※Wordpress3を使用しています。
テキスト検索
まずは、普通のテキストのみの検索です。
wp template
<div id="search"> <form method="get" action="<?php bloginfo( 'url' ); ?>"> <input name="s" id="s" type="text" /> <input id="submit" type="submit" value="検索" /> </form> </div>
これで「search.php」を作成して適当にループさせるだけで該当した記事が表示されますよね。
カテゴリーを絞り込み検索
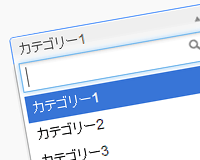
カテゴリーをドロップダウンで表示して絞込み検索をできるようにします。
「●●カテゴリー」の「hoge」を検索といった感じですね。
wp template
<div id="search">
<form method="get" action="<?php bloginfo( 'url' ); ?>">
<input name="s" id="s" type="text" />
<?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=1&show_option_all=カテゴリー選択'); ?>
<input id="submit" type="submit" value="検索" />
</form>
</div>
テキストフィールドの後に「wp_dropdown_categories」を追加するだけです。
タグを絞り込み検索
さらにタグを絞り込み検索してみます。
方法は同じですが、タグにはカテゴリーのようなドロップダウンリストを作成する機能がないので、地味に表示します。
wp template
<div id="search">
<form method="get" action="<?php bloginfo( 'url' ); ?>">
<p>検索</p>
<input name="s" id="s" type="text" />
<?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=1&show_option_all=カテゴリー選択'); ?>
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name='tag' id='tag'>
<option value="" selected="selected">タグ選択</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
<input id="submit" type="submit" value="検索" />
</form>
</div>
追加されたのは6~13行目ですね。
これでタグでの検索できるようになります。
参考サイト
WordPress Searching By Category
WordPress › フォーラム » タグクラウドをドロップダウンメニュー化したい