設定してみました。
base.css
body {
background: #eee;
color: #444;
}
現在の状態を確認
コミットする前に今の状態を確認してみましょう。
git status
# On branch master # Changes not staged for commit: # (use "git add <file>..." to update what will be committed) # (use "git checkout -- <file>..." to discard changes in working directory) # # modified: index.html # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # base.css
index.htmlが編集されました、追跡されていない base.css というファイルがあります。
というようなことを言われている気がします。
Gitはなんでもお見通しです。すごいぜGit!
2つのファイルを同時にインデックスに登録する
この2つのファイルも同じようにコミットしてみます。
まずはインデックスに登録ですね。
さきほどはindex.htmlだけ指定しましたが、今回は2つあるのでまとめて登録してみます。
git add .
addを使用するのは同じですが「index.html」としてたところを「.」に変更しています。
これでフォルダにあるすべてのファイルがインデックスに登録されます。
もう一度 status を実行すると
git status
# On branch master # Changes to be committed: # (use "git reset HEAD <file>..." to unstage) # # new file: base.css # modified: index.html #
このように表示されていればインデックスされたことになります。
次はコミットですね。
git commit -m ‘index.htmlにコミット方法を追加。base.cssを作成’
これで、新たに履歴が作られました。
status はどうなっているでしょう。
git status
# On branch master nothing to commit (working directory clean)
これでワーキングツリーのファイルはすべてコミットされている状態です。
最後のコミットに再度コミットする
index.htmlに新たにテキストを追加しました。
index.html
...... <div> <h2>コミットする方法</h2> <ol> <li>git add</li> <li>git commit</li> </ol> <p>「git add .」ですべてのファイルをインデックスに登録できる</p> </div>
コミットしますが、今回はaddとcommitを同時にやってみます。
インデックスに登録してあるファイルはcommitに-aオプションを付けると、自動的にaddもしてくれます。
git commit -a -m ‘すべてのファイル登録方法を追加’
これでコミット完了なわけですが、よく見たら文の最後に句点(。)の付けるの忘れた!
とか細かいことはよくありますよね。
でも、「。」のためだけに履歴作るのはちょっといけてない感じがします。
そんなときは commit に –amend オプションを付けます。
git commit -a –amend
(amendの前は「-」を二つ入力してください。ブログ上ではなぜか一つしか表示できてないみたいです、、、)
Viが起動したらコメントが最後のコミットメッセージになっているのを確認して、「ZZ」を入力して終了します。
これで編集した情報が新たに履歴を作ることなく、最後のコミットに上書きでコミットされます。
履歴を確認する (log)
いくつかコミットしたので、履歴を確認してみます。
git log
これだと作成者とか日付も表示されるので、もう少しシンプルに表示したいときは oneline オプションを付けます。
git log –oneline
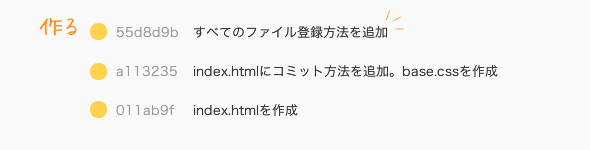
55d8d9b すべてのファイル登録方法を追加 a113235 index.htmlにコミット方法を追加。base.cssを作成 011ab9f index.htmlを作成
数を入れることでいくつ表示するかを指定することができます。
2つ表示したいときは「-2」とオプションを追加します。
git log –oneline -2
歴史を遡る (reset)
今まではコミットを作成してきましたが、今度は前のコミットに戻ってみましょう。

直前のコミットに戻す
さっきコミットした状態に戻したい、というのは一番使用頻度が高そうですね。
最初は直前のコミットに戻す方法をご紹介します。
適当に index.html を編集したら次のようにします。
git reset –hard HEAD
HEAD は最後のコミットの位置を意味します。
これで今編集した内容はなかったことになっているはず。
一つ以上前のコミットに戻す
さらに前のコミットに戻す場合は「HEAD」に「~」を付けます。
git reset –hard HEAD~
HEAD は最後のコミットの位置でしたが「~」を付けることで一つ前のコミットを指定できます。
2つ以上前に戻したいときは「~」の後に戻したい数を入力します。
git reset –hard HEAD~2
コミットIDで戻る
コミットはHEADで指定する他にもコミットIDで指定する方法があります。
コミットIDは「git log」したときに表示された、メッセージの前にあるランダムな文字列のことです。
55d8d9b すべてのファイル登録方法を追加 a113235 index.htmlにコミット方法を追加。base.cssを作成 011ab9f index.htmlを作成
1つ前に戻りたいときはこの場合IDが「a113235」となっているので、次のようになります。
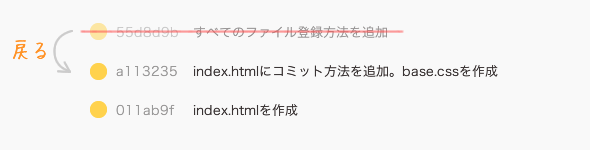
git reset –hard a113235
log を確認すると a113235 より新しいコミットが削除されているのがわかります。
git log –oneline
a113235 index.htmlにコミット方法を追加。base.cssを作成 011ab9f index.htmlを作成
過去のファイルを復元する (checkout)

「idnex.html」「base.css」 2つのファイルを編集していた場合、さきほどのresetコマンドだと両方のファイルが戻ってしまいます。
「index.html」だけを戻したい場合は次のようにします。
git checkout HEAD index.html
これで index.html だけ直前のコミットした状態になります
コミットIDで復元
reset のときに HEAD の代わりに、コミットIDを指定しましたが、checkoutもコミットIDを指定できます。
試しに最初の index.html を復元してみましょう。
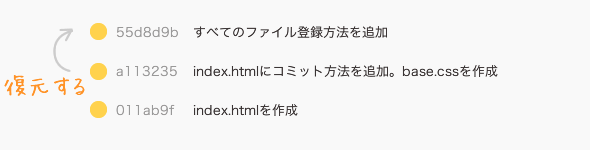
git checkout 011ab9f index.html
index.html を見ると最初にコミットした状態になっているのがわかります。
log を確認してみます。
git log –oneline
55d8d9b すべてのファイル登録方法を追加 a113235 index.htmlにコミット方法を追加。base.cssを作成 011ab9f index.htmlを作成
reset は「戻る」なのでコミットは削除されましたが、checkout は「復元」なのでコミットは削除されないので変わりませんね。
ということで、Gitの本当にさわりの部分だけでしたが以上です。

