ダウンロード
アプリケーションは下記からダウンロードできます。
AdobeIDが必要なので、登録しないと使用できません。
Adobe Edge Preview
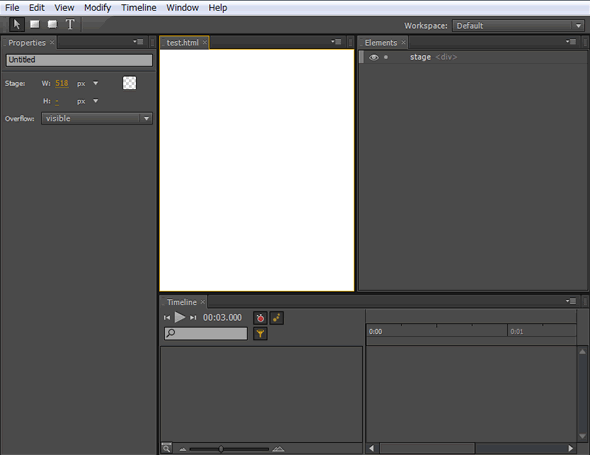
インストールして起動するとこんな画面が表示されます。

エレメントの作成
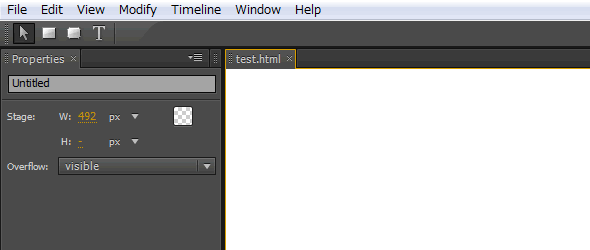
上部にあるツールパレットから何か作ります。

Adobeのソフトだと丸とか三角とかずらっと並んでるイメージあるけど「選択」「四角」「角丸四角」「テキスト」の4種類しかないですね。
プレビューバージョンだからですかね。今後きっと増えるんでしょうね。
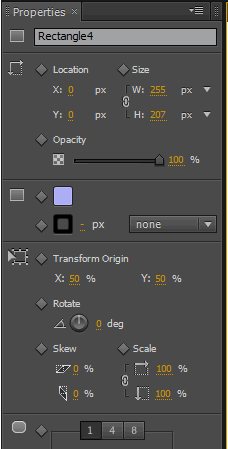
とりあえず四角を作ってみると左にCSSっぽいプロパティでいろいろいじれるパネルが表示されます。

アニメーションの作成
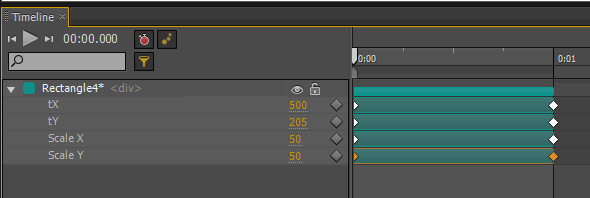
アニメーションは下パネルの「Timeline」で行います。

初期設定ではオートキーになっているのでタイムラインをづらして、エレメントを移動させたりプロパティを変更したりするだけで簡単にアニメーションがつけられる感じです。
削除もタイムラインで上でプロパティを選択してdelボタンで簡単に削除できます。
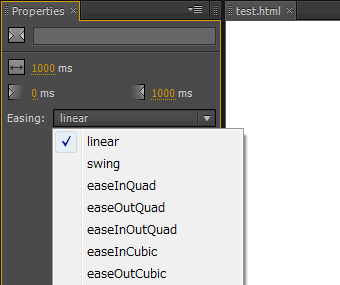
で、アニメーション付けたバーを選択するとプロパティでイージングの設定もできます。

エレメント間のアニメーションのコピーも普通にコピペでできるみたいです。
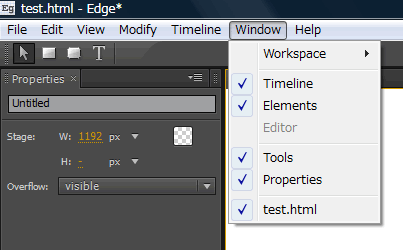
あと選択できないけど「Window」に「Editor」ってのがあるんですけど。
気になりますね。

書き出されるファイルたち
ファイルを保存するといくつかのファイルが生成されます。
![]()
「edge_includes」にはjQueryとかedgeの本体っぽいファイルが入ってます。
で、アニメーション自体のファイルは「ファイル名_edge.js」と「css」ファイルです。
結構綺麗に吐き出されていて人間でもあとからエディターとかで修正できそうですね。
Adobeのサンプルはこちら
wordAnimation2.html

