静止画にはない動画の優位性
動画は写真や文字と比較すると、動きというビジュアルの他に、音の情報も発信することができ、その情報量は文字や静止画と比べると5,000倍とも言われています。
そのため、短時間で多くの情報を伝えるることができ、人を惹きつけたり、印象に残るサイトを作成することができます。
動画が適したコンテンツ
動画は静止画と比べ情報量が多いということはわかりましたが、やみくもに動画を作っても撮影や編集の時間だけが無駄に掛かってしまい、良い結果を得られないでしょう。
コンテンツによっては動画よりも、テキストや静止画の方が適している場合もあります。
ここではコーポレートサイトのコンテンツを例に動画が適しているコンテンツをご紹介します。
TOPページのメインビジュアル
コーポレートで導入しやすいのはTOPページのファーストービューに配置するメインビジュアルです。
この部分を動画にすることによって会社の雰囲気など直感的に伝えられ、ユーザーを一気に惹きつけることができます。
メインビジュアルの部分になりますので動画も高品質なものが求められます。
採用ページでの社員の紹介動画
採用ページでは社員紹介ページを作成することが多いと思います。
話し方や印象などは写真や文章だけでは伝えることのできない部分です。
最近では会社の知名度や待遇だけでなく、どういった人と仕事を一緒にできるかという事を重要視する人も増えてきています。
動画にすることでよりリアルに会社や仕事の事を伝えることができます。
商品やサービス紹介動画
特殊な製品やサービスは文章だけでは説明するのが難しい場合があります。
動画にすることで使い方や用途を解りやすく伝えることができます。
また、実際商品を使用しているシーンを動画にすれば、具体的なイメージを直接ユーザーに伝えることができます。
海外の統計では製品を説明したブランド動画を視聴した消費者の73%が、購買意欲が高まったという結果が出ています。
積極的に動画を導入したいコンテンツの一つです。
粘土のようになったり、ナイフで綺麗に切れたり、普通の砂のように崩れたりします。
この砂の動きは文章や画像だけで表現するのは難しいですね。
サービス紹介をアニメーションで表現することで、わかりやすく伝わります。
シェアさせる動画コンテンツと注意点
動画の目的がPRなら、一方的にこちらの伝えたい情報だけを動画で配信しても、良い効果を得ることはできないでしょう。
多くの人に見てもらうには、メッセージを受け止め、かつそれを周囲の人と共有したくなるような動画を作成しなければなりません。
「すごい!」「便利!」「面白い!」など、人は感情の振れ幅が大きいほど、共有したいという心理が強く働きます。

ただ、注意することはシェアさせることを一番の目的としてはいけない事です。
シェアさせることだけを目的としてしまうと、どうしても過激や過剰な表現を取り入れることになります。それは批判や炎上などのリスクを生み出す可能性があります。
多くの人に見てはもらえたが、結果的にブランドのイメージダウンだけが残ってしまっては逆効果です。
大切なことは、どんな人に何を伝えたいかということです。
配信側の立場だけでなく視聴側の立場も考え動画を作成しましょう。
作成した動画をWebサイトに載せよう
作成した動画の公開はYoutubeなどの動画サービスにアップロードして、自信のWebサイトに埋め込むのがスタンダートになってきました。
もし公開しているWebサイトがない場合、Webサイト作成から動画管理も一貫して扱えるオンラインサービスの利用してみてはいかがでしょうか。
Wixは無料でホームページ作成ができるWebサービスです。
HTML/CSSのコーディング知識が必要なく、マウス操作だけで直感的にサイトを作成することができます。
YoutubeやVimeoなど外部サービスの動画は簡単に組め込める作りになっていますが、Webの知識がないとやはり難しいものです。
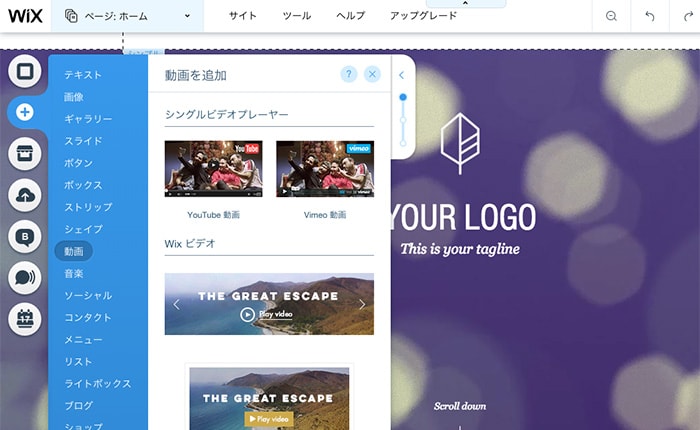
Wixでは外部サービスの動画埋め込みも管理画面からリンクを指定するだけで埋め込むことができます。
また、外部サービスの動画だけでなくファイルを直接アップロードする機能もあるので、Youtubeにアップしたくないといったケースにも対応できます。

Wix 新エディタの画期的な機能、動画背景を設定しよう!
インパクトのある動画の見せ方
最近はトップページのメインビジュアルに動画を画面一杯に表示させたり、パララックスと組み合わせて表示させる、インパクトのある見せ方が増えてきました。
パララックスなど自分のサイトで実装するとなると、新しい技術を覚えたり調節に多くの時間を費やすことになります。
Wixには最初からパララックスや動画をメインとしたサイトテンプレートが多数用意されています。
それらを使用すれば少ない工数で、インパクトのあるWebサイトを作成するこができます。
動画コンテンツの作成といった本来の部分に集中することができますね。