
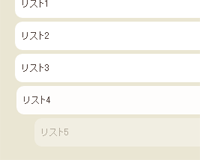
透明度を変化させてシンプルなグラデーションにする。
透明度(opacity)を変化させてグラデーションを表現しています。
シンプルで一番使いやすいかもしれません。
html
<ul id="nav1"> <li><a href="#">List Navigation</a></li> <li><a href="#">List Navigation</a></li> <li><a href="#">List Navigation</a></li> <li><a href="#">List Navigation</a></li> <li><a href="#">List Navigation</a></li> <li><a href="#">List Navigation</a></li> </ul>
javascript
$(function() {
var opacityValue = 1;
$('#nav1 li a')
.each(function(){
$(this).css('opacity', opacityValue)
if(opacityValue >= 0.2) {
opacityValue -= 0.05;
}
})
});
「each」でリストの数だけ繰り返し透明度を下げるだけですね。
0になると見えなくなってしまうので0.2以下にはならないようにしています。
サンプルでは0.05づつ下げています。リストの数に応じてこの数値を調節してください。
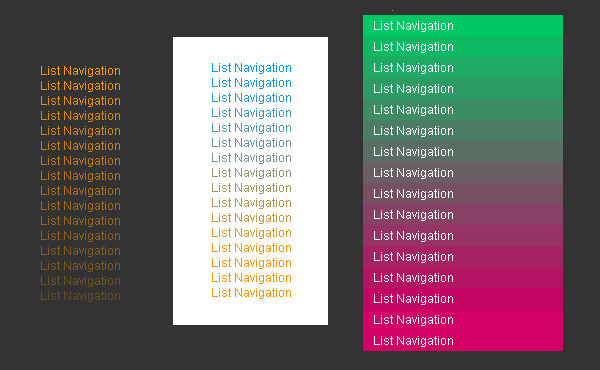
テキストカラーを変化させる。
やってることはそれほど変わりませんが、テキストカラーを変化させればカラフルなグラデーションもできます。
javascript
$(function() {
var cR = 0;
var cG = 255;
var cB = 200;
$('#nav2 li a')
.each(function(){
$(this).css('color', 'rgb('+cR+', '+cG+', '+cB+')')
if (cR >= 0 && cR <= 255) cR += 20;
if (cG >= 0 && cG <= 255) cG -= 20;
//if (cB >= 0 && cB<= 255) cB += 20;
})
});
かなり制御しずらいと思いますが、rgbでカラー指定することで数値で色を変化させたりできます。
また「color」を「background-color」に変更すれば背景色をグラデーションにできますね。
ランダムに色を変化させる。
ちょっとグラデーションから離れますが、ランダムに色を変化させたりする場合は「Math.floor( Math.random() * 255)」などを入れてやれば簡単です。
javascript
$(function() {
var cR = Math.floor( Math.random() * 255 );
var cG = Math.floor( Math.random() * 255 );
var cB = Math.floor( Math.random() * 255 );
$('#nav3 li a')
.each(function(){
$(this).css('color', 'rgb('+cR+', '+cG+', '+cB+')')
cR = Math.floor( Math.random() * 255 );
cG = Math.floor( Math.random() * 255 );
cB = Math.floor( Math.random() * 255 );
})
});
すべてリストで作成していますが、子要素が規則正しく並んでいればリスト以外のものでもできます。