WP MVC 1.1.2を使用します。
プラグインのインストール
「WP MVC」は公式のPlugin Directoryにあるのでダウンロードします。
WordPress › WP MVC « WordPress Plugins
ダウンロードしたら普通のプラグインと同じようにインストールします。
Windowsで使用するにはターミナルエミュレーターを使用する
「WP MVC」の大きな流れは次のようになります。
- WP MVCでコマンド実行して、MVCに分かれたプラグインフォルダを作成
- 作成されたプラグインのインストール
- そのプラグインフォルダの中でプログラムを作成
最初にプラグインフォルダを作成するためにコマンドを実行しなくてはいけません。
Macなら最初からターミナルがあるので問題ないと思います、Windowsでもプロの方なら仮想環境とかあったりで大丈夫でしょう。
Windows+XAMPPでちょこちょこっとしかWordpress使わない私のような人は、ターミナルエミュレーター的なツールを導入してコマンドを実行できるようにしましょう。
MinGWのインストール
Windowsで使用できるターミナルは探したら結構色々ありましたが、「MinGW」をインストールすることにしました。
下記からダウンロードできます、exeファイルだと簡単にインストールできます。
インストール設定では「MSYS Basic System」「MinGW Development ToolKit」にチェックを入れます。
MinGW – Minimalist GNU for Windows
インストールできたらスタートプログラムに登録された「MinGW Shell」を実行します。

コマンドプロンプトのようなウィンドウが表示されますが、先頭が「$」になってますね。
homeディレクトリの変更
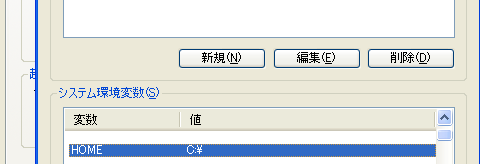
初期状態ではhomeが「C:\msys\1.0\home」になっていますので「C:\」に変更します。
「システムプロパティ」→「詳細設定」→「環境変数」→「システム環境変数」であらたに「HOME」という変数を作成し値を「C:\」にします。
環境変数ついでに「PHP」のパスも通ってなかったら通しておきましょう。
変数「Path」に「C:\xampp\php;」を追加します。

設定できたらログアウトしてもう一度「MinGW Shell」を実行します。
「pwd」と入力して「/c」と表示したら成功です。

抜けてるところがあるかもしれませんが、これでMinGWの準備は完了です。
WP MVCからプラグインを作成
これでWindowsでもコマンドを実行できるようになったはずなので「WP MVC」でプラグインファイルを作成しましょう。
「cd」コマンドで「wp-mvc」をカレントディレクトリに変更して、アクセス権の設定行います。
$ cd /C/xampp/htdocs/wp/wp-content/plugins/wp-mvc
$ chmod +x wpmvc
※パスはインストールした環境に合わせてください。
次にプラグインのファイル群を生成します。
$ ./wpmvc generate plugin TestPlugin
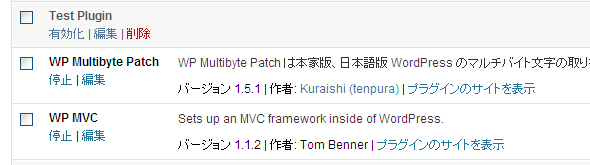
これで「plugins」ディレクトリに「test-plugin」というディレクトリが作成されます。
プラグイン欄にも表示されてますね。

ということで無事Win+XAMPPの環境でも使えたようなので終わります。
「WP MVC」の紹介自体はほとんどできませんでしたが、続きは公式のチュートリアルか下記ブログを参考にしてください。
Tutorial | Documentation | WP MVC
WordPress プラグインの MVC フレームワーク WP MVC を試してみた | Better Than Nothing
