「roughViz.js」のインストール
CDNから読み込んで使用することができます。
<script src="https://unpkg.com/rough-viz@1.0.4"></script>
npmでインストールする場合は下記を実行してください。
$ npm install rough-viz
使い方
適当なidでdivを作ります。
html
<div id="vis"></div>
あとは、JavaScripの部分をこう書くと。
<script type="text/javascript">
new roughViz.Bar({
element: '#vis',
data: {
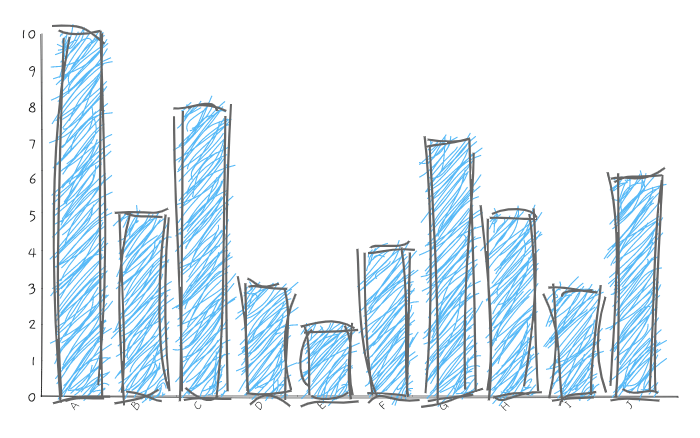
labels: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J'],
values: [10, 5, 8, 3, 2, 4, 7, 5, 3, 6]
},
width: 700,
stroke: '#666',
strokeWidth: 2,
color: '#4FBAFA',
fillWeight: 1,
padding: .3,
roughness: 5
});
</script>
こんな感じになりました。

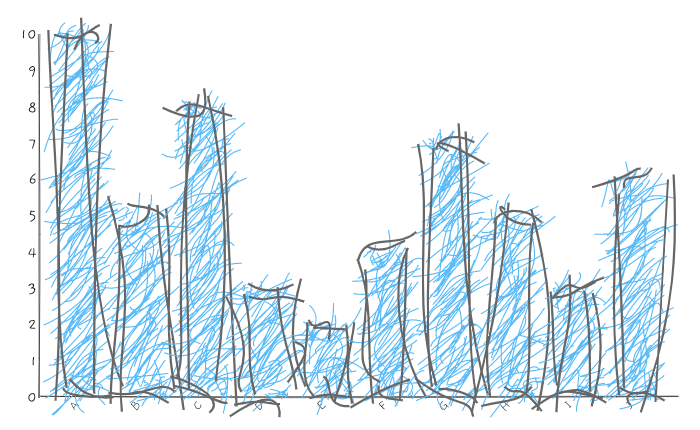
roughnessの値を上げるともっとラフになります。(ここまでくるとよくわからないけれども)

dataはcsvの外部データも使えます。
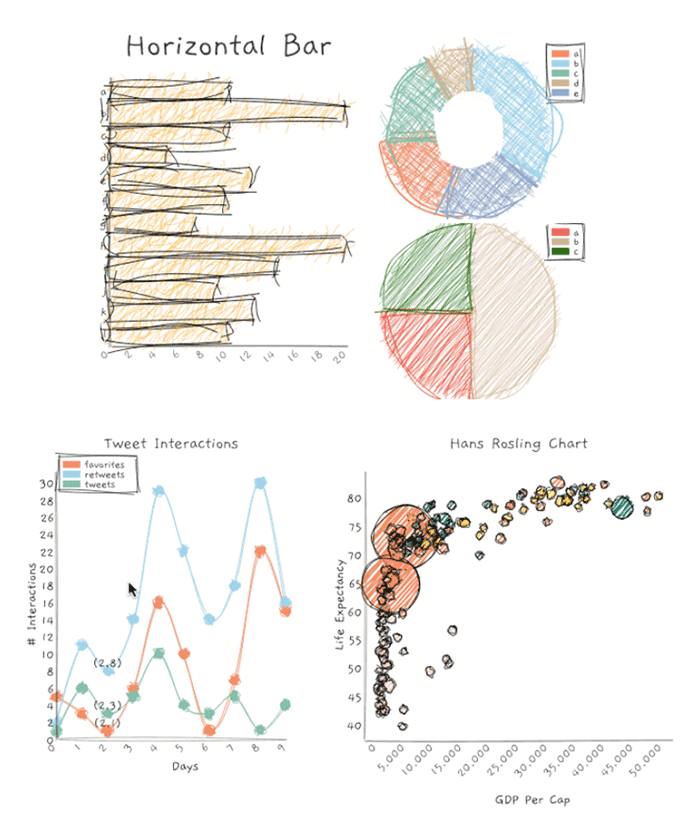
その他のグラフ例
単純な棒グラフ以外にもいろいろな形のグラフを作成することができます。

詳しくはGitHubのドキュメントをご確認ください。
jwilber/roughViz