アプリケーション登録
下記ページにアクセスします。
https://dev.twitter.com/apps
ログイン画面が表示されるので、表示したいTwitterアカウントでログインします。
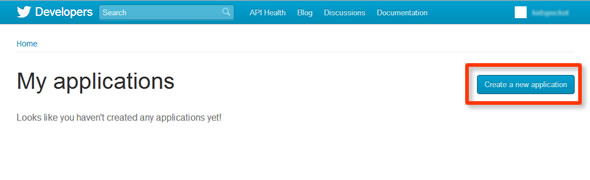
My applications ページが表示されたら「Create a new application」ボタンをクリック。

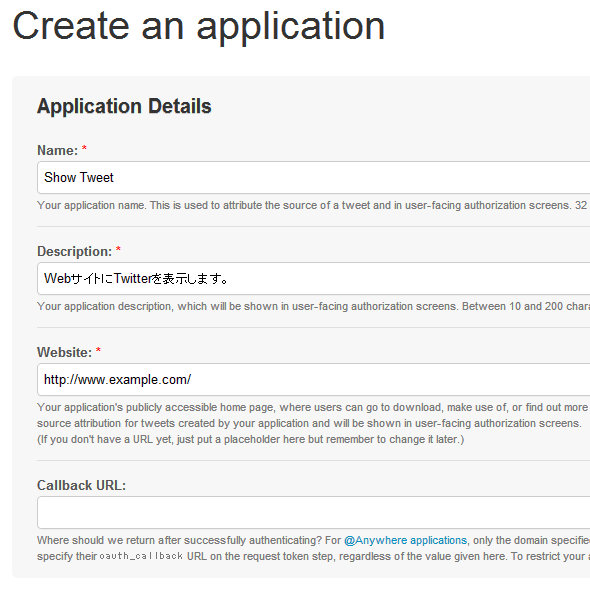
「Create an application」ページでアプリ情報を入力する。

| Name | アプリ名 |
|---|---|
| Description | アプリの説明 |
| Website | アプリのURL |
| Callback URL | コールバックされるURL |
「Name」は独自のものにする必要があります。
「Website」は設置するサイトに変更してください。
「Callback URL」はユーザーに認証させる場合は必要ですが、今回は自分のツイートを表示するだけなので必要ないです。
「Yes, I agree」にチェックして「Create your Twitter application」ボタンをクリックします。

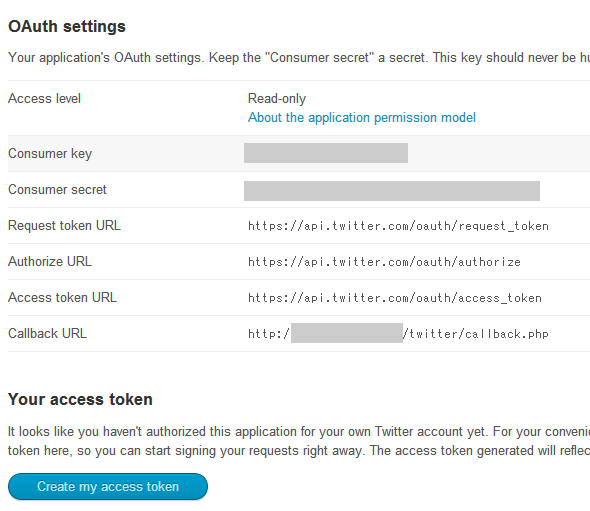
「Consumer key」と「Consumer secret」をメモして、「Create my access token」をクリックします。
画面が遷移して Your access token という欄が増えますので「Access token」「Access token secret」をメモしておきます。
PHPで自分のつぶやきを表示
認証にはライブラリを使用すると簡単です、今回は「abraham/twitteroauth」というのを使用します。
abraham/twitteroauth
フォルダの中から「twitteroauth」というフォルダを取り出す。(中には「OAuth.php」「twitteroauth.php」があります。) 新しいPHPファイル(twitter.php)を作成して同階層に「twitteroauth」フォルダを配置。
twitter.php
<?php
require_once("twitteroauth/twitteroauth.php");
$consumerKey = "xxxxxxxxxxxxxxxxxxxxxxxxxxx";
$consumerSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxx";
$accessToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxx";
$accessTokenSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxx";
$twObj = new TwitterOAuth($consumerKey,$consumerSecret,$accessToken,$accessTokenSecret);
$req = $twObj->OAuthRequest("https://api.twitter.com/1.1/statuses/user_timeline.json","GET",array("count"=>"10"));
$tw_arr = json_decode($req);
if (isset($tw_arr)) {
foreach ($tw_arr as $key => $val) {
echo $tw_arr[$key]->text;
echo date('Y-m-d H:i:s', strtotime($tw_arr[$key]->created_at));
echo '
';
}
} else {
echo 'つぶやきはありません。';
}
「$consumerKey」「$consumerSecret」「$accessToken」「$accessTokenSecret」には先ほど取得したそれぞれのキーを入力します。
最終的にjQueryで出力したい
1.0以前はつぶやきの表示くらいはjQueryだけでやってたので、最終的にjQueryで表示したいという場合があります。
その場合「$req」以下を下記のようにすればjsonpでそのまま出力できます。
twitter.php
$req = $twObj->OAuthRequest('https://api.twitter.com/1.1/statuses/user_timeline.json','GET',array('count'=>'10'));
echo $_GET['callback'] . '(' . $req. ')';
あとはJavaScriptで下記のようにすれば今までのJSデータをそれほど修正することなくいけるんじゃないかなと。
$.getJSON('http://www.example.com/twitter.php?callback=?', function (json) {
console.log(json);
});