※テスト環境はWordpress3.01です。またサーバーの環境によってはうまく動作しない場合がありますのでご了承ください。
WordPressをインストールする
たとえばこんな感じですでにルートにhtmlファイルやフォルダがあるとします。
index.html
sitemap.html
about.html
service.html
Wordpressはかなりのファイル数があるのでルートにインストールしたら、後々ファイル管理がめんどくさそうです。
ここでは「wp」というフォルダを作成し、その中にインストールをしてみます。
index.html
sitemap.html
about.html
service.html
wp
|- wp-admin
|- wp-content
|- wp-includes
|- ……
インストールしたら準備完了です。
「http://localhost/about.html」にアクセスすれば静的ファイルが表示されるし、「http://localhost/wp/」にアクセスすればWordpressのデータが表示されるはずです。
特別な設定は必要なく普通に設置するだけで共存はできるんですね。
だた、これで終わってしまうのもあれなんで、もうすこし続きます。
パーマリンクの設定
最近はURLも結構重要視されているのでパーマリンクは当然変更しますよね。
場所は「設定」→「パーマリンク設定」ですね。とりあえず下記のように設定しました。
/%category%/%post_id%.html
「post_id」じゃだめでしょみたいな意見はあると思いますが、だいたい親には「category」指定するのではないかと思います。
適当にカテゴリを作成して、投稿してみましょう。
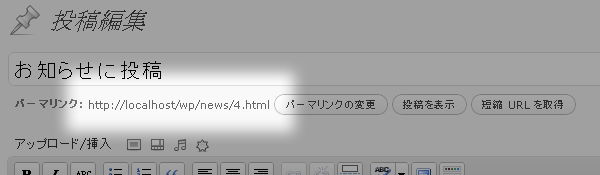
ためしに、コーポレートサイトとしてありがちな「お知らせ」カテゴリーを作成して投稿してみました。
カテゴリー名:お知らせ
カテゴリースラッグ:news

はい、カテゴリーの前に「wp」と入ってしまってあまりよろしくないですね。
表示されないような設定にしてみましょう。
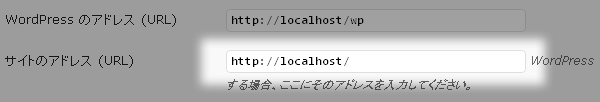
「設定」→「一般設定」で「サイトのアドレス (URL)」をルートに変更します。
間違ってWordpressのアドレスを変更してしまうと動かなくなってしまうかもしれないので注意してください。

次にルートフォルダを確認すると「.htaccess」ファイルが作られているので、これを編集します。
.htaccess
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
8行目あたりの「RewriteRule」を下記に変更します。
RewriteRule . /wp/index.php [L]
これで設定は完了です。「http://localhost/news」にアクセスするとカテゴリーテンプレートが表示されるはずです。
いわゆるお知らせ一覧ページ的なものができました。
静的ファイル(html)からwpタグを実行する
コーポレートサイトは必ずといっていいほどトップページに最新のお知らせがありますよね。
しかしルートに「index.html」を作成したので、そのままではWordpressの情報は表示できません。
「index.html」の1行目に下記を追加することで、静的ファイルでもwpタグを実行できるようになります。
index.html
<?php require './wp/wp-blog-header.php'; ?>
「wp-blog-header.php」をインクルードしてるわけですが、見ての通りphpですよね。
単純に「index.php」に変更してもいいですが、どうしても拡張子はhtmlにしたいという場合があると思います。
htmlファイルからphpを実行するには「.htaccess」に下記を追加します。
.htaccess
AddType application/x-httpd-php .htm .html
WordPressのテンプレートファイルをトップページにする
静的ファイルをトップページにしてみましたが、いやいや俺はテンプレートファイルをトップページにしたいんですよ。という場合があるかもしれない。
その場合はindexファイルを下記のように変更してください。
index.html or index.php
<?php
define('WP_USE_THEMES', true);
require('./wp/wp-blog-header.php');
?>
投稿前のプレビューできるようにする
このままだと公開前の記事をプレビューでindexが表示されてしまうようです。
「?p=65&preview=true」とパーマリンクがそのまま表示されるのが原因と思われますが、とりあえず「wp/?p=65&preview=true」にリダイレクトすれば表示できます。
index.html or index.php
<?php
if ($_GET['preview']) {
header("Location: /wp". $_SERVER["REQUEST_URI"]);
exit;
}
?>