準備
最初に「bootstrap」と「select2」のcss&jsと「jQuery」を読み込みます。
(bootstrapのcssは必須ではないです。)
html
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/select2.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/select2.min.js"></script>
「Select2」に添付されている画像ファイルはcssファイルと同階層に置きます。ディレクトリを変更する場合はcssのパスも修正してください。
html
<select class="select">
<option value="cat1">カテゴリー1</option>
<option value="cat2">カテゴリー2</option>
<option value="cat3">カテゴリー3</option>
・・・
</select>
シンプルな使い方
一番シンプルな使い方です。
普通のセレクトボックスを配置します。
html
<select class="select">
<option value="cat1">カテゴリー1</option>
<option value="cat2">カテゴリー2</option>
<option value="cat3">カテゴリー3</option>
...
</select>
jsで今作成した要素(.select)に対して「select2」を実行します。
JavaScript
$(function(){
$('.select').select2();
});
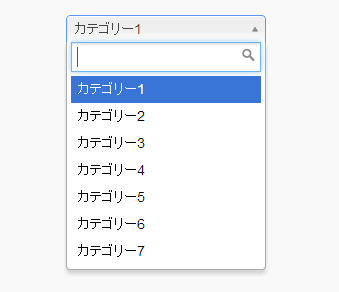
これだけで絞り込み検索の付いたセレクトボックスができます。

複数選択できるようにする
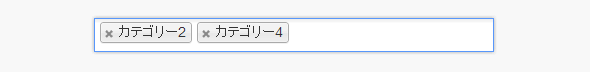
複数選択できるようにするにはselectタグに「multiple="multiple"」を設定します。
html
<select class="select" multiple="multiple">
<option value="cat1">カテゴリー1</option>
<option value="cat2">カテゴリー2</option>
<option value="cat3">カテゴリー3</option>
...
</select>

選択リストに配列を使用する
先ほどまではキーワードはhtml側で用意していましたが、jsonなどjsで読み込んで使用したい場合があります。
セレクトボックスだとオプションの制限があるようなのでインプット要素に変更します。
html
<input type="text" class="select">
配列を準備したら「data」オプションに指定します。
JavaScript
var tags = [{id: 0, text: 'タグ1'},{id: 1, text: 'タグ2'},{id: 2, text: 'タグ3'}];
$('.select').select2({
placeholder: 'タグを選択してください。',
data: tags
});
自由にキーワードを入力できるようにする
予め用意したキーワードを選択する以外にも、自由にキーワードを入力して追加することができます。
JavaScript
var tags = [{id: 0, text: 'タグ1'},{id: 1, text: 'タグ2'},{id: 2, text: 'タグ3'}];
$(".select").select2({
createSearchChoice:function(term, data) {
if ($(data).filter(function() {
return this.text.localeCompare(term)===0; }).length===0) {
return { id:term, text:term };
}
},
placeholder: 'タグを入力してください。',
multiple: true,
maximumSelectionSize: 2,
data: tags
});
「maximumSelectionSize」オプションは入力できる最大のキーワード数です。