html+cssの準備
背景画像を全面表示するっていうタイトルですが、cssのbackgroundにはサイズを指定するプロパティがないので、気持ち悪いけど画像は普通に配置します。
html
<img src="101121_2.jpg" width="100%" height="100%" id="bg" /> <div id="contents"> <h1><a href="#">jQueryで背景画像を全画面表示する。</a></h1> <p>ここにコンテンツが入ります。</p> </div>
htmlは特に特別なことはないですね、imgに「bg」というidでマークアップします。
画像はjavascript側で配置した方がいいかもしれません。
次にcssです。
css
*{
margin:0;
padding:0;
border:0;
}
#bg {
z-index: -1;
position:fixed;
}
「#bg」に「z-index」をマイナスにして奥に配置するようにしています。
「position:fixed」はスクロールしても固定して表示するようにできます。
ちなみie6には対応していませんので、他の攻略サイトを参考にしてください。
ウィンドウサイズ変更には「resize」イベントで
通常の処理なら一回だけ処理を実行すれば問題ないのですが、例えばウィンドウサイズを途中で大きくする場合もありますよね。
そうすると一回しか処理が実行されないと画像サイズがそのままになって全画面になりません。
「resize」イベントを使用すればリサイズしたときに情報を取得することができます。
ということでこんな感じにすればうまくいきそうです。
javascript
$(function() {
//読み込まれたらとりあえず実行
setSize();
//リサイズしたら実行
$(window).resize(function(){
setSize();
});
});
function setSize() {
//リサイズ処理
}
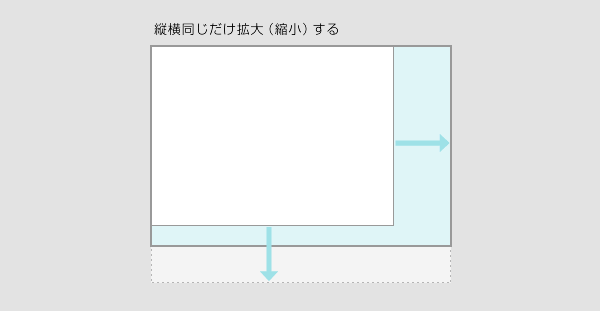
画像をウィンドウサイズまで拡大する。
画像のwidthとheightを100%にしているので、javascriptを使用しなくても全画面表示はできてはいます。
しかし、同じ比率だけ拡大縮小してないので大変かっこ悪いことになってますね。

まずは元となるサイズがわからないとどうにもならないので、画像とウィンドウのサイズを指定します。
画像サイズはそのまま使用する画像サイズを入れます。
ウィンドウサイズは「$(window).width()」「$(window).height()」で取得できます。
//画像サイズ指定 var imgW = 2000; var imgH = 1332; //ウィンドウサイズ取得 var winW = $(window).width(); var winH = $(window).height();
では、画像を何倍したらウィンドウのサイズになるでしょうか??
var scaleW = winW / imgW; var scaleH = winH / imgH;
はい、ウィンドウサイズ÷画像サイズですね。
縦横の倍率がわかったのですが、2つの値を使っちゃったら結局比率が変わっちゃいますよね。
どちらか片方の値を使用するのですが、当然大きい方を使います。
var fixScale = Math.max(scaleW, scaleH);
「Math.max」関数を使用すれば、大きい方の値を返してくれます。
返ってきた値を元の画像サイズに掛ければ、最終的な画像サイズが出ます。
var setW = imgW * fixScale; var setH = imgH * fixScale;
最後にcssで「setW/H」を指定して完成です。
$('#bg').css({
'width': setW,
'height': setH
});
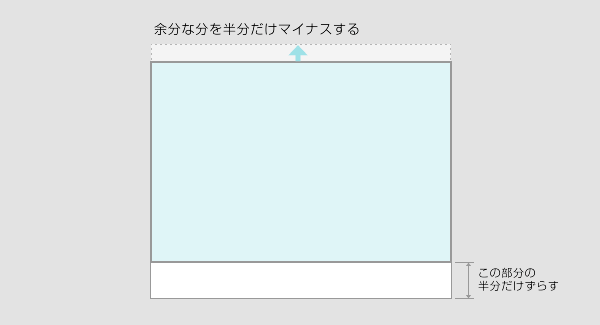
画像を中心(センター)に配置する。
今のままだと左上を基点として拡大縮小されてます。
画像によってはそのままで良いということもあると思いますが、どちらかというと画像は中心で配置した方が使いやすそうですね。
ちょっと修正してみましょう。
var moveX = Math.floor((winW - setW) / 2); var moveY = Math.floor((winH - setH) / 2);
「setW/H」はどちらかはウィンドウサイズにフィットしてるはずだから「winW/H」を引けば余分な値がわかりますよね。
「Math.floor」小数点をカットする関数です。
あとはこの値の半分をcssで指定します。

$('#bg').css({
'width': setW,
'height': setH,
'left' : moveX,
'top' : moveY
});
最終的なのです。
$(function() {
setSize();
//リサイズしたら実行
$(window).resize(function(){
setSize();
});
});
function setSize() {
//画像サイズ指定
var imgW = 2000;
var imgH = 1332;
//ウィンドウサイズ取得
var winW = $(window).width();
var winH = $(window).height();
var scaleW = winW / imgW;
var scaleH = winH / imgH;
var fixScale = Math.max(scaleW, scaleH);
var setW = imgW * fixScale;
var setH = imgH * fixScale;
var moveX = Math.floor((winW - setW) / 2);
var moveY = Math.floor((winH - setH) / 2);
$('#bg').css({
'width': setW,
'height': setH,
'left' : moveX,
'top' : moveY
});
}