ライブラリのダウンロード
下記URLの「Download .zip」ボタンからダウンロードします。
Rough.js
ダウンロードしたらrough.min.jsを読み込みます。
<script type="text/javascript" src="https://roughjs.com/builds/rough.min.js"></script>
使い方
canvasタグを適当なidでマークアップします。
<canvas id="rough-canvas"></canvas>
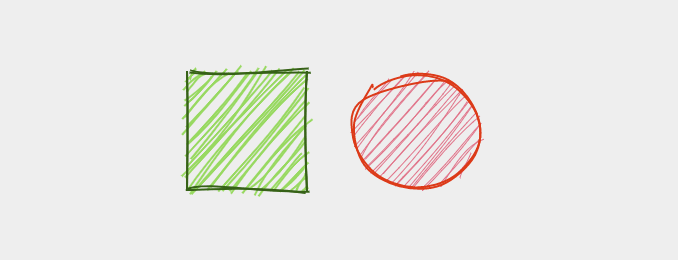
rectangleで四角、circleで円を描画します。
線の太さだったり塗り線の太さとかも調節できます。
var rough = new RoughCanvas(document.getElementById('rough-canvas'), 800, 500);
// 四角
var r1 = rough.rectangle(20, 20, 120, 120);
r1.stroke = '#016411';
r1.strokeWidth = 2;
r1.fill = '#6add5b';
r1.fillWeight = 2;
r1.roughness = 3;
// 円
var r2 = rough.circle(250, 80, 60);
r2.stroke = 'red';
r2.fill = '#FF6688';
r2.roughness = 2;
r2.strokeWidth = 2;

CanvasとかSVGはかっちりしたイメージがあるので、こういったラフ画っぽい処理ができるといろいろな表現ができそうですね。
他にもSVGでラインを描いたり、アニメーションもできたりします。
詳しくは公式サイトをご確認ください。