CakePHPをダウンロード
とりあえずCakePHP本体がないとはじまりませんね。
下記URLの「Download」ボタンからダウンロードします。
たくさん情報のある「1.2」を使った方が良いかもしれませんが、とりあえず現在の最新バージョンである「1.3.4」を使ってみることにします。
http://cakephp.jp/

フォルダ構成を確認してみる。
PHPを実行できるフォルダに解凍しましょう。xamppがインストールしている環境なら「htdocs」ですね。
解凍してできたフォルダは「test」という名称に変更しておきます。
また、今後テスト用にいろいろと複製して使いそうなので、「htdocs」に「cake」というフォルダを作成して、その配下にインストールしました。
解凍すると以下のようなファイル構成になっています。
- app
- cake
- vendors
- plugins
- .htaccess
- index.php
- README
基本的には「app」フォルダの中にファイルを作成していきます。
ではその「app」フォルダの中身を見てみましょう。
| config | データベースなどの各種設定ファイル |
|---|---|
| controllers | MCVのコントローラーに関係するファイル |
| locale | 国際化のための言語設定 |
| models | MCVのモデルに関係するファイル |
| plugins | プラグインを入れるフォルダ |
| tmp | 一時データが保存されるフォルダ |
| tests | テストに関するフォルダ |
| vendors | 外部で作成されたクラスやライブラリを入れるフォルダ |
| views | MCVのビューに関係するファイル |
| webroot | ドキュメントルートになるフォルダ。CSSやJavaScriptなどもここに入れる |
CakePHPはMVCフレームワークです。
「models」「views」「controllers」がMVCにあたるフォルダになりますので、とても重要になるのではないかと思います。
[参考] CakePHPのフォルダ構造
ローカル(XAMPP)で実行
だいたいのファイル構成がわかったところで、CakePHPを実行してみましょう。
わりと最近のXAMPPのバージョンなら特に設定の変更は必要ないはず(?)
http://localhost/cake/test/

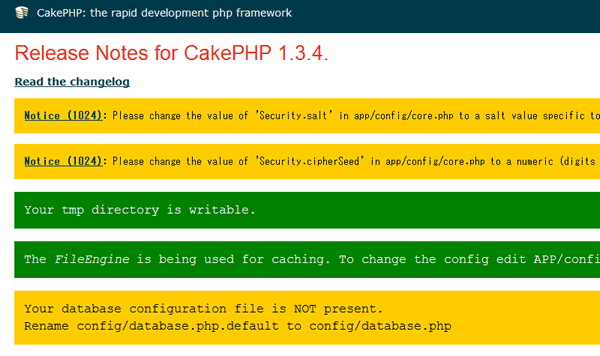
黄色い帯でセキュリティーがなんとかとかっぽい注意が書いてあります。
これがあると認証コンポーネントを使ったときの値がデフォルトの設定になってしまってあまりよろしくないようです。
変更するには「app」→「config」→「core.php」を開き、203行目あたりある「Security.salt」と、208行目あたりの「Security.cipherSeed」の値を適当に変えます。
core.php
Configure::write('Security.salt', 'DYhG93b0qyJfI........................');
Configure::write('Security.cipherSeed', '768593..................');
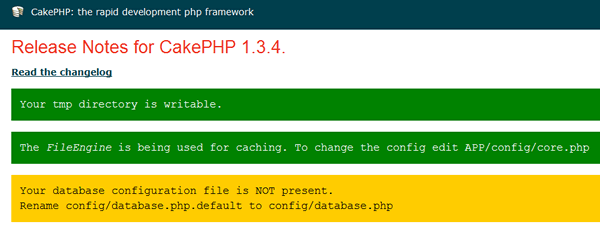
core.phpの変更が終わったらもう一度実行してみましょう。

今度は黄色い帯が消えましたね。まだ黄色くなっているところがありますが、これはデータベースの設定で今回は使用しないのでこのままでいきます。
静的なhtmlファイルの実行
これからファイルを作成していくわけですが、前述の通り「app」フォルダにファイルを作成していきます。
まずはCakePHPの機能をほとんど使用しない、単純なhtmlファイルを作成します。
「app」→「webroot」に「test.html」を作成します。
「test.html」の中身は確認用なのでなんでもいいです。
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Test</title> </head> <body> <h1>webrootに置いてみた。</h1> <p>webrootに置いてみてます。</p> </body> </html>
では「test.html」にアクセスしてみましょう。「webroot」の中は文字通りルートになりますので、CakePHPを設置したURLを指定すれば表示できます。
http://localhost/cake/test/test.html
こんな感じで普通のhtmlも使用できるんですね。
ちなみに、cssやjavascriptもこのフォルダに入れて、プログラムからアクセスするようにします。
