この記事では「 WordPress 3.5 / Types 1.1.3.4 」を使用します。
カスタム投稿タイプの作成
プラグインをインストールするとメニューに「Types」という欄が作成されます。

カスタム投稿タイプを作成する場合「Custom Post Types及びTaxonomy」というメニューを選択します。
「Custom Post Type追加」「Custom Taxonomy追加」というボタンが表示されますので、カスタム投稿タイプを追加する場合は「Custom Post Type追加」を選択します。
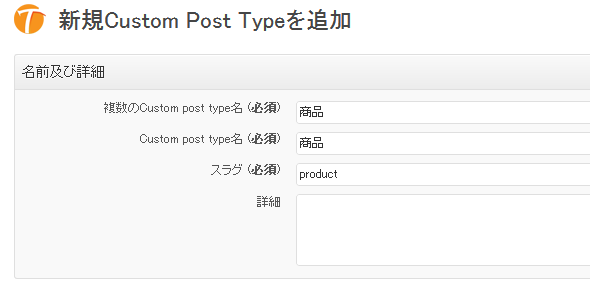
「新規Custom Post Typeを追加」画面が表示されます。
カスタム投稿タイプ名などを入力します。「スラグ」は識別するためのものなので英数で入力しましょう。

ラベルも日本語に変更しておくといいかもしれません。

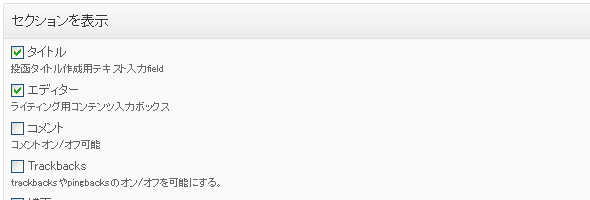
表示する項目はチェックボックスで選択できます。

他にも色々オプションはありますが、一番下の「Custom Post Typeを保存」でカスタム投稿タイプが作成されます。
カスタム分類の作成
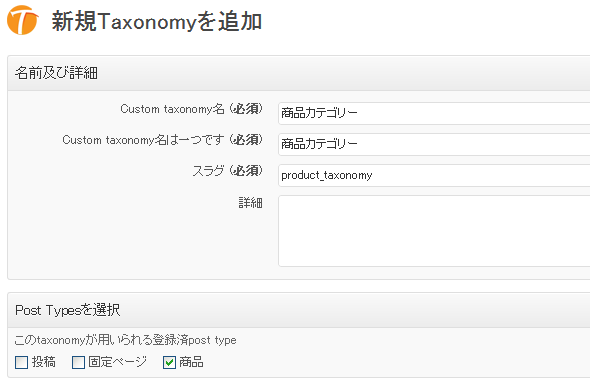
「Custom Post Types及びTaxonomy」メニューから「Custom Taxonomy追加」を選択します。
設定はカスタム投稿タイプとほとんど変わりませんが、「Post Typesを選択」欄では関連付ける投稿タイプを選択しましょう。

カスタムフィールドの作成
左メニューの「Custom Fields」を選択します。
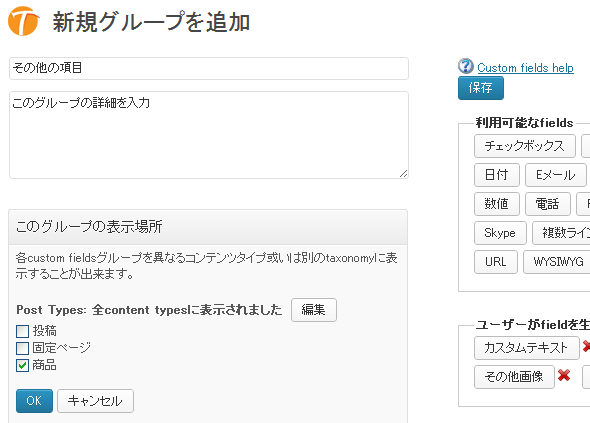
カスタムフィールドはグループ毎に管理するので、「custom fieldsグループ追加」ボタンを選択します。
グループ名を入力して、表示する投稿タイプを選択します。

フィールドタイプも色々揃ってますね。

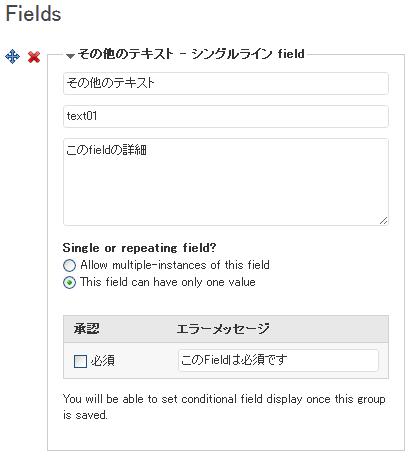
「シングルライン」を選択するとフィールドを設定する欄が作成されます。

「Single or repeating field?」という項目は「Allow multiple-instances of this field」を選択すると入力項目を自由に増やせるオプションです。
カスタムフィールドの表示
入力カスタムフィールドの表示は専用のAPIが表示されているようです。
php
<?php echo(types_render_field("text01", array())); ?>
Types Fields API
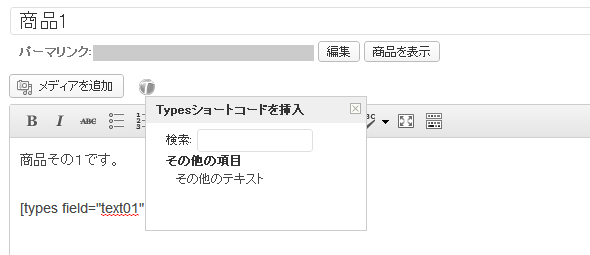
投稿画面からもカスタムフィールドの値が挿入しやすい
投稿画面に新しいボタンが作成され、カスタムフィールドの値(ショートコード)を挿入することができます。