SVGの基礎
基本的にSVGはD3.jsが吐き出してくれますが、基本的なことは把握しておいた方が良い事がありそうです。
htmlに下記を記述します。
<svg width="500" height="300">
</svg>
svgタグはimgタグと同じで「width」「height」を指定します。
SVGのコードはsvgタグの間に記述していきます。
ちなみにsvgのサイズはcssでも指定できます。画像と扱いは同じですね。
svg {
border: solid 1px #333;
background: #f5f5f5;
padding: 20px;
width: 600px;
height: 300px;
}
簡単な四角形を描いてみましょう。
<svg>
<rect x="0" y="0" width="200" height="200" fill="#6fbadd" />
</svg>
これでx,y「0」の地点に縦横「200」のサイズで四角形が描画されます。「fill」は色ですね。
「rect」の他にも「circle(丸)」や「stroke(線)」などもあります。
次にし四角形を並べて棒グラフっぽいのを作ってみましょう。
<svg>
<rect x="0" y="0" width="15" height="200" fill="#6fbadd" />
<rect x="30" y="20" width="15" height="180" fill="#6fbadd" />
<rect x="60" y="100" width="15" height="100" fill="#6fbadd" />
・・・
</svg>
原点が左上(0,0)になるので、高さの違う四角形を下揃えにしたい場合「y」を調節する必要があります。
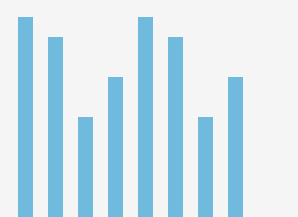
こんな感じにやると下図のようなのができます。

svgタグだけで書こうとすると一つくらいだったらなんとかなるかもしれませんが、もし複数となった場合胃が痛くなりそうですね。
というわけでD3.jsを使用していきましょう。
D3.jsダウンロード&準備
下記ページからD3.jsをダウンロードしてください。
サンプルもいろいろあって見てるだけでも楽しいですね。
ここでは現在の時点で最新版である「3.4.6」をダウンロードします。
D3.js – Data-Driven Documents
解凍したフォルダの「d3.min.js」を読み込みます。
<script type="text/javascript" src="d3.min.js"></script>
htmlにはsvgタグだけ書いておきます。
<svg></svg>
配列からグラフを描画する
グラフはなんかしらのデータから作成することがほとんどだと思います。
ここでは簡単な配列を用意しました。
window.onload = function() {
var dataset = [200,100,150,200,160,80,130,110,50,180];
// ここのコードを書いていきます
}
続いてD3のコードです。
d3.select('svg').selectAll('rect')
.data(dataset)
.enter()
.append('rect')
.attr({
x : 0,
y : 0,
width : 15,
height : 100,
fill : '#6fbadd'
});
- 1行目: d3.select(‘svg’).selectAll(‘rect’)
-
描画する要素を選択しています。
svgはすでにhtmlで記述してありますが、rectはまだありませんね。
D3では今後作成する要素もあらかじめ選択しておきます。 - 2行目: .data(dataset)
- 扱うデータですね。先ほど作成した配列を指定します。
- 3〜4行目:
- appendでrect(四角形)を追加してますが、そのまえにenterで空の要素を追加しておく必要があります。
- 5〜9行目:
-
属性を設定しています。
このあたりは最初に作成したsvgのrectタグを見ればわかりますね。
「.attr(‘width’, 15)」のように個別に設定することもできます。
これで配列分だけ四角が描画されているのですが、一つしか見えませんね。
xがすべて0になっているので当然です。
x の部分を次のようにします。
x : function(d, i){ return i * 30; },
functionの第一引数にはデータが、第二匹数にはインデックスが入っています。
なのでインデックスに間隔を掛ければいいわけですね。
同じようにyとheightもデータの高さになるようにしてみましょう。
y : function(d){ return 300 - d; },
height : function(d){ return d; },
これで最初にrectタグで描いたのと同じようなグラフができましたね。
csvからグラフを描画する
JSでグラフを描きたいときってデータベースから動的に描きたいときがほとんどなんじゃないかなと。
最後に外部csvファイルからデータを読み込んでグラフを描画してみましょう。
まずはcsvファイルを用意します。先頭にはカラムのタイトルを入れておきます。
data.csv
value
200
100
150
200
160
...
d3.csvでcsvファイルを読み込んだら配列にして、関数化した今までのコードに渡します。
JavaScript
d3.csv('data.csv', function(csvdata) {
var dataset = [];
for (var i = 0; i < csvdata.length; i++) {
dataset.push(csvdata[i]['value']);
};
make(dataset);
});
function make(dataset) {
d3.select('svg').selectAll('rect')
.data(dataset)
.enter()
.append('rect')
.attr({
x : function(d, i){ return i * 30; },
y : function(d){ return 300 - d; },
width : 15,
height : function(d){ return d; },
fill : '#6fbadd'
});
}
もっとスマートなやり方があると思いますが、これでとりあえず完成です。