
レスポンシブでハンバーガーメニューになる固定サイドバー
近年ではモニターサイズが広くなってきた影響もあり、サイドバーを固定表示させてるサイトが多くみられるようになった気がします。
そこでここでは画面が狭くなるとハンバーガメニューになるレスポンシブに対応した固定サイドバーの作成方法をご紹介します。
- 投稿日
- 更新日

近年ではモニターサイズが広くなってきた影響もあり、サイドバーを固定表示させてるサイトが多くみられるようになった気がします。
そこでここでは画面が狭くなるとハンバーガメニューになるレスポンシブに対応した固定サイドバーの作成方法をご紹介します。

jQueryを使用してテキストフィールドにURLを入力したら、そのページのタイトルとディスクリプションを取得するということをやってみます。
WebスクレイピングにPHPのphpQueryというライブラリを使います。

最近はWebGLを使用した3Dを取り入れているサイトがちらほら見られるようになりましたね。
いきなり高度なのは難しいので、Three.jsを使用してワイヤーフレームの球体を回転させるという単純なことをやってみます。


以前の記事で「HTML5+Canvasでパーティクルっぽいのを作ってみる」というのを作成しましたが、横の移動だけだったのであまり面白くありませんでした。
今回は横だけではなく縦や斜めにの方向にランダムにパーティクルを移動させたいと思います。

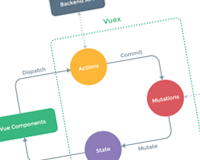
前回、Vue.jsコンポーネント間の値のやりとりについてをやりましたが、この方法だとコンポーネントが増えていくといわゆるバケツリレー状態になり管理が難しくなります。
そんなときは状態管理パターン+ライブラリであるVuexを使用すれば解決してくれるみたいですよ。

ElementはVue.jsで使用できる、モーダルやデイトピッカーなどよく使われるコンポーネントを集めたライブラリ集です。
これを使えば高品質なアプリケーションのUIを簡単に構築することができます。