準備
まずはSVGをHTML内に記述する方法です。
HTML
<div id="wrap">
<div class="description">
ここにコンテンツが入ります。
</div>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" preserveAspectRatio="none" id="svg-bg">
ここにSVGを入れます。
</svg>
</div>
CSSです。
「#wrap」に「relative」、「#svg-bg」に「absolute」を指定すればSVGを背景画像のように扱えます。
CSS
html, body, #wrap {
height: 100%;
}
#wrap {
position: relative;
}
#svg-bg {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
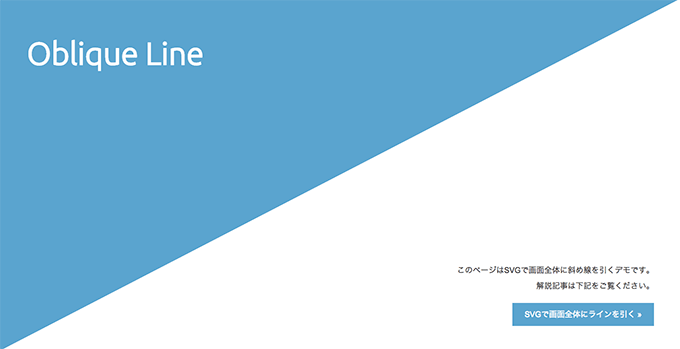
画面全体に斜め線を引く
最初はSVGのPath機能を使用して画面全体に線を描いてみます。
SVGの部分に下記を記述します。
HTML
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" preserveAspectRatio="none" id="svg-bg"> <path d="M0,0 v100 l100,-100 Z" fill="#5ba4cf" /> <!--<path d="M0,0 L100,0 0,100 Z" fill="#5ba4cf" />--> </svg>
svgのviewBoxに100を指定すると、pathの100が100%表示になります。
CSSも100%指定しているので全画面で表示されます。
斜め線の部分はpathで表示しています。
pathの単純な例を見てみましょう。
M0,0 L100,0 0,100 Z
これは0,0地点から開始(M)して、座標100,0から0,100を通り(L)閉じる(Z)という記述になります。
絶対値で指定する方法です。
他にも相対座標で指定する方法があります。上記を相対座標で指定する場合下記のようになります。
M0,0 v100 l100,-100 Z
これは0,0から開始して右に100(v)まで線を引き、最後に100,-100(l)に移動して閉じる(Z)となります。
相対で指定する場合小文字になります。
画面全体に曲線を描く
円のような曲線です。
曲線の描き方はいくつかありますが、ここではQを使ってます。
HTML
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" preserveAspectRatio="none" id="svg-bg"> <path d="M0,0 q50,80 100,0 Z" fill="#ef7eb8" /> </svg>
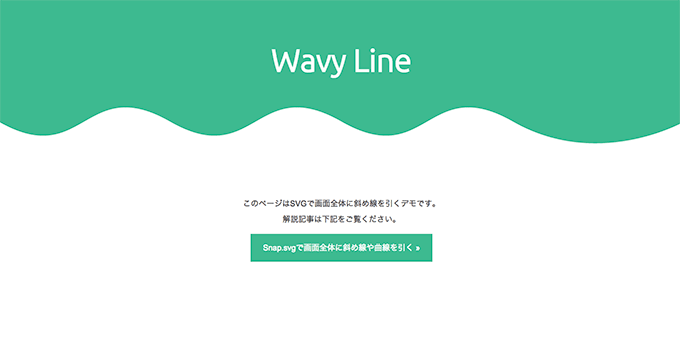
画面全体に波線を引く
先ほど使用したqの後にtでポイントを追加していけば波線のようになりますね。
HTML
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 0 100 100" preserveAspectRatio="none" id="svg-bg"> <path d="M0,0 v50 q10,10 20,0 t20,0 t20,0 t20,0 t20,0 v-50 Z" fill="#3eba90"></path> </svg>
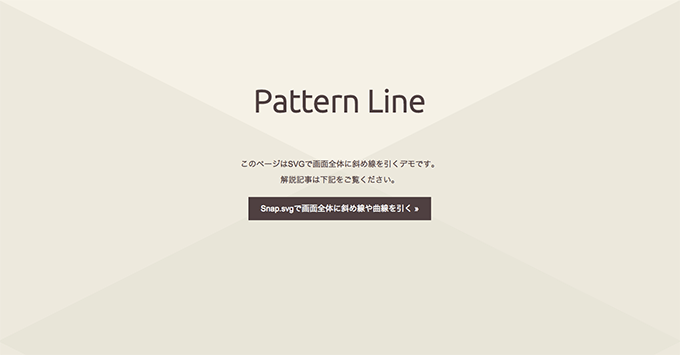
パターン(模様を並べる)
今までは一画面に納めてましたが、一画面に収まらない縦長のページで模様をリピートして描画したい場合があります。
patternの中に記述することで、その中の図形をリピートして使うことができます。
HTML
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="none" viewBox="0 0 100 100" id="svg-bg">
<defs>
<pattern x="0" y="0" width="100" height="50" patternUnits="userSpaceOnUse" id="pattern" viewBox="0 0 100 50">
<g>
<path d="M0,0 L100,25 L0,50 Z" fill="#e2ded0" style="opacity: 0.4;"></path>
<path d="M100,0 L0,25 L100,50Z" fill="#e2ded0" style="opacity: 0.5;"></path>
</g>
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url('#pattern')"></rect>
</svg>
今回は縦50に設定しているので1回だけリピートされます。
コンテンツの量で変動はしないので、あまり良いサンプルではないですね。
この辺りはJSとかで動的に書き換えるしかないのかな、、、
作成したSVGを背景画像として使用する
これまでの例ではpositionで背景にしてましたが、backgroundに入れた方が直感的ですね。
作成したコードはbackgroundでも指定することができます。
方法はsvgの部分をそのまま「.svg」というファイル名で保存するだけですね。
bg.svg
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" preserveAspectRatio="none"> <path d="M0,0 v100 l100,-100 Z" fill="#5ba4cf" /> </svg>
後はCSSのbackgroundで指定するだけです。
CSS
#wrap {
background: url('bg.svg');
}