動作環境
Google Chrome、Firefox、Safariの最新版で使えます。
(パターンSVGはIE11、Edgeでも表示できます。)
SVG Pattern Maker
使い方
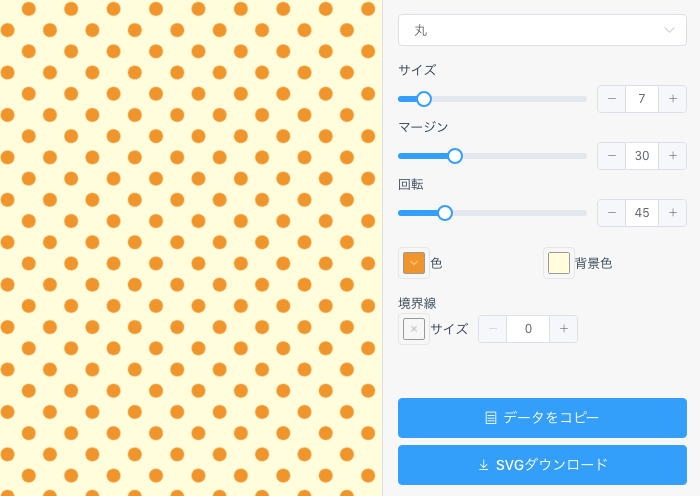
右パネルからパターンの種類やサイズや色などが選択できます。
今の所「丸」「四角」「ライン(線)」が作れます。

右下にデータ形式のコピーボタンとSVGファイルのダウンロードボタンがあるので書き出して使用してください。
データ形式でコピーしたものは、普通のSVGファイルと同じようにbackground: url()に入れれば表示できます。
css
.svg-bg {
background: url('data:.......');
}